Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How to highlight a radio button on a dashboard...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
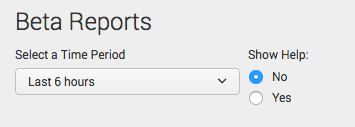
I have this at the top of the dashboard:
The code that shows this is:
Beta Reports
<input type="time" token="field1" searchWhenChanged="true">
<label>Select a Time Period</label>
<default>
<earliest>-6h</earliest>
<latest>now</latest>
</default>
</input>
<input type="radio" token="dummy" searchWhenChanged="true">
<label>Show Help:</label>
<default>No</default>
<choice value="No">No</choice>
<choice value="Yes">Yes</choice>
<change>
<condition value="No">
<unset token="showhelp"></unset>
</condition>
<condition value="Yes">
<set token="showhelp">awwwyeah</set>
</condition>
</change>
</input>
What I'd like to do is either (could be AND as well) somehow highlight the show help radio button and/or move the radio button to right justified.
The reason is the users either don't see the radio button or they think it is help for the select time period drop-down.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can add css to a simple xml by using the tags in the panels. Here is a simple example of how to apply css. You will have to play with css to get exactly what you want.
<panel>
<html>
<style>
div#myRadio label:first-child {
position: relative !important;
background-color: #b0e0e6;
}
</style>
</html>
<input type="time" token="field1" searchWhenChanged="true">
<label>Select a Time Period</label>
<default>
<earliest>-6h</earliest>
<latest>now</latest>
</default>
</input>
<input id="myRadio" type="radio" token="dummy" searchWhenChanged="true">
<label>Show Help:</label>
<default>No</default>
<choice value="No">No</choice>
<choice value="Yes">Yes</choice>
<change>
<condition value="No">
<unset token="showhelp"></unset>
</condition>
<condition value="Yes">
<set token="showhelp">awwwyeah</set>
</condition>
</change>
</input>
</panel>
Hope this helps.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can add css to a simple xml by using the tags in the panels. Here is a simple example of how to apply css. You will have to play with css to get exactly what you want.
<panel>
<html>
<style>
div#myRadio label:first-child {
position: relative !important;
background-color: #b0e0e6;
}
</style>
</html>
<input type="time" token="field1" searchWhenChanged="true">
<label>Select a Time Period</label>
<default>
<earliest>-6h</earliest>
<latest>now</latest>
</default>
</input>
<input id="myRadio" type="radio" token="dummy" searchWhenChanged="true">
<label>Show Help:</label>
<default>No</default>
<choice value="No">No</choice>
<choice value="Yes">Yes</choice>
<change>
<condition value="No">
<unset token="showhelp"></unset>
</condition>
<condition value="Yes">
<set token="showhelp">awwwyeah</set>
</condition>
</change>
</input>
</panel>
Hope this helps.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Odd, the image didn't show but it is attached to the bottom of the question
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @dbcase,
I just edited your question to show the image properly. Cheers
Patrick