Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Dashboards & Visualizations
×
Are you a member of the Splunk Community?
Sign in or Register with your Splunk account to get your questions answered, access valuable resources and connect with experts!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to position my two single value dashboards sid...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to position my two single value dashboards side by side?
forkingforwardt
Engager
03-17-2017
10:12 AM
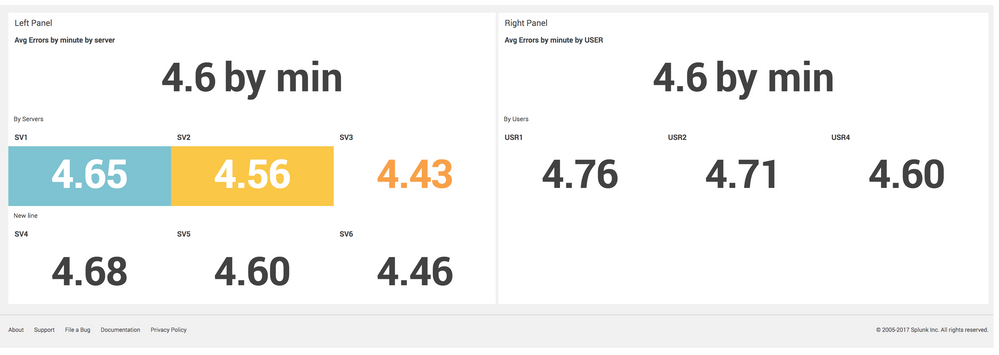
Hello. I would like to position my two single values dashboards side by side like this. I need help on the xml code please
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ldongradi_splun

Splunk Employee
03-20-2017
04:57 AM
- First, in UI : add all the reports you want in your final dashboard (be sure they are programmed reports).
- Then organise your left panel (the final left dashboard as you would name it) with 7 panels side by side.
- Organise the 1st row (it contains 7 panels) : Edit the source, remove the end of the previous
</panel>and the beginning of new<panel>between the 7 panels of the 1st row. All the reports will belong to the same panel. - You then add an HTML entry to create a new line where you want : after the 1st header report, and after each set of 3 single values reports. A simple
<html>Make a new line</html>will make it. - Now that you have 1 single panel containing the 7 reports organised as you wanted them (from your graphic, it's the left dashboard), move one of the other reports to the right of this panel, so it creates a second panel (you called it the right dashboard)
- Edit the source, and use the same syntax to place all your remaining reports where you want, in one single panel.
<dashboard>
<label>Multiple Panel DB</label>
<row>
<panel>
<title>Left Panel</title>
<single>
<title>Avg Errors by minute by server</title>
<search>
...
</search>
</single>
<html>By Servers</html>
<single>
<title>SV1</title>
<search>
...
</search>
</single>
<single>
<title>SV2</title>
<search>
...
</search>
</single>
<single>
<title>SV3</title>
<search>
...
</search>
</single>
<html>New line</html>
<single>
<title>SV4</title>
<search>
...
</search>
</single>
<single>
<title>SV5</title>
<search>
...
</search>
</single>
<single>
<title>SV6</title>
<search>
...
</search>
</single>
</panel>
<panel>
<title>Right Panel</title>
<single>
<title>Avg Errors by minute by USER</title>
<search>
...
</search>
</single>
<html>By Users</html>
<single>
<title>USR1</title>
<search>
...
</search>
</single>
<single>
<title>USR2</title>
<search>
...
</search>
</single>
<single>
<title>USR4</title>
<search>
...
</search>
</single>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
cmerriman
Super Champion
03-17-2017
12:58 PM
do you mean dashboard panels, not dashboards? Try what i have below. the html parts break my single values to a new line in the panel.
EDITED:
<row>
<panel>
<title>COUNTS BY SERVERS</title>
<single>
<search>
<query>...</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name=.....</option>
</single>
<single>
<search>
<query>....</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name=...</option>
</single>
<single>
<search>
<query>....</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name=...</option>
</single>
<html tokens="true" encoded="true">
<![CDATA[
<br/>
]]>
</html>
<single>
<search>
<query>...</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name=...</option>
</single>
<single>
<search>
<query>...</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name=...</option>
</single>
<single>
<search>
<query>....</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name=...</option>
</single>
</panel>
<panel>
<title>COUNTS BY USERS</title>
<single>
<search>
<query>...</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name=.....</option>
</single>
<single>
<search>
<query>....</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name=...</option>
</single>
<single>
<search>
<query>....</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name=...</option>
</single>
<html tokens="true" encoded="true">
<![CDATA[
<br/>
]]>
</html>
<single>
<search>
<query>...</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name=...</option>
</single>
<single>
<search>
<query>...</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name=...</option>
</single>
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
forkingforwardt
Engager
03-20-2017
03:54 AM
Thank you. But i want to space my single values exactly as on the image. How can i do?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
cmerriman
Super Champion
03-20-2017
04:48 AM
see edited above.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
forkingforwardt
Engager
03-20-2017
06:43 AM
i see nothing
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
cmerriman
Super Champion
03-20-2017
07:32 AM
what do you mean? you see nothing in your dashboard? did you replace the queries ad the options? earliest and latest?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
forkingforwardt
Engager
03-20-2017
10:11 AM
I said i want to horizontally space cells of the dashboard . What do you mean by replace the queries by the options?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
forkingforwardt
Engager
03-20-2017
10:15 AM
On the picture you can see: After the first single value, there is a space before the second one. That is exactly what i need. Thanks
Career Survey
First 500 qualified respondents will receive a $20 gift card! Tell us about your professional Splunk journey.
Get Updates on the Splunk Community!
Community Content Calendar, September edition
Welcome to another insightful post from our Community Content Calendar! We're thrilled to continue bringing ...
Splunkbase Unveils New App Listing Management Public Preview
Splunkbase Unveils New App Listing Management Public PreviewWe're thrilled to announce the public preview of ...
Leveraging Automated Threat Analysis Across the Splunk Ecosystem
Are you leveraging automation to its fullest potential in your threat detection strategy?Our upcoming Security ...