Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to import the token value in the JavaScript in...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to import the token value in the JavaScript in Simple XML?
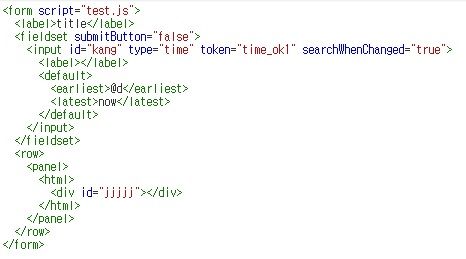
Create a wish come test.js code to get the value of $ time_ok1.earliest $.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In test.js, you need to require the right components, and then you can simply grab the tokens from the token model. Something like this:
require([
'splunkjs/mvc/simplexml/ready!',
"splunkjs/mvc"
],
function(
mvc
) {
// Get the default model
var defaultTokenModel = splunkjs.mvc.Components.getInstance("default");
// Get some token from there
var token_kang = defaultTokenModel.get("kang");
...
See here for the docs. Be aware though that the object "token_kang" at the moment contains two fields, and to get to the earliest in js, you need to do token_kang.earliest.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Why the answers are not being posted here
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your comment might not be published immediately because it is in moderation.
Two things: have you surrounded your js in a splunkjs/ready!-require statement? That should ensure everything is loaded before your code runs. Also, does your input have a default setting?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok yes it has a default setting, ah i didn't has the splunkjs/ready! in the require statement.
Now it looks like it's working. But now i want to add behavior to the time input like on change
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can do that by listening to the token model change:
var tokens = mvc.Components.get("default");
tokens.on("change:token_name", function(model, value, options) {
// do stuff
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok ty i will try that in the other tokens i usually do this:
JS:
var year = $("#input1");
year.on("change", function(newValue) {
refreshHOT();
});
XML:
This works for the other tokens but since time inputs are not dropdowns, that's why this doesn't work for them.
Or it's more reliable to change them all to your example of:
tokens.on("change:token_name", function(model, value, options) {
// do stuff
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If that was a question, no, I doubt one way is more reliable than the other. See which one works for you, and go with it... or use both.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I changed them to you suggestion and they work, but again the time input token doesn't work.
But probably to time input i need to do:
tokens.on("change:time_range.earliest", ...)
Not only:
tokens.on("change:time_range", ...)
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, that's probably it.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks unfortunately the behavior after using your method was not the expected but i give a try to the method explained by kedjjang and it works perfect.
Just if you want to know:
XML:
<input id="time_range" type="time" token="time_range" searchWhenChanged="true">
JS:
var time_range = mvc.Components.getInstance("time_range");
time_range.on("change", function(newValue) {
// do stuff
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for posting a working solution. Please enter xml code by leavin one blank line and indenting all lines of code by four spaces, otherwise the board will mess your code up.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The input tag makes code disappear xP
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When i open the dashboard the only tokens that don't work are these related to time inputs because the others work fine. As I have the tokens set are working but just after i change the time input to other date. The first time the dashboard loads, the get of the earliest and latest gives undefined
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It appears to be undefined.
splunkjs.mvc.Components.getInstance ("default");
Will that be called justice in simplexml default?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What exactly is undefined?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
require(["splunkjs/ready!"], function(mvc) {
var deps = [
"jquery",
"splunkjs/ready!",
"splunkjs/mvc/searchmanager",
];
require(deps, function(mvc) {
var defaultTokenModel = splunkjs.mvc.Components.getInstance("default");
var token_def = defaultTokenModel.get("kang");
alert(token_def); << undefined
console.log(token_def);
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, my bad. I mistook your id and token name. It has to be
var token_def = defaultTokenModel.get("time_ok1");
Sorry!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You're welcome...
"time_ok1" Even if I value the results.
I think that haneunge "default" settings on the source code ... I do not know anything.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm sorry, I don't quite get what you're saying - is something still not working?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi this var token_def = defaultTokenModel.get("time_ok1");
Doesn't work for me. Any idea?