Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to use Javascript to create charts from a tabl...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey guys, i need help.
I have a table like this:
name, value, limit
teste1, 1500,3000
testeN,50,500
and i need to create one chart (filler gauge) for each line, but if the dashboard can dynamically create those charts, since is going to have more than just 2 rows in the table.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sideview Utils can do this, although it takes a dramatically different approach than pretty much any SplunkJS or Web Framework developer would.
The key difference of Sideview Utils is that you almost never write any javascript. Instead you compose these funny little modules that each do specific tasks, and the end result is you can do a shockingly wide range of complex user interfaces. Some people get handy copying and pasting the XML snippets out of its example pages, and some people use the "Sideview Editor" which is a janky but functional authoring UI shipping in Sideview Utils itself.
The Sideview Utils app itself contains its own docs and working examples ( it is only available here - http://sideviewapps.com/apps/sideview-utils/ and make sure you don't have the ancient obsolete one from Splunkbase).
If you only read the first overview pages and the examples about the modules you need, it's quick to get started. On the other hand if you want to read every example about every module there are over 70 pages and hundreds of examples. You will absolutely need to read the page at "Key Techniques > Overview of the view XML" and until then you will be pretty lost.
Anyway.... when you want to render custom stuff inside a tablecell, that would be the "Embedding" feature of the Sideview Table module. You can embed any module or combination of modules "into" a Table, with the end result that the given module or combination will be cloned out in every row and every cell that you need. This is one of the most advanced features in Sideview Utils by the way - usually you would start out with Pulldowns and TextFields to make form fields, and Table and Chart modules to render things and Redirector's to wire up drilldowns.
So, you can embed a JSChart module to implement a filler gauge. However, filler gauges are so simple that you can also just build one with an HTML module and a sprinkling of CSS. Let me build from a super simple example and then show you a screenshot at the end.
First, let's make a strange sort of 'in vitro' search to duplicate your example data:
| stats count | fields - count | eval combined=split("test1,1500,3000;test2,800,900;test3,50,500",";") | mvexpand combined | eval combined=split(combined,",") | eval name=mvindex(combined,0) | eval value=mvindex(combined,1) | eval limit=mvindex(combined,2) | fields name value limit
All I'm doing is making a good stable data set to play with. This renders three rows with fields name, value and limit just like in your question.
Now let's put it into a "Search" module and render the results of the search in a "Table" module. This makes a sort of 'hello world' view in the Sideview Xml.
<module name="Search" layoutPanel="panel_row1_col1" autoRun="True">
<param name="search">| stats count | fields - count | eval combined=split("test1,1500,3000;test2,800,900;test3,50,500",";") | mvexpand combined | eval combined=split(combined,",") | eval name=mvindex(combined,0) | eval value=mvindex(combined,1) | eval limit=mvindex(combined,2) | fields name value limit </param>
<module name="Table"></module>
</module>
All the above does, is run that big search to duplicate your data, and then renders it into a Table module. (In the real world you'd wrap the Table in a Pager module but I've ignored that here).
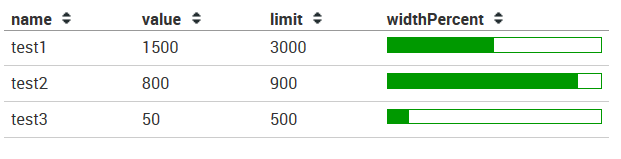
Now here's the same example, but I've made two changes. 1) I've added a little search language to calculate a widthPercent field. And 2) I've "embedded" an HTML module into the Table to render a simple filler gauge. Note the group="row.fields.widthPercent" attribute.
<module name="Search" layoutPanel="panel_row1_col1" autoRun="True">
<param name="search">| stats count | fields - count | eval combined=split("test1,1500,3000;test2,800,900;test3,50,500",";") | mvexpand combined | eval combined=split(combined,",") | eval name=mvindex(combined,0) | eval value=mvindex(combined,1) | eval limit=mvindex(combined,2) | fields name value limit </param>
<module name="Table">
<module name="HTML" group="row.fields.widthPercent">
<param name="html"><![CDATA[
<div style="border:1px solid #090">
<div style="background-color:#090;height:10px;width:$row.fields.widthPercent$%"> </div>
</div>
]]></param>
</module>
</module>
</module>
Here's a screenshot of the end result
In practice you would want to have a "Pager" module wrapping that Table, and probably a "ProgressIndicator" module as well but anyway, this starts to go down the rabbithole of learning about the 40+ Sideview modules.
I hope this helps.
Some have concerns that Sideview XML still relies on parts of Splunk's "Advanced XML" framework which has been deprecated. I understand these concerns and for a couple years now I've been working to migrate the whole shebang onto a more standalone UI and decouple every last dependency on the core splunk code. This will release as a commercial app called Canary, right now targeting later this year.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sideview Utils can do this, although it takes a dramatically different approach than pretty much any SplunkJS or Web Framework developer would.
The key difference of Sideview Utils is that you almost never write any javascript. Instead you compose these funny little modules that each do specific tasks, and the end result is you can do a shockingly wide range of complex user interfaces. Some people get handy copying and pasting the XML snippets out of its example pages, and some people use the "Sideview Editor" which is a janky but functional authoring UI shipping in Sideview Utils itself.
The Sideview Utils app itself contains its own docs and working examples ( it is only available here - http://sideviewapps.com/apps/sideview-utils/ and make sure you don't have the ancient obsolete one from Splunkbase).
If you only read the first overview pages and the examples about the modules you need, it's quick to get started. On the other hand if you want to read every example about every module there are over 70 pages and hundreds of examples. You will absolutely need to read the page at "Key Techniques > Overview of the view XML" and until then you will be pretty lost.
Anyway.... when you want to render custom stuff inside a tablecell, that would be the "Embedding" feature of the Sideview Table module. You can embed any module or combination of modules "into" a Table, with the end result that the given module or combination will be cloned out in every row and every cell that you need. This is one of the most advanced features in Sideview Utils by the way - usually you would start out with Pulldowns and TextFields to make form fields, and Table and Chart modules to render things and Redirector's to wire up drilldowns.
So, you can embed a JSChart module to implement a filler gauge. However, filler gauges are so simple that you can also just build one with an HTML module and a sprinkling of CSS. Let me build from a super simple example and then show you a screenshot at the end.
First, let's make a strange sort of 'in vitro' search to duplicate your example data:
| stats count | fields - count | eval combined=split("test1,1500,3000;test2,800,900;test3,50,500",";") | mvexpand combined | eval combined=split(combined,",") | eval name=mvindex(combined,0) | eval value=mvindex(combined,1) | eval limit=mvindex(combined,2) | fields name value limit
All I'm doing is making a good stable data set to play with. This renders three rows with fields name, value and limit just like in your question.
Now let's put it into a "Search" module and render the results of the search in a "Table" module. This makes a sort of 'hello world' view in the Sideview Xml.
<module name="Search" layoutPanel="panel_row1_col1" autoRun="True">
<param name="search">| stats count | fields - count | eval combined=split("test1,1500,3000;test2,800,900;test3,50,500",";") | mvexpand combined | eval combined=split(combined,",") | eval name=mvindex(combined,0) | eval value=mvindex(combined,1) | eval limit=mvindex(combined,2) | fields name value limit </param>
<module name="Table"></module>
</module>
All the above does, is run that big search to duplicate your data, and then renders it into a Table module. (In the real world you'd wrap the Table in a Pager module but I've ignored that here).
Now here's the same example, but I've made two changes. 1) I've added a little search language to calculate a widthPercent field. And 2) I've "embedded" an HTML module into the Table to render a simple filler gauge. Note the group="row.fields.widthPercent" attribute.
<module name="Search" layoutPanel="panel_row1_col1" autoRun="True">
<param name="search">| stats count | fields - count | eval combined=split("test1,1500,3000;test2,800,900;test3,50,500",";") | mvexpand combined | eval combined=split(combined,",") | eval name=mvindex(combined,0) | eval value=mvindex(combined,1) | eval limit=mvindex(combined,2) | fields name value limit </param>
<module name="Table">
<module name="HTML" group="row.fields.widthPercent">
<param name="html"><![CDATA[
<div style="border:1px solid #090">
<div style="background-color:#090;height:10px;width:$row.fields.widthPercent$%"> </div>
</div>
]]></param>
</module>
</module>
</module>
Here's a screenshot of the end result
In practice you would want to have a "Pager" module wrapping that Table, and probably a "ProgressIndicator" module as well but anyway, this starts to go down the rabbithole of learning about the 40+ Sideview modules.
I hope this helps.
Some have concerns that Sideview XML still relies on parts of Splunk's "Advanced XML" framework which has been deprecated. I understand these concerns and for a couple years now I've been working to migrate the whole shebang onto a more standalone UI and decouple every last dependency on the core splunk code. This will release as a commercial app called Canary, right now targeting later this year.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
im trying Multiplexer, page 40.
One table, each row create a new chart.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can use Multiplexer too certainly. Note that you can "page" Multiplexer just like a Table, by wrapping it in a Pager module. So you can have the end user page through thousands of your custom filler gauges.
My advice however, is to carve out some time to read the less advanced docs topics. By jumping right to Multiplexer and Table embedding you're really jumping in at the deep end and the docs there may be assuming you understand things from all the earlier simpler examples.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I know that both ITSI and sideviewutils can do tihs; perhaps @sideview will elaborate on the current method for the latter (multiplexer?):
http://sideviewapps.com/apps/sideview-utils/ (make sure you don't use the ancient/obsolete one from Splunkbase).