Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Dashboards & Visualizations
×
Are you a member of the Splunk Community?
Sign in or Register with your Splunk account to get your questions answered, access valuable resources and connect with experts!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How to left align panels in a row without stre...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kumaranv
Path Finder
12-26-2021
06:27 PM
1 Solution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
tscroggins
Influencer
01-02-2022
08:47 PM
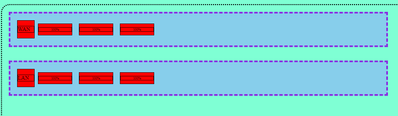
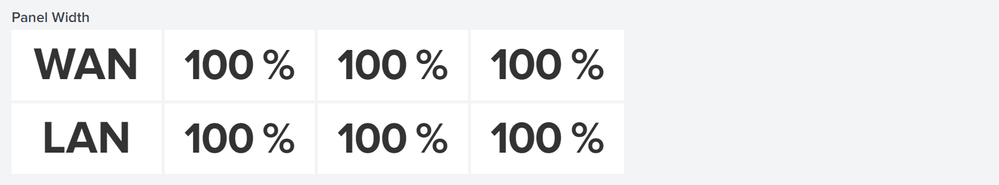
There are many ways to accomplish this, but in the context of Simple XML, we can embed CSS to hide padding panels that reduce the width of other panels:
<dashboard>
<label>Panel Width</label>
<row>
<panel>
<single>
<search>
<query>| stats count
| eval count="WAN"</query>
</search>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel id="hiddenpanel1"/>
<panel id="hiddenpanel2"/>
<panel id="hiddenpanel3"/>
<panel id="hiddenpanel4"/>
</row>
<row>
<panel>
<single>
<search>
<query>| stats count
| eval count="LAN"</query>
</search>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel id="hiddenpanel5"/>
<panel id="hiddenpanel6"/>
<panel id="hiddenpanel7"/>
<panel id="hiddenpanel8"/>
</row>
<row id="hiddenrow">
<html>
<style>
[id*="hidden"] {
visibility: hidden;
}
</style>
</html>
</row>
</dashboard>

<dashboard>
<label>Panel Width</label>
<row>
<panel id="resizepanel1">
<single>
<search>
<query>| stats count
| eval count="WAN"</query>
</search>
</single>
</panel>
<panel id="resizepanel2">
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel id="resizepanel3">
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel id="resizepanel4">
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
</row>
<row>
<panel id="resizepanel5">
<single>
<search>
<query>| stats count
| eval count="LAN"</query>
</search>
</single>
</panel>
<panel id="resizepanel6">
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel id="resizepanel7">
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel id="resizepanel8">
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
</row>
<row id="hiddenrow">
<html>
<style>
#hiddenrow {
visibility: hidden;
}
[id*="resizepanel"] {
width: 10% !important;
}
</style>
</html>
</row>
</dashboard>
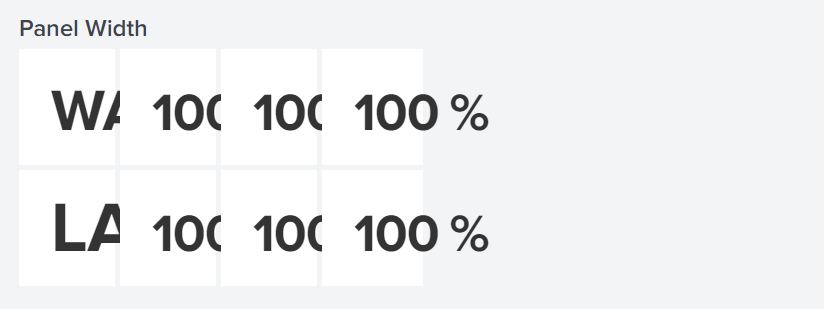
But the results aren't always perfect:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
tscroggins
Influencer
01-02-2022
08:47 PM
There are many ways to accomplish this, but in the context of Simple XML, we can embed CSS to hide padding panels that reduce the width of other panels:
<dashboard>
<label>Panel Width</label>
<row>
<panel>
<single>
<search>
<query>| stats count
| eval count="WAN"</query>
</search>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel id="hiddenpanel1"/>
<panel id="hiddenpanel2"/>
<panel id="hiddenpanel3"/>
<panel id="hiddenpanel4"/>
</row>
<row>
<panel>
<single>
<search>
<query>| stats count
| eval count="LAN"</query>
</search>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel>
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel id="hiddenpanel5"/>
<panel id="hiddenpanel6"/>
<panel id="hiddenpanel7"/>
<panel id="hiddenpanel8"/>
</row>
<row id="hiddenrow">
<html>
<style>
[id*="hidden"] {
visibility: hidden;
}
</style>
</html>
</row>
</dashboard>

<dashboard>
<label>Panel Width</label>
<row>
<panel id="resizepanel1">
<single>
<search>
<query>| stats count
| eval count="WAN"</query>
</search>
</single>
</panel>
<panel id="resizepanel2">
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel id="resizepanel3">
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel id="resizepanel4">
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
</row>
<row>
<panel id="resizepanel5">
<single>
<search>
<query>| stats count
| eval count="LAN"</query>
</search>
</single>
</panel>
<panel id="resizepanel6">
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel id="resizepanel7">
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
<panel id="resizepanel8">
<single>
<search>
<query>| stats count
| eval count=100</query>
</search>
<option name="unit">%</option>
</single>
</panel>
</row>
<row id="hiddenrow">
<html>
<style>
#hiddenrow {
visibility: hidden;
}
[id*="resizepanel"] {
width: 10% !important;
}
</style>
</html>
</row>
</dashboard>
But the results aren't always perfect:
Get Updates on the Splunk Community!
Observe and Secure All Apps with Splunk
Join Us for Our Next Tech Talk: Observe and Secure All Apps with SplunkAs organizations continue to innovate ...
Splunk Decoded: Business Transactions vs Business IQ
It’s the morning of Black Friday, and your e-commerce site is handling 10x normal traffic. Orders are flowing, ...
Fastest way to demo Observability
I’ve been having a lot of fun learning about Kubernetes and Observability. I set myself an interesting ...