- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to fix the dashboard layout irrespective of th...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to fix the dashboard layout irrespective of the screen resolution ? Especially the dashboard input section layout
How to fix the dashboard layout irrespective of the screen resolution ? Especially the dashboard input section layout.
The current layout that I have, the inputs sections keeps changing when it goes to higher resolution screens ?
Can I make the layout to be fixed ? @woodcock @niketnilay @martin_mueller
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sanjeev543 before answering the question I would want to know the reason for turning responsive UI width into fixed?
Whatever be your justification, if the panel id with inputs where you need to fix the panel width is panel_fixed_inputs you can try the following CSS for turning panel width from 100% (responsive to static) i.e.
#panel_fixed_inputs{
width: 1480px !important;
}
Following is the complete run anywhere dashboard example
<form>
<label>Dashboard with fixed inputs</label>
<fieldset submitButton="false"></fieldset>
<row depends="$alwaysHideCssStyle$">
<panel>
<html>
<style>
#panel_fixed_inputs{
width: 1495px !important;
}
</style>
</html>
</panel>
</row>
<row>
<panel id="panel_fixed_inputs">
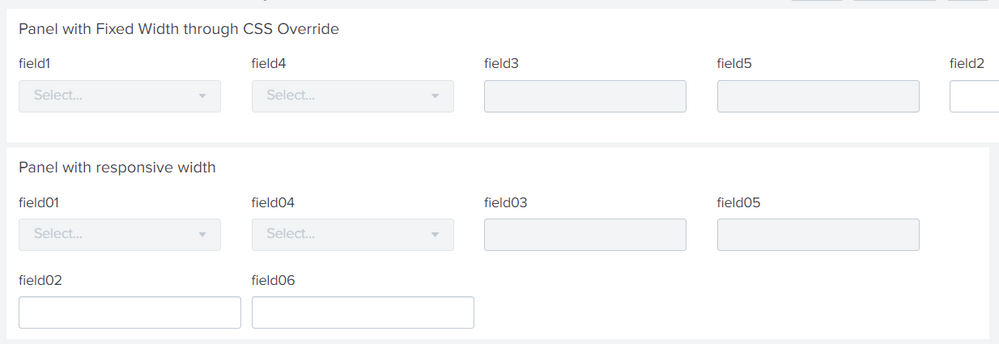
<title>Panel with Fixed Width through CSS Override</title>
<input type="dropdown" token="field1">
<label>field1</label>
</input>
<input type="dropdown" token="field4">
<label>field4</label>
</input>
<input type="multiselect" token="field3">
<label>field3</label>
</input>
<input type="multiselect" token="field5">
<label>field5</label>
</input>
<input type="text" token="field2">
<label>field2</label>
</input>
<input type="text" token="field6">
<label>field6</label>
</input>
</panel>
</row>
<row>
<panel id="panel_responsive_inputs">
<title>Panel with responsive width</title>
<input type="dropdown" token="field01">
<label>field01</label>
</input>
<input type="dropdown" token="field04">
<label>field04</label>
</input>
<input type="multiselect" token="field03">
<label>field03</label>
</input>
<input type="multiselect" token="field05">
<label>field05</label>
</input>
<input type="text" token="field02">
<label>field02</label>
</input>
<input type="text" token="field06">
<label>field06</label>
</input>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
how to do the same in the fieldset ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am pretty sure that this cannot be done, but if it can, @niketnilay is the guy to do it.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hopefully done!
| makeresults | eval message= "Happy Splunking!!!"