Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Dashboards & Visualizations
×
Are you a member of the Splunk Community?
Sign in or Register with your Splunk account to get your questions answered, access valuable resources and connect with experts!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How to make sure all data columns on my dashbo...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
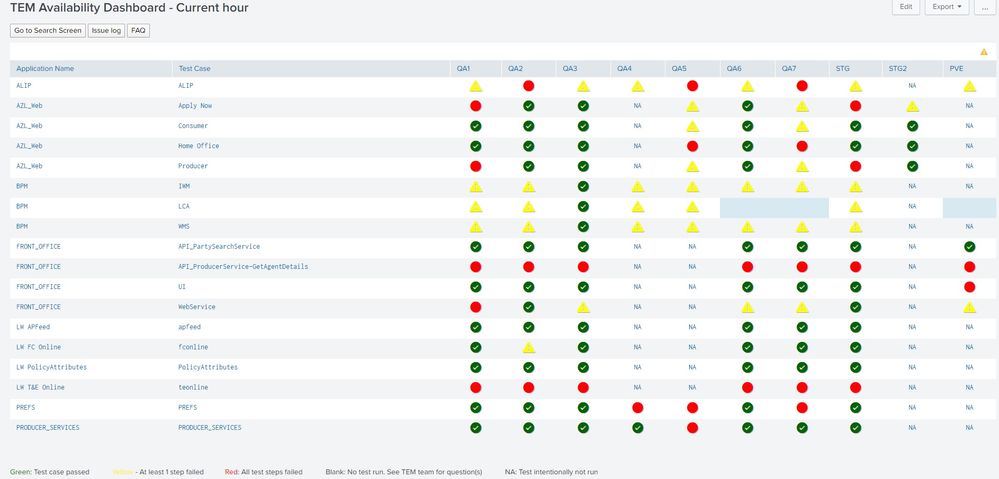
How to make sure all data columns on my dashboard display at all times?
bmendez0428
Explorer
01-22-2020
01:57 PM
Hi I have a dashboard where I am monitoring data every hour. I would like to make sure both all rows appear. In the morning only half of them display but as the day progresses my dashboard changes. I have only 18 rows in my database table, in the morning there is less. I want my dashboard to display all 18 rows at all times no matter if there is no data. My table is automatically generated from the database every 5 minutes. Where and what do I change my code? Here is the full dashboard.
// SEARCH MANAGERS
//
//Can confirm that the search query works.
var search1 = new SearchManager({
"id": "search1",
"sample_ratio": null,
"status_buckets": 0,
"earliest_time": "-1h@h",
// "earliest_time": "rt-3h",
"search": "index=\"TEM_Availability_Dashboard\"|append[search index=\"dashboard_tem_application\"|search Active=1] |eval displayValue=case(TestResult_Value == \"PASSED\", \"low\", TestResult_Value == \"FAILED\", \"severe\") \
|dedup Application_Name, TestCase_Value, SwimLane_Value, TestResult_Value |sort Application_Name, TestCase_Value \
|eval QA1 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA1\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA1\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA1\",\"NA\") \
|eval QA2 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA2\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA2\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA2\",\"NA\") \
|eval QA3 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA3\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA3\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA3\",\"NA\") \
|eval QA4 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA4\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA4\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA4\",\"NA\") \
|eval QA5 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA5\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA5\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA5\",\"NA\") \
|eval QA6 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA6\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA6\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA6\",\"NA\") \
|eval QA7 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA7\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA7\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA7\",\"NA\") \
|eval STG = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"STG\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"STG\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"STG\",\"NA\") \
|eval STG2 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"STG2\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"STG2\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"STG2\",\"NA\") \
|eval PVE = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"PVE\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"PVE\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"PVE\",\"NA\") \
|table Application_Name, TestCase_Value, QA1,QA2,QA3,QA4,QA5,QA6,QA7,STG,STG2,PVE |rename TestCase_Value AS \"Test Case\" |rename Application_Name AS \"Application Name\" \
|stats values(QA1) as QA1, values(QA2) as QA2,values(QA3) as QA3,values(QA4) as QA4,values(QA5) as QA5,values(QA6) as QA6,values(QA7) as QA7,values(STG) as STG,values(STG2) as STG2,values(PVE) as PVE by \"Application Name\", \"Test Case\" \
|eval QA1 = if((mvjoin(QA1, \",\") == \"low,severe\" OR mvjoin(QA1, \",\") == \"severe,low\"), \"elevated\", QA1) \
|eval QA2 = if((mvjoin(QA2, \",\") == \"low,severe\" OR mvjoin(QA2, \",\") == \"severe,low\"), \"elevated\", QA2) \
|eval QA4 = if((mvjoin(QA4, \",\") == \"low,severe\" OR mvjoin(QA4, \",\") == \"severe,low\"), \"elevated\", QA4) \
|eval QA5 = if((mvjoin(QA5, \",\") == \"low,severe\" OR mvjoin(QA5, \",\") == \"severe,low\"), \"elevated\", QA5) \
|eval QA6 = if((mvjoin(QA6, \",\") == \"low,severe\" OR mvjoin(QA6, \",\") == \"severe,low\"), \"elevated\", QA6) \
|eval QA7 = if((mvjoin(QA7, \",\") == \"low,severe\" OR mvjoin(QA7, \",\") == \"severe,low\"), \"elevated\", QA7) \
|eval STG = if((mvjoin(STG, \",\") == \"low,severe\" OR mvjoin(STG, \",\") == \"severe,low\"), \"elevated\", STG) \
|eval STG2 = if((mvjoin(STG2, \",\") == \"low,severe\" OR mvjoin(STG2, \",\") == \"severe,low\"), \"elevated\", STG2) \
|eval PVE = if((mvjoin(PVE, \",\") == \"low,severe\" OR mvjoin(PVE, \",\") == \"severe, low\"), \"elevated\", PVE) \
|eval QA3 = if((mvjoin(QA3, \",\") == \"low,severe\" OR mvjoin(QA3, \",\") == \"severe,low\"), \"elevated\", QA3)",
"cancelOnUnload": true,
"latest_time": "now",
// "latest_time": "rt",
"app": utils.getCurrentApp(),
"auto_cancel": 90,
"preview": true,
"tokenDependencies": {
},
"runWhenTimeIsUndefined": false
}, {tokens: true, tokenNamespace: "submitted"});
//
// SPLUNK LAYOUT
//
$('header').remove();
new LayoutView({"hideSplunkBar": false, "hideAppBar": false, "hideChrome": false})
.render()
.getContainerElement()
.appendChild($('.dashboard-body')[0]);
//
// DASHBOARD EDITOR
//
new Dashboard({
id: 'dashboard',
el: $('.dashboard-body'),
showTitle: true,
editable: true
}, {tokens: true}).render();
//
// VIEWS: VISUALIZATION ELEMENTS
//
var element1 = new TableElement({
"id": "element1",
"count": 20,
"drilldown": "cell",
drilldownRedirect: true,
"managerid": "search1",
"el": $('#element1')
}, {tokens: true, tokenNamespace: "submitted"}).render();
element1.on("click", function(e) {
// Bypass the default behavior
e.preventDefault();
window.open('tem_search_ui_html?appName=' + e.data["row.Application Name"] + '&testCase=' + e.data["row.Test Case"] + '&swimLane=' + e.data["click.name2"] + '&earliest=' + e.data.earliest + '&latest=' + e.data.latest, "_parent");
// Displays a data object in the console
console.log("Clicked the table:", e.data);
//console.log("Clicked the table:", e.data["click.value"]);
//console.log("Clicked the table:", e.data["click.value2"]);
});
// Initialize time tokens to default
if (!defaultTokenModel.has('earliest') && !defaultTokenModel.has('latest')) {
defaultTokenModel.set({ earliest: 'rt-1h', latest: 'rt' });
}
// Define icons for the custom table cell
var ICONS = {
severe: "alert-circle",
elevated: "alert",
low: "check-circle"
};
var colName = "";
mvc.Components.get('element1').getVisualization(function(tableView) {
setTimeout(function() {
tableView.on('rendered', function() {
$("#element1 table thead th").removeClass("sorts").removeAttr("data-sort-key");
// Populate dictionary with values from table
var tableRows = tableView.$el.find('tbody').children();
var tableHeaders = tableView.$el.find('th').children();
for (var iRow = 0, row; row = tableRows[iRow]; iRow++) {
for (var jCol = 0, col; col = row.cells[jCol]; jCol++) {
switch(jCol) {
case 2:
colName = "QA1";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA1&earliest=-24h@h&latest=now target=_blank>QA1</a>");
}
break;
case 3:
colName = "QA2";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA2&earliest=-24h@h&latest=now target=_blank>QA2</a>");
}
break;
case 4:
colName = "QA3";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA3&earliest=-24h@h&latest=now target=_blank>QA3</a>");
}
break;
case 5:
colName = "QA4";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA4&earliest=-24h@h&latest=now target=_blank>QA4</a>");
}
break;
case 6:
colName = "QA5";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA5&earliest=-24h@h&latest=now target=_blank>QA5</a>");
}
break;
case 7:
colName = "QA6";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA6&earliest=-24h@h&latest=now target=_blank>QA6</a>");
}
break;
case 8:
colName = "QA7";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA7&earliest=-24h@h&latest=now target=_blank>QA7</a>");
}
break;
case 9:
colName = "STG";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=STG&earliest=-24h@h&latest=now target=_blank>STG</a>");
}
break;
case 10:
colName = "STG2";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=STG2&earliest=-24h@h&latest=now target=_blank>STG2</a>");
}
break;
case 11:
colName = "PVE";
if(iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=pve&earliest=-24h@h&latest=now target=_blank>PVE</a>");
}
}
var value = col.firstChild.data;
col.field === "colName";
var icon = "";
var found = false;
if(ICONS.hasOwnProperty(value)) {
icon = ICONS[value];
found = true;
}
if (found){
//$(col).addClass("icon").html(_.template('<a href="tem_search_ui_html" target="_parent"><i class="icon-<%-icon%> <%-colName%>"></i></a>', {
$(col).addClass("icon").html(_.template('<i class="icon-<%-icon%> <%-colName%>"></i>', {
icon: icon,
colName: value
}
));
}
($('td:contains("NA")').css("text-align","center"));
($('.null').css({'background': '#006eaa', 'opacity': '15%' }));
}
}
// Update table display
tableView.render();
})
}, 100);
});
submitTokens();
setTimeout("location.reload();", 600 * 1000);
//
// DASHBOARD READY
//
DashboardController.ready();
pageLoading = false;
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
to4kawa
Ultra Champion
01-23-2020
03:17 AM
| eval displayValue=case(TestResult_Value == \"PASSED\", \"low\", TestResult_Value == \"FAILED\", \"severe\")
Hi, @bmendez0428
| eval displayValue=case(TestResult_Value == \"PASSED\", \"low\", TestResult_Value == \"FAILED\", true(), \"severe\")
try to add true()
Get Updates on the Splunk Community!
.conf25 Community Recap
Hello Splunkers,
And just like that, .conf25 is in the books! What an incredible few days — full of learning, ...
Splunk App Developers | .conf25 Recap & What’s Next
If you stopped by the Builder Bar at .conf25 this year, thank you! The retro tech beer garden vibes were ...
Congratulations to the 2025-2026 SplunkTrust!
Hello, Splunk Community! We are beyond thrilled to announce our newest group of SplunkTrust members!
The ...