Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to get search ID/job.sid from XML dashboard in...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
Please check below xml code of my dashboard. I'm using a javascript in backend for some operation.
I want to capture the job.sid of the searchtemplate in dashboard in the javascript.
I tried with setting a token in dashboard with $job.sid$ and reading it from javascript.
I tried to put the set token parameter at multiple location on dashboard but it return undefined in javascript.
Dashboard XML
<![CDATA[
| datamodel nmg_cm_datamodel_in_ccs nmg_cm_dm_in_ccs search | rename nmg_cm_dm_in_ccs.parameter AS Parameter | rename nmg_cm_dm_in_ccs.terminal AS Terminal | rename nmg_cm_dm_in_ccs.command AS "Command" | search nmg_cm_dm_in_ccs.element_id="$input_element_id$" Command="$input_command$" nmg_cm_dm_in_ccs.user_id="$input_user_id$" $dangerous$ $changecommand$ $input_freeform$ | rename nmg_cm_dm_in_ccs.element_id AS "Element ID" | rename nmg_cm_dm_in_ccs.user_id AS "User"| rename nmg_cm_dm_in_ccs.task_status AS "Task Status"| rename nmg_cm_dm_in_ccs.dangerous AS Dangerous| eval s_earliest=_time | eval s_latest=_time+1 | table _time, "Element ID","User","Command",Parameter, "Task Status", Dangerous, Terminal, s_earliest, s_latest
]]>
$job.sid$
$job.sid$
All Dangerous Commands
Unknown Commands
Critical
High
Medium
Technical Query
Unknown, Critical, High and Medium
Show All Commands
Show All Commands
Only Change Commands
Yesterday
Click the 'Validate' button once review is completed.
$earliest$
$latest$
true
50
<![CDATA[ /app/view_ccs_cm/search?earliest=$row.s_earliest$&latest=$row.s_latest$&q=%7C%20datamodel%20nmg_cm_datamodel_in_ccs%20nmg_cm_dm_in_ccs%20search%7Csearch%20nmg_cm_dm_in_ccs.command=$row.Command$
]]>
javascript
require(["jquery", "splunkjs/mvc", "splunkjs/ready!", "splunkjs/mvc/simplexml/ready!"],
function($ , mvc) {
$("#btn-submit").on("click", function (){
var user = $C.USERNAME;
var report = "CCS Reports";
var tokens = mvc.Components.get('default');
var tokenValue = tokens.get('JobSid');
alert(tokenValue);
/*var validation = $.ajax({
type: "POST",
url: "https://host:8000/en-US/custom/view_ccs_cm/test_script/my_function?user_name="+user+"&report_name="+report,
data: "user_name="+user+"&report_name="+report,
success : function(data){
alert(data);
}
});*/
});
}
);
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@vodacomdf, while I have not used <searchTemplate>, can you please confirm whether your are on Splunk version older than Splunk Enterprise 6.5? Since you are using <finalized> search event handler which got changed to <done> post Splunk Enterprise 6.5.
Following tag should be within search event handler i.e. <finalized> in your case <set token="JobSid">$job.sid$</set>.
Also while trying to use the token in JavaScript using Default Token Model, you should try to fetch the Job SID token on change event since it will always initialize as undefined. Can you confirm whether you are currently seeing JavaScript alert() or not.
PS: It is better to use console.log() (or may be alert() as well) so that you can debug the JavaScript file using Internet Browser Inspector Tool (Shortcut key - F12).
Following is example as per your requirement to pass the Job SID as token from Simple XML Dashboard search over to JavaScript.
Please find below a simple run anywhere dashboard illustrating the same (Some option might not work since I am running Splunk Enterprise 7.0, so filter code accordingly):
Since the following example is 7.0 (applicable to version 6.5 or higher), I have used <done> search event handler instead of <finalized> to access Job Token $job.sid$ (refer to documentation http://docs.splunk.com/Documentation/Splunk/latest/Search/ViewsearchjobpropertieswiththeJobInspector... and http://docs.splunk.com/Documentation/Splunk/latest/Viz/EventHandlerReference#Search_event_handlers)
<dashboard script="search_job_sid.js">
<label>Access sid in JavScript</label>
<row>
<panel>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by log_level</query>
<earliest>-4h@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<set token="jobSID">$job.sid$</set>
</done>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">stacked</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
Following is the required JavaScript file (search_job_sid.js which needs to placed in Splunk App's static folder typically $SPLUNK_HOME$/etc/app/<YourAppName>/appserver/static:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc
) {
var defaultTokenModel = mvc.Components.get("default");
defaultTokenModel.on("change:jobSID", function(newValue) {
var tokJobSID=defaultTokenModel.get("jobSID");
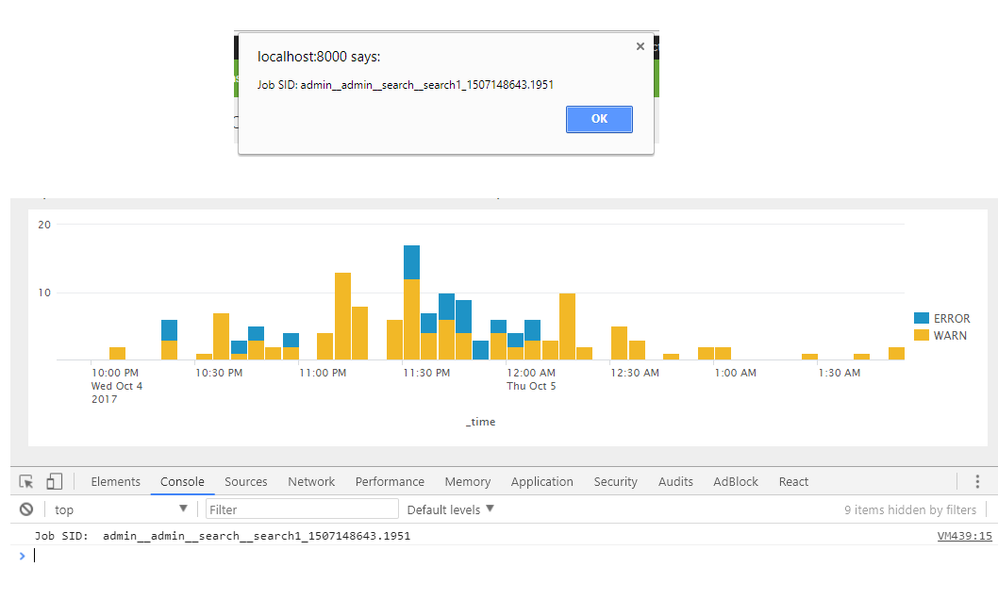
alert("Job SID: "+tokJobSID);
console.log("Job SID: ",tokJobSID);
});
});
The Token Model's on change event handler i.e. on("change:jobSID",...has been used to access and assign the value of token jobSID to JavaScript variable.
PS: Adding/changing static file required restart/refresh of Splunk instance and may also require cleaning up of Internet Browser history.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@vodacomdf, while I have not used <searchTemplate>, can you please confirm whether your are on Splunk version older than Splunk Enterprise 6.5? Since you are using <finalized> search event handler which got changed to <done> post Splunk Enterprise 6.5.
Following tag should be within search event handler i.e. <finalized> in your case <set token="JobSid">$job.sid$</set>.
Also while trying to use the token in JavaScript using Default Token Model, you should try to fetch the Job SID token on change event since it will always initialize as undefined. Can you confirm whether you are currently seeing JavaScript alert() or not.
PS: It is better to use console.log() (or may be alert() as well) so that you can debug the JavaScript file using Internet Browser Inspector Tool (Shortcut key - F12).
Following is example as per your requirement to pass the Job SID as token from Simple XML Dashboard search over to JavaScript.
Please find below a simple run anywhere dashboard illustrating the same (Some option might not work since I am running Splunk Enterprise 7.0, so filter code accordingly):
Since the following example is 7.0 (applicable to version 6.5 or higher), I have used <done> search event handler instead of <finalized> to access Job Token $job.sid$ (refer to documentation http://docs.splunk.com/Documentation/Splunk/latest/Search/ViewsearchjobpropertieswiththeJobInspector... and http://docs.splunk.com/Documentation/Splunk/latest/Viz/EventHandlerReference#Search_event_handlers)
<dashboard script="search_job_sid.js">
<label>Access sid in JavScript</label>
<row>
<panel>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count by log_level</query>
<earliest>-4h@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<set token="jobSID">$job.sid$</set>
</done>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">stacked</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
Following is the required JavaScript file (search_job_sid.js which needs to placed in Splunk App's static folder typically $SPLUNK_HOME$/etc/app/<YourAppName>/appserver/static:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc
) {
var defaultTokenModel = mvc.Components.get("default");
defaultTokenModel.on("change:jobSID", function(newValue) {
var tokJobSID=defaultTokenModel.get("jobSID");
alert("Job SID: "+tokJobSID);
console.log("Job SID: ",tokJobSID);
});
});
The Token Model's on change event handler i.e. on("change:jobSID",...has been used to access and assign the value of token jobSID to JavaScript variable.
PS: Adding/changing static file required restart/refresh of Splunk instance and may also require cleaning up of Internet Browser history.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot for detailed explanation, solved my problem.
I'm using Splunk 6.5.4.
Had to do many twikings to get it work. Removed and added tag as you have given in the sample code.