Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How to display date range from the time range ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
How to display date range from the time range dropdown selector in the Dashboard Studio?
Thank you for your help
I am currently using Visualization Type " Table" and create data configuration with the following search:
info_min_time & info_max_time gave me duplicate data for each row and I had to use dedup
Is this a proper way to do it?
Is there a way to use the time token ($timetoken.earliest$ or $timetoken.latest$) from the time range dropdown selector in the search from data configuration (not in XML)
index=test
| addinfo
| eval info_min_time="From: ". strftime(info_min_time,"%b %d %Y %H:%M:%S")
| eval info_max_time="To: ". strftime(info_max_time,"%b %d %Y %H:%M:%S")
| dedup info_min_time, info_max_time
| table info_min_time, info_max_time
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
{
"visualizations": {
"viz_1putkd4H": {
"type": "splunk.table",
"options": {},
"dataSources": {
"primary": "ds_P8DuhImO"
}
}
},
"dataSources": {
"ds_P8DuhImO": {
"type": "ds.search",
"options": {
"query": "| makeresults\n| fields - _time\n| addinfo\n| rename info_min_time as earliest\n| rename info_max_time as latest\n| fieldformat earliest=strftime(earliest,\"%F %T\")\n| fieldformat latest=strftime(latest,\"%F %T\")\n| table earliest latest"
},
"name": "time_selected"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_global_trp": {
"type": "input.timerange",
"options": {
"token": "global_time",
"defaultValue": "-24h@h,now"
},
"title": "Global Time Range"
}
},
"layout": {
"type": "absolute",
"options": {
"display": "auto-scale",
"height": 1200
},
"structure": [
{
"item": "viz_1putkd4H",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 90
}
}
],
"globalInputs": [
"input_global_trp"
]
},
"description": "",
"title": "studio times"
}- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
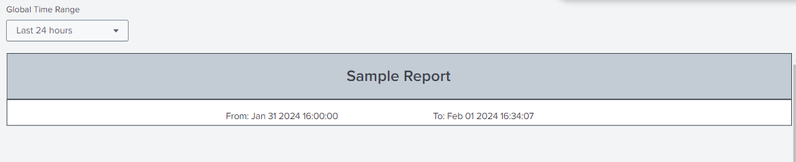
I changed the code to below to show "From and To" in the sample report below
1) Is there a way to change "From" and "To" as Bold font, and leave the rest as regular font
2) Is it possible to just put the time token ($time.earliest) literally next to From in the dashboard?
3) Does addinfo obtain the data from makeresult, so I don't need to use index and have multiple rows of info_min_time?
Thank you for your help
| makeresults
| fields - _time
| addinfo
| rename info_min_time as earliest
| rename info_max_time as latest
| fieldformat earliest="From: " . strftime(earliest,"%b %d %Y %H:%M:%S")
| fieldformat latest="To: ". strftime(latest,"%b %d %Y %H:%M:%S")
| table earliest latest{
"visualizations": {
"viz_1putkd4H": {
"type": "splunk.table",
"options": {
"headerVisibility": "none",
"backgroundColor": "transparent",
"tableFormat": {
"rowBackgroundColors": "> table | seriesByIndex(0) | pick(tableAltRowBackgroundColorsByBackgroundColor)",
"headerBackgroundColor": "> backgroundColor | setColorChannel(tableHeaderBackgroundColorConfig)",
"rowColors": "> rowBackgroundColors | maxContrast(tableRowColorMaxContrast)",
"headerColor": "> headerBackgroundColor | maxContrast(tableRowColorMaxContrast)"
}
},
"dataSources": {
"primary": "ds_P8DuhImO"
}
},
"viz_JKbWkEG0": {
"type": "splunk.markdown",
"options": {
"markdown": ""
}
},
"viz_c9htuqvf": {
"type": "splunk.markdown",
"options": {
"markdown": "# Sample Report"
}
},
"viz_lxib04FT": {
"type": "splunk.rectangle"
},
"viz_Ba02NPRN": {
"type": "splunk.rectangle",
"options": {
"fillColor": "#ffffff"
}
}
},
"dataSources": {
"ds_P8DuhImO": {
"type": "ds.search",
"options": {
"query": "| makeresults\n| fields - _time\n| addinfo\n| rename info_min_time as earliest\n| rename info_max_time as latest\n| fieldformat earliest=\"From: \" . strftime(earliest,\"%b %d %Y %H:%M:%S\")\n| fieldformat latest=\"To: \". strftime(latest,\"%b %d %Y %H:%M:%S\")\n| table earliest latest"
},
"name": "time_selected"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_global_trp": {
"type": "input.timerange",
"options": {
"token": "global_time",
"defaultValue": "-24h@h,now"
},
"title": "Global Time Range"
}
},
"layout": {
"type": "absolute",
"options": {
"display": "auto-scale",
"height": 1200
},
"structure": [
{
"item": "viz_JKbWkEG0",
"type": "block",
"position": {
"x": 170,
"y": 110,
"w": 300,
"h": 300
}
},
{
"item": "viz_lxib04FT",
"type": "block",
"position": {
"x": 10,
"y": 0,
"w": 1190,
"h": 70
}
},
{
"item": "viz_c9htuqvf",
"type": "block",
"position": {
"x": 520,
"y": 20,
"w": 290,
"h": 50
}
},
{
"item": "viz_Ba02NPRN",
"type": "block",
"position": {
"x": 10,
"y": 70,
"w": 1190,
"h": 40
}
},
{
"item": "viz_1putkd4H",
"type": "block",
"position": {
"x": 320,
"y": 70,
"w": 620,
"h": 60
}
}
],
"globalInputs": [
"input_global_trp"
]
},
"description": "",
"title": "studio times"
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using addinfo gets the time from the time-picker i.e. the global time-picker in this instance, as a epoch time rather than what was selected, for example, if you chose last 5 minutes, the token would have "now" as the value for $global.latest$ rather than the epoch time equivalent for the current time.
If you want to use bold and other decorations, you might consider markup panels. and you might be able to use token values here.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Is using makeresult same as using index, if my goal is only to obtain info_min_time and info_max_time from addinfo?
If I only use | addinfo without makeresults, why did it gave me a lot of results?
Thank you so much
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
addinfo adds the info_* fields to all the events in the event pipeline i.e. what ever is returned by your index search. makeresults (by default) created a single event. This can be changed with the count parameter, e.g. makeresults count=10
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @ITWhisperer
Using makeresult to pull the time is much faster than index since it only pulls a single event
Is it possible to change the font type (bold), color and background in Visualization Type "Table"?
Thanks again!!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is a different question - try searching answers for a relevant topic
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
{
"visualizations": {
"viz_1putkd4H": {
"type": "splunk.table",
"options": {},
"dataSources": {
"primary": "ds_P8DuhImO"
}
}
},
"dataSources": {
"ds_P8DuhImO": {
"type": "ds.search",
"options": {
"query": "| makeresults\n| fields - _time\n| addinfo\n| rename info_min_time as earliest\n| rename info_max_time as latest\n| fieldformat earliest=strftime(earliest,\"%F %T\")\n| fieldformat latest=strftime(latest,\"%F %T\")\n| table earliest latest"
},
"name": "time_selected"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_global_trp": {
"type": "input.timerange",
"options": {
"token": "global_time",
"defaultValue": "-24h@h,now"
},
"title": "Global Time Range"
}
},
"layout": {
"type": "absolute",
"options": {
"display": "auto-scale",
"height": 1200
},
"structure": [
{
"item": "viz_1putkd4H",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 90
}
}
],
"globalInputs": [
"input_global_trp"
]
},
"description": "",
"title": "studio times"
}