Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to enable drilldown from the Horizon Chart vis...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to enable drilldown from the Horizon Chart visualization?
Horizon Chart Custom Visualization does not support drilldown. How to enable drilldown to get the split by field name and clicked value as tokens.
PS: Documenting answer for Simple XML JS extension to enable drilldown. Custom Viz can be enhanced to send the drilldown tokens.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Simple XML JS Extension can be used to enable drilldown for Horizon Chart Custom Visualization. Then Splunk JS stack can be used to set the required tokens and send back to Simple XML dashboards.
In our example we are using Horizon Chart with id starting with horizon_drilldown_ for the tokens to be created and work. For example if Horizon Chart has id=horizon_drilldown_a1, the respective drilldown tokens would be horizon_drilldown_a1.field and horizon_drilldown_a1.value.
Please try out and upvote if it helps! 🙂
Following is a run anywhere example based on Splunk's _internal data and has two charts, horizon_drilldown_names_trending and horizon_drilldown_2.
<dashboard script="horizon_drilldown.js">
<label>Horizon Chart Drilldown</label>
<row>
<panel>
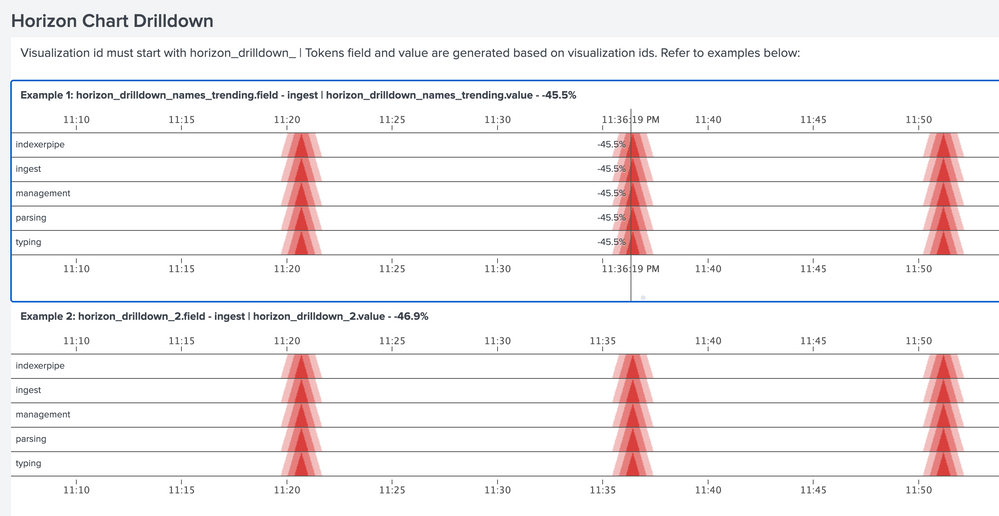
<title>Visualization id must start with horizon_drilldown_ | Tokens field and value are generated based on visualization ids. Refer to examples below:</title>
<html>
<style>
div[id^="horizon_drilldown_"] div.splunk-horizon-chart div.horizon canvas:hover{
cursor: pointer !important;
}
</style>
</html>
<viz id="horizon_drilldown_names_trending" type="horizon_chart_app.horizon_chart">
<title>Example 1: horizon_drilldown_names_trending.field - $horizon_drilldown_names_trending.field$ | horizon_drilldown_names_trending.value - $horizon_drilldown_names_trending.value$</title>
<search>
<query>index=_internal sourcetype=splunkd component="Metrics" name=*
| timechart count by name useother=f where max in top5</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">244</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
<viz id="horizon_drilldown_2" type="horizon_chart_app.horizon_chart">
<title>Example 2: horizon_drilldown_2.field - $horizon_drilldown_2.field$ | horizon_drilldown_2.value - $horizon_drilldown_2.value$</title>
<search>
<query>index=_internal sourcetype=splunkd component="Metrics" name=* log_level="INFO"
| timechart count by name useother=f where max in top5</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">244</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
</row>
</dashboard>Following is the required Simple XML JS extension i.e. horizon_drilldown.js, to be placed under your Splunk apps /appserver/static folder.
require(["jquery", "splunkjs/mvc", "splunkjs/mvc/simplexml/ready!"], function ($, mvc) {
console.log("Inside Horizon Chart Click handler");
var defaultTokenModel = mvc.Components.get("default");
var submittedTokenModel = mvc.Components.get("submitted");
// Enable drilldown for Horizon Chart with id starting with horizon_drilldown_ (prefix)
// So it would work for ids like horizon_drilldown_a1, horizon_drilldown_a2 ...
$(document).on("click", 'div[id^="horizon_drilldown_"] div.splunk-horizon-chart div.horizon canvas', function () {
// Find the Horizon Chart ID
// based on nearest Dashboard Element Data View with id starting with horizon_drilldown_
var horizon_chart_id = $(this).closest('div[data-view="views/dashboard/element/DashboardElement"][id^="horizon_drilldown_"]').attr("id");
// The first span under canvas node contains split by field name
var field = $(this).next()
var strField = field.text();
// The second span under canvas node contains selected value
var value = field.next()
var strValue = value.text();
// Set the token based on Horizon Chart ID.
// For example horizon_drilldown_a1 will generate two tokens
// horizon_drilldown_a1.field and horizon_drilldown_a1.value
// Set and unset both Default and Submitted Token Models.
if (strField !== undefined) {
defaultTokenModel.set(horizon_chart_id + ".field", strField);
submittedTokenModel.set(horizon_chart_id + ".field", strField);
} else {
defaultTokenModel.unset(horizon_chart_id + ".field");
submittedTokenModel.unset(horizon_chart_id + ".field");
}
if (strValue !== undefined) {
defaultTokenModel.set(horizon_chart_id + ".value", strValue);
submittedTokenModel.set(horizon_chart_id + ".value", strValue);
} else {
defaultTokenModel.unset(horizon_chart_id + ".value");
submittedTokenModel.unset(horizon_chart_id + ".value");
}
});
});
| makeresults | eval message= "Happy Splunking!!!"