Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to reduce space between 2 panels aligned verti...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
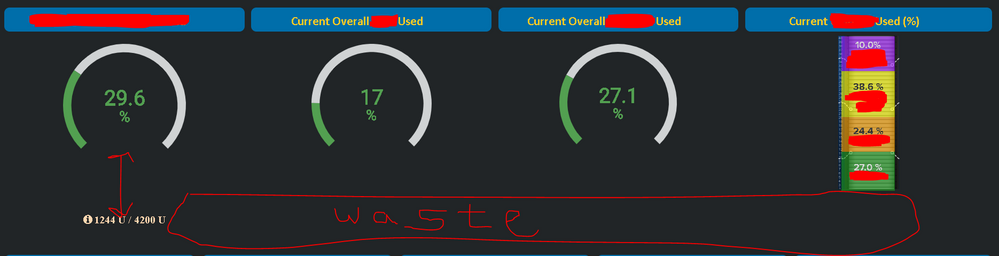
I have 2 panels - one with Horseshoe meter and the other with status indicator. Horseshoe meter shows value in percentage, while status indicator shows in number which is detailed. I have aligned both the panels vertically, but there is some space between both the panels, and when i try to reduce the height of the panel, the horseshoe meter looks small. Also, in that row I have other panels which shows some % utilization of certain metrics. So, I want to reduce the gap between the first horseshoe meter and its corresponding status indicator value panel. I dont want to disturb the height of other panels and also this horseshoe meter panel. How can I reduce the space marked as "waste" in the image.
I want to reduce the space which is marked in red vertical arrow ?
I have attached an image for better understanding. Please let me know how it can be achieved ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you try the following?
<dashboard theme="dark">
<label>Panel layout alignment</label>
<search>
<query>|makeresults | eval total="2200 U / 3200 U" | table total
</query>
<done>
<set token="tokTotal">$result.total$</set>
</done>
<earliest>-1s</earliest>
<latest>now</latest>
</search>
<row>
<panel id="overall_u">
<title>Current Overall Used</title>
<viz type="horseshoe_meter_app.horseshoe_meter">
<search>
<query>|makeresults | eval count="25" | table count | rename count as U-Space</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">117</option>
<option name="horseshoe_meter_app.horseshoe_meter.backgroundColor">#212527</option>
<option name="horseshoe_meter_app.horseshoe_meter.caption">%</option>
<option name="horseshoe_meter_app.horseshoe_meter.dialColor">#D0D3D4</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeColor">#b44441</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeThreshold">80</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxValue">100</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeColor">#fbcd2f</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeThreshold">60</option>
<option name="horseshoe_meter_app.horseshoe_meter.minRangeColor">#53a051</option>
<option name="horseshoe_meter_app.horseshoe_meter.minValue">0</option>
<option name="horseshoe_meter_app.horseshoe_meter.thresholdStyle">percentage</option>
<option name="horseshoe_meter_app.horseshoe_meter.useRangemap">true</option>
<option name="horseshoe_meter_app.horseshoe_meter.valueColor">#53a051</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
</viz>
<html id="html_footer_stats">
<style>
#html_footer_stats .panel-body.html{
padding:0px;
}
</style>
<div style="display:flex;height:20px;justify-content: center;">
<div style="padding-right:10px"><i class="icon-info"></i></div>
<div>$tokTotal$</div>
</div>
</html>
</panel>
<panel>
<title>Current PDU Used</title>
<viz type="horseshoe_meter_app.horseshoe_meter">
<search>
<query>|makeresults | eval count="37.0" | table count</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">118</option>
<option name="horseshoe_meter_app.horseshoe_meter.backgroundColor">#212527</option>
<option name="horseshoe_meter_app.horseshoe_meter.caption">%</option>
<option name="horseshoe_meter_app.horseshoe_meter.dialColor">#D0D3D4</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeColor">#b44441</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeThreshold">80</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxValue">100</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeColor">#fbcd2f</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeThreshold">60</option>
<option name="horseshoe_meter_app.horseshoe_meter.minRangeColor">#53a051</option>
<option name="horseshoe_meter_app.horseshoe_meter.minValue">0</option>
<option name="horseshoe_meter_app.horseshoe_meter.thresholdStyle">percentage</option>
<option name="horseshoe_meter_app.horseshoe_meter.useRangemap">true</option>
<option name="horseshoe_meter_app.horseshoe_meter.valueColor">#53a051</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
<panel>
<title>Current Network Used</title>
<viz type="horseshoe_meter_app.horseshoe_meter">
<search>
<query>|makeresults | eval count="64" | table count</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">118</option>
<option name="horseshoe_meter_app.horseshoe_meter.backgroundColor">#212527</option>
<option name="horseshoe_meter_app.horseshoe_meter.caption">%</option>
<option name="horseshoe_meter_app.horseshoe_meter.dialColor">#D0D3D4</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeColor">#b44441</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeThreshold">80</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxValue">100</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeColor">#fbcd2f</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeThreshold">60</option>
<option name="horseshoe_meter_app.horseshoe_meter.minRangeColor">#53a051</option>
<option name="horseshoe_meter_app.horseshoe_meter.minValue">0</option>
<option name="horseshoe_meter_app.horseshoe_meter.thresholdStyle">percentage</option>
<option name="horseshoe_meter_app.horseshoe_meter.useRangemap">true</option>
<option name="horseshoe_meter_app.horseshoe_meter.valueColor">#53a051</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
<panel id="image_overlay_panel">
<title>Overall Used (%)</title>
<html>
<div class="ingestion_pipeline">
<div class="image"/>
</div>
<div class="network">
<a href="" target="_blank">$network$</a>
</div>
<div class="system">
<a href="" target="_blank">$system$</a>
</div>
<div class="planned">
<a href="" target="_blank">$planned$</a>
</div>
<div class="partner">
<a href="" target="_blank">$partner$</a>
</div>
<div class="waste">
<a href="" target="_blank">$waste$</a>
</div>
<div class="free">
<a href="" target="_blank">$free$</a>
</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you try the following?
<dashboard theme="dark">
<label>Panel layout alignment</label>
<search>
<query>|makeresults | eval total="2200 U / 3200 U" | table total
</query>
<done>
<set token="tokTotal">$result.total$</set>
</done>
<earliest>-1s</earliest>
<latest>now</latest>
</search>
<row>
<panel id="overall_u">
<title>Current Overall Used</title>
<viz type="horseshoe_meter_app.horseshoe_meter">
<search>
<query>|makeresults | eval count="25" | table count | rename count as U-Space</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">117</option>
<option name="horseshoe_meter_app.horseshoe_meter.backgroundColor">#212527</option>
<option name="horseshoe_meter_app.horseshoe_meter.caption">%</option>
<option name="horseshoe_meter_app.horseshoe_meter.dialColor">#D0D3D4</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeColor">#b44441</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeThreshold">80</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxValue">100</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeColor">#fbcd2f</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeThreshold">60</option>
<option name="horseshoe_meter_app.horseshoe_meter.minRangeColor">#53a051</option>
<option name="horseshoe_meter_app.horseshoe_meter.minValue">0</option>
<option name="horseshoe_meter_app.horseshoe_meter.thresholdStyle">percentage</option>
<option name="horseshoe_meter_app.horseshoe_meter.useRangemap">true</option>
<option name="horseshoe_meter_app.horseshoe_meter.valueColor">#53a051</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
</viz>
<html id="html_footer_stats">
<style>
#html_footer_stats .panel-body.html{
padding:0px;
}
</style>
<div style="display:flex;height:20px;justify-content: center;">
<div style="padding-right:10px"><i class="icon-info"></i></div>
<div>$tokTotal$</div>
</div>
</html>
</panel>
<panel>
<title>Current PDU Used</title>
<viz type="horseshoe_meter_app.horseshoe_meter">
<search>
<query>|makeresults | eval count="37.0" | table count</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">118</option>
<option name="horseshoe_meter_app.horseshoe_meter.backgroundColor">#212527</option>
<option name="horseshoe_meter_app.horseshoe_meter.caption">%</option>
<option name="horseshoe_meter_app.horseshoe_meter.dialColor">#D0D3D4</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeColor">#b44441</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeThreshold">80</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxValue">100</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeColor">#fbcd2f</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeThreshold">60</option>
<option name="horseshoe_meter_app.horseshoe_meter.minRangeColor">#53a051</option>
<option name="horseshoe_meter_app.horseshoe_meter.minValue">0</option>
<option name="horseshoe_meter_app.horseshoe_meter.thresholdStyle">percentage</option>
<option name="horseshoe_meter_app.horseshoe_meter.useRangemap">true</option>
<option name="horseshoe_meter_app.horseshoe_meter.valueColor">#53a051</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
<panel>
<title>Current Network Used</title>
<viz type="horseshoe_meter_app.horseshoe_meter">
<search>
<query>|makeresults | eval count="64" | table count</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">118</option>
<option name="horseshoe_meter_app.horseshoe_meter.backgroundColor">#212527</option>
<option name="horseshoe_meter_app.horseshoe_meter.caption">%</option>
<option name="horseshoe_meter_app.horseshoe_meter.dialColor">#D0D3D4</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeColor">#b44441</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeThreshold">80</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxValue">100</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeColor">#fbcd2f</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeThreshold">60</option>
<option name="horseshoe_meter_app.horseshoe_meter.minRangeColor">#53a051</option>
<option name="horseshoe_meter_app.horseshoe_meter.minValue">0</option>
<option name="horseshoe_meter_app.horseshoe_meter.thresholdStyle">percentage</option>
<option name="horseshoe_meter_app.horseshoe_meter.useRangemap">true</option>
<option name="horseshoe_meter_app.horseshoe_meter.valueColor">#53a051</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
<panel id="image_overlay_panel">
<title>Overall Used (%)</title>
<html>
<div class="ingestion_pipeline">
<div class="image"/>
</div>
<div class="network">
<a href="" target="_blank">$network$</a>
</div>
<div class="system">
<a href="" target="_blank">$system$</a>
</div>
<div class="planned">
<a href="" target="_blank">$planned$</a>
</div>
<div class="partner">
<a href="" target="_blank">$partner$</a>
</div>
<div class="waste">
<a href="" target="_blank">$waste$</a>
</div>
<div class="free">
<a href="" target="_blank">$free$</a>
</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes its working thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@pgadhari one option would be to use Splunk Dashboard App (Beta) from Splunkbase if you want pixel perfect image layout and complete control of the grid.
If you want this to be fixed within Simple XML Dashboard, you will have to provide your dashboard code with the panel and viz structure that you have used and will have to mask/anonymize any sensitive information.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay - below is the XML code. If you also try to put the horse shoe meter and then single value panel below each other for any random examples, you should be able to simulate the issue.
<row>
<panel id="overall_u">
<title>Current Overall Used</title>
<viz type="horseshoe_meter_app.horseshoe_meter">
<search>
<query>|makeresults | eval count="25" | table count | rename count as U-Space</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">260</option>
<option name="horseshoe_meter_app.horseshoe_meter.backgroundColor">#212527</option>
<option name="horseshoe_meter_app.horseshoe_meter.caption">%</option>
<option name="horseshoe_meter_app.horseshoe_meter.dialColor">#D0D3D4</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeColor">#b44441</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeThreshold">80</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxValue">100</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeColor">#fbcd2f</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeThreshold">60</option>
<option name="horseshoe_meter_app.horseshoe_meter.minRangeColor">#53a051</option>
<option name="horseshoe_meter_app.horseshoe_meter.minValue">0</option>
<option name="horseshoe_meter_app.horseshoe_meter.thresholdStyle">percentage</option>
<option name="horseshoe_meter_app.horseshoe_meter.useRangemap">true</option>
<option name="horseshoe_meter_app.horseshoe_meter.valueColor">#53a051</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
</viz>
<viz type="status_indicator_app.status_indicator">
<search>
<query>|makeresults | eval total="2200 U / 3200 U" | table total</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">50</option>
<option name="refresh.display">none</option>
<option name="status_indicator_app.status_indicator.colorBy">static_color</option>
<option name="status_indicator_app.status_indicator.fillTarget">text</option>
<option name="status_indicator_app.status_indicator.fixIcon">info-circle</option>
<option name="status_indicator_app.status_indicator.icon">fix_icon</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#fed8b1</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">false</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<!--option name="trellis.size">medium</option-->
</viz>
</panel>
<panel>
<title>Current PDU Used</title>
<viz type="horseshoe_meter_app.horseshoe_meter">
<search>
<query>|makeresults | eval count="37.0" | table count</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">255</option>
<option name="horseshoe_meter_app.horseshoe_meter.backgroundColor">#212527</option>
<option name="horseshoe_meter_app.horseshoe_meter.caption">%</option>
<option name="horseshoe_meter_app.horseshoe_meter.dialColor">#D0D3D4</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeColor">#b44441</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeThreshold">80</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxValue">100</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeColor">#fbcd2f</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeThreshold">60</option>
<option name="horseshoe_meter_app.horseshoe_meter.minRangeColor">#53a051</option>
<option name="horseshoe_meter_app.horseshoe_meter.minValue">0</option>
<option name="horseshoe_meter_app.horseshoe_meter.thresholdStyle">percentage</option>
<option name="horseshoe_meter_app.horseshoe_meter.useRangemap">true</option>
<option name="horseshoe_meter_app.horseshoe_meter.valueColor">#53a051</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
<panel>
<title>Current Network Used</title>
<viz type="horseshoe_meter_app.horseshoe_meter">
<search>
<query>|makeresults | eval count="64" | table count</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="horseshoe_meter_app.horseshoe_meter.backgroundColor">#212527</option>
<option name="horseshoe_meter_app.horseshoe_meter.caption">%</option>
<option name="horseshoe_meter_app.horseshoe_meter.dialColor">#D0D3D4</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeColor">#b44441</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxRangeThreshold">80</option>
<option name="horseshoe_meter_app.horseshoe_meter.maxValue">100</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeColor">#fbcd2f</option>
<option name="horseshoe_meter_app.horseshoe_meter.midRangeThreshold">60</option>
<option name="horseshoe_meter_app.horseshoe_meter.minRangeColor">#53a051</option>
<option name="horseshoe_meter_app.horseshoe_meter.minValue">0</option>
<option name="horseshoe_meter_app.horseshoe_meter.thresholdStyle">percentage</option>
<option name="horseshoe_meter_app.horseshoe_meter.useRangemap">true</option>
<option name="horseshoe_meter_app.horseshoe_meter.valueColor">#53a051</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
<panel id="image_overlay_panel">
<title>Overall Used (%)</title>
<html>
<div class="ingestion_pipeline">
<div class="image"/>
</div>
<div class="network">
<a href="" target="_blank">$network$</a>
</div>
<div class="system">
<a href="" target="_blank">$system$</a>
</div>
<div class="planned">
<a href="" target="_blank">$planned$</a>
</div>
<div class="partner">
<a href="" target="_blank">$partner$</a>
</div>
<div class="waste">
<a href="" target="_blank">$waste$</a>
</div>
<div class="free">
<a href="" target="_blank">$free$</a>
</div>
</html>
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@pgadhari
try with html code to manage the size of panels ,
...
panel {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
...
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@rkyadav - no, the collapse is not working. I tried giving the id to that panel, but the above css does not make any changes. The gap is still the same. Also, I want to reduce the gap between 2 VIZs that are aligned vertically in the same panel. Please see the image I have attached ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
can someone provide solution on this ?