- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Display date/Time range in Dashbaord
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to display date/Time range in Dashboard?
i want display the date range in a dashboard.
please help me in doing this?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can calculate the actual start and end date/time as follows, then format it as you need:
<fieldset submitButton="false" autoRun="false">
<input type="time" token="timeRange" searchWhenChanged="true">
<label>Date Time Range</label>
<default>
<earliest>-1h@h</earliest>
<latest>@h</latest>
</default>
<change>
<eval token="timeRangeEarliest">if(isnum($timeRange.earliest$), $timeRange.earliest$, relative_time(now(), $timeRange.earliest$))</eval>
<eval token="timeRangeLatest">if(isnum($timeRange.latest$), $timeRange.latest$, relative_time(now(), $timeRange.latest$))</eval>
<eval token="prettyPrinttimeRangeFromTime">strftime($timeRangeEarliest$, "%a, %e %b %Y %T.%3N")</eval>
<eval token="prettyPrinttimeRangeToTime">strftime($timeRangeLatest$, "%a, %e %b %Y %T.%3N")</eval>
</change>
</input>
</fieldset>
- The time input has a default earliest of -1h@h and latest of @h (an hour ago until now to the hour).
- On change, the timeRangeEarliest and timeRangeLatest tokens are set as either “the chosen exact date/time” or “calculated relative to the chosen range”.
- The timeRangeEarliest and timeRangeLatest tokens are then formatted as a string using strftime.
See date and time formatting here.
<row>
<panel>
<html>
<h3>Date/Time Range</h3>
<table>
<tr>
<td>From:</td>
<td>$prettyPrinttimeRangeFromTime$</td>
</tr>
<tr>
<td>To:</td>
<td>$prettyPrinttimeRangeToTime$</td>
</tr>
</table>
</html>
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This has definitely been answered before. What you need to do is to introduce a dummy search with your time input tokens to get the Earliest and Latest time based on time input selection through predefined search job tokens i.e. $job.earliestTime$ and $job.latestTime$. PS: I have used <done> search event handler.
Following is a sample run anywhere dashboard for the attached image:
<form>
<label>Show Time from Time Picker</label>
<!-- Dummy search to pull selected time range earliest and latest date/time -->
<search>
<query>| makeresults</query>
<earliest>$field1.earliest$</earliest>
<latest>$field1.latest$</latest>
<done>
<eval token="tokTime">$job.earliestTime$</eval>
<eval token="tokEarliestTime">strftime(strptime($job.earliestTime$,"%Y/%m/%dT%H:%M:%S.%3N %p"),"%m/%d/%y %I:%M:%S.%3N %p")</eval>
<eval token="tokLatestTime">strftime(strptime($job.latestTime$,"%Y/%m/%dT%H:%M:%S.%3N %p"),"%m/%d/%y %I:%M:%S.%3N %p")</eval>
</done>
</search>
<fieldset submitButton="false">
<input type="time" token="field1">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<!-- sample HTML Panel to display results in required format -->
<html>
( $tokEarliestTime$ to $tokLatestTime$ )
</html>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I found that the above solution works for all time picker options except the Date Range option. This consistently displays an earlier date than the day chosen.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to display this on the scheduled PDF? Its not generating in the scheduled PDF
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@arayapati83, if you are trying this for Scheduled Dashboard then you have to make sure that is it not a form with inputs (i.e. root node of the view should be <dashboard> not <form>). Refer to the limitations of PDF Delivery of Dashboards in Splunk.
I tried the following and it worked fine for me:
<dashboard>
<label>gooScheduled PDF with timestamp</label>
<row>
<panel>
<title>Report runtime from $tokEarliestTime$ to $tokLatestTime$</title>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO component=*
| timechart count by component limit=5 useother=f usenull=f</query>
<earliest>-1d@d</earliest>
<latest>-0d@d</latest>
<sampleRatio>1</sampleRatio>
<done>
<eval token="tokEarliestTime">strftime(strptime($job.earliestTime$,"%Y/%m/%dT%H:%M:%S.%3N %p"),"%m/%d/%y %I:%M:%S.%3N %p")</eval>
<eval token="tokLatestTime">strftime(strptime($job.latestTime$,"%Y/%m/%dT%H:%M:%S.%3N %p"),"%m/%d/%y %I:%M:%S.%3N %p")</eval>
</done>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">area</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay I copy pasted your code above into a dashboard and tried generating PDF. Even there I get Report runtime from $tokEarliestTime$ to $tokLatestTime$ .In the pdf the tokens are not getting resolved during runtime.
I had to remove some options in the above code as I got validation errors.. Could it be a different version of SPLUNK? we are using Splunk Version 6.5.3.1. Also tried on Splunk Version ............................................7.0.2 . Even there I didn't have to remove any options but the PDF generated didn't resolve the tokens
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@arayapati83, yes I had created dashboard in Splunk 7.0.2 which has Trellis option (although I have not used). Trellis was not available in Splunk 6.5, as it was introduced in 6.6
I have not tested Scheduled PDF, but Export --> Export PDF option works fine for me (refer to screenshot attached). Could you please test Export PDF and confirm?

| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay export PDF shows fine, its the scheduled PDF that's the problem
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@arayapati83, if you have valid Splunk Entitlement report this to Splunk Support. Since the original question here is on similar output but a different topic, please create a new question for Tokens working in Export PDF but not working in Scheduled PDF with BUG tag.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
try this
earliest=-2d | stats last(_time) as earliest first(_time) as latest
| eval startDate=strftime(earliest, "%B %d %Y")
| eval endDate=strftime(latest, "%B %d %Y")
| eval reportstring = "Report: ".startDate."-".endDate
| fields reportstring
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
| stats last(_time) as earliest first(_time) as latest
| eval startDate=strftime(earliest, "%B-%d-%Y %H:%M:%S")
| eval endDate=strftime(latest, "%B-%d-%Y %H:%M:%S")
| eval reportstring = "Report From: ".startDate." To ".endDate
| fields reportstring
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My slight variation on the answer by @SplunkersRock...
In my dashboards, I typically use a base search to generate a bunch of fields that I use across multiple visualizations (I've removed an initial stage and a bunch of fields from this example). I generate the basic time range values in that base search, then use a more specific search to format those values:
<search id="base_metrics">
<query>stats count earliest(_time) as earliest, latest(_time) as latest</query>
<earliest>$earliest$</earliest>
<latest>$latest$</latest>
</search>
<search base="base_metrics">
<query>eval startTime=strftime(earliest, "%x %H:%M:%S") | eval endTime=if(strftime(earliest, "%x")=strftime(latest, "%x"), strftime(latest, "%H:%M:%S"), strftime(latest, "%x %H:%M:%S")) | eval diff=(latest-earliest) | eval hours=floor(diff/3600) | eval minutes=floor((diff-(hours*3600))/60) | eval seconds=floor(diff-(hours*3600)-(minutes*60)) | eval duration=hours." hour".if(hours>1,"s "," ").minutes." minute".if(minutes>1,"s "," ").seconds." second".if(seconds>1,"s","")
<progress>
<condition match="'job.resultCount' > 0">
<set token="startTime">$result.startTime$</set>
<set token="endTime">$result.endTime$</set>
<set token="duration">$result.duration$</set>
<set token="eventCount">$result.count$</set>
</condition>
<condition>
<unset token="startTime"></unset>
<unset token="endTime"></unset>
<unset token="duration"></unset>
<unset token="eventCount"></unset>
</condition>
</progress>
</search>
I then use those tokens in an HTML panel (I have chosen to embed this panel in the dashboard <fieldset>😞
<html depends="$eventCount$,$duration$,$startTime$,$endTime$">
$eventCount$ events spanning $duration$ ($startTime$ to $endTime$)
</html>
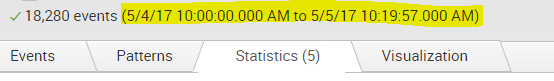
Example output:
114983 events spanning 1 hour 10 minutes 57 seconds (8/14/17 06:09:54 - 07:20:51)
The faffing around with if, eval, and strftime in the query is an evolving work-in-progress to generate concise, readable output. For example, if the start and end times have the same date, omit the end date.
Feedback, suggestions welcome.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
what is the purpose of the dashboard? in what context would you like to present that data?
you can grab this data by searching the search log or audit log... and then present the results as you wish
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i want to display earliest and latest time ranges in
mm/dd/yy hh:mm:ss format as a dynamic title to a panel
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
so you want the panel to have the times according to the search that runs within the panel?
how do you determine that time range? do you have a timepicker input?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes,i am using time picker input
field1.earliest
field1.latest
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sravankaripe, you need to use hideTitle="true" to hide Splunk's default dashboard title and then use HTML Panel to create your own title. You can display time using the option in my answer below.
| makeresults | eval message= "Happy Splunking!!!"