- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to modify the width to 350 pixels for the drop...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
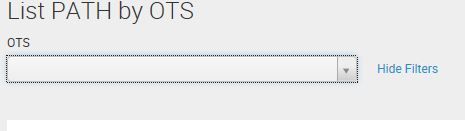
This is default width for the dropdown input in my dashboard:
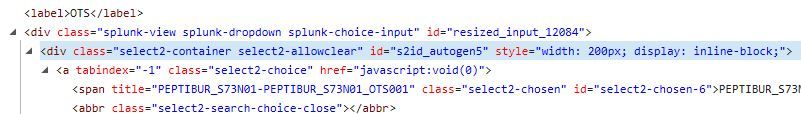
Analyzing the webpage i see this:
How to modify the width to 350px in splunkjs\mvc\dropdownview.js file?
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don't want to edit the JS file. That will be a bad idea.
First, these are the CSS settings you want to use.
.input-dropdown {
width: 350px;
}
.input-dropdown > .splunk-dropdown > .select2-container {
width: 100% !important;
max-width: 100% !important;
min-width: 100% !important;
}
Now, you can put those settings in two places.
1 - you can put those settings directly in the SimpleXML of a dashboard using this:
<row depends="$hiddenCSS$">
<html>
<style>
/* copy css here */
</style>
</html>
</row>
2 - You can put those settings in a file called dashboard.css that you then copy into the app you are using. The file should be in the location <SPLUNK_APP_ROOT_FOLDER>/appserver/static
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don't want to edit the JS file. That will be a bad idea.
First, these are the CSS settings you want to use.
.input-dropdown {
width: 350px;
}
.input-dropdown > .splunk-dropdown > .select2-container {
width: 100% !important;
max-width: 100% !important;
min-width: 100% !important;
}
Now, you can put those settings in two places.
1 - you can put those settings directly in the SimpleXML of a dashboard using this:
<row depends="$hiddenCSS$">
<html>
<style>
/* copy css here */
</style>
</html>
</row>
2 - You can put those settings in a file called dashboard.css that you then copy into the app you are using. The file should be in the location <SPLUNK_APP_ROOT_FOLDER>/appserver/static
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok but must my dashboard be in HTML?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm confused. Are you asking if it should be in HTML, or are you saying that your dashboard is in HTML?
If you are using a SimpleXML dashboard (the default way of building dashboards), then both methods I provided work. If you are using an HTML dashboard, then you should put the CSS I gave you in a CSS file in your app and then reference it in your HTML/JS.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
my dashboard using SimpleXML but i asked you because it doesn't work.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
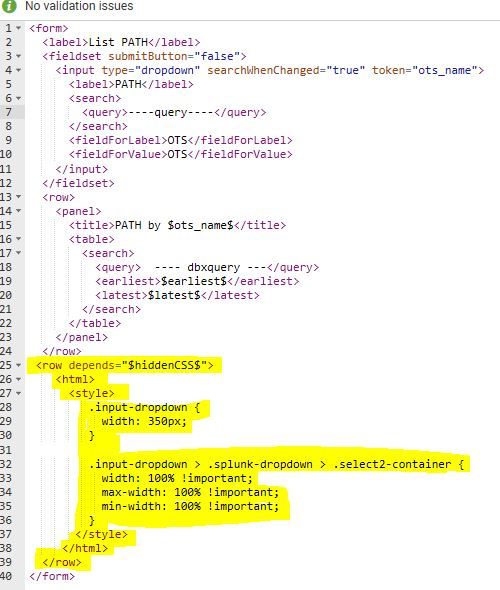
So, are you saying that it doesn't work if you put the following at the end of you SimpleXML dashboard just before the closing </form>? Make sure it is inside the final closing tag.
<row depends="$hiddenCSS$">
<html>
<style>
.input-dropdown {
width: 350px;
}
.input-dropdown > .splunk-dropdown > .select2-container {
width: 100% !important;
max-width: 100% !important;
min-width: 100% !important;
}
</style>
</html>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, I see the issue. It's my bad. Doing inline CSS has some limitations. To get it to work, do the following
Add update the dropdown to have a unique id, like this: <input type="dropdown" searchWhenChanged="true" token="ots_name" id="ots_name">
And then update the CSS to this
<row depends="$hiddenCSS$">
<html>
<style>
#ots_name {
width: 350px !important;
}
#ots_name .select2-container {
width: 100% !important;
max-width: 100% !important;
min-width: 100% !important;
}
</style>
</html>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
yesss!! thank you so much!