- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to create editable table on dashboard
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to create editable table on dashboard
Hello!
I have a table on my dashboard. There are some fields on this table with are partially filled, And I would want to let the user fill them manually.
For this case I thought about storing the manually edited data on a lookup table (csv), join those fields to my search, and present it in my table. I tried to think about a way of letting the user edit those fields, so I setted a drilldown, which set a token with the selected row key, and an input, in which the user can edit the fields values. After filling those values, the user clicks on submit input button, and the data is written to the lookup table, using a hidden search on the page (which use outputlookup)
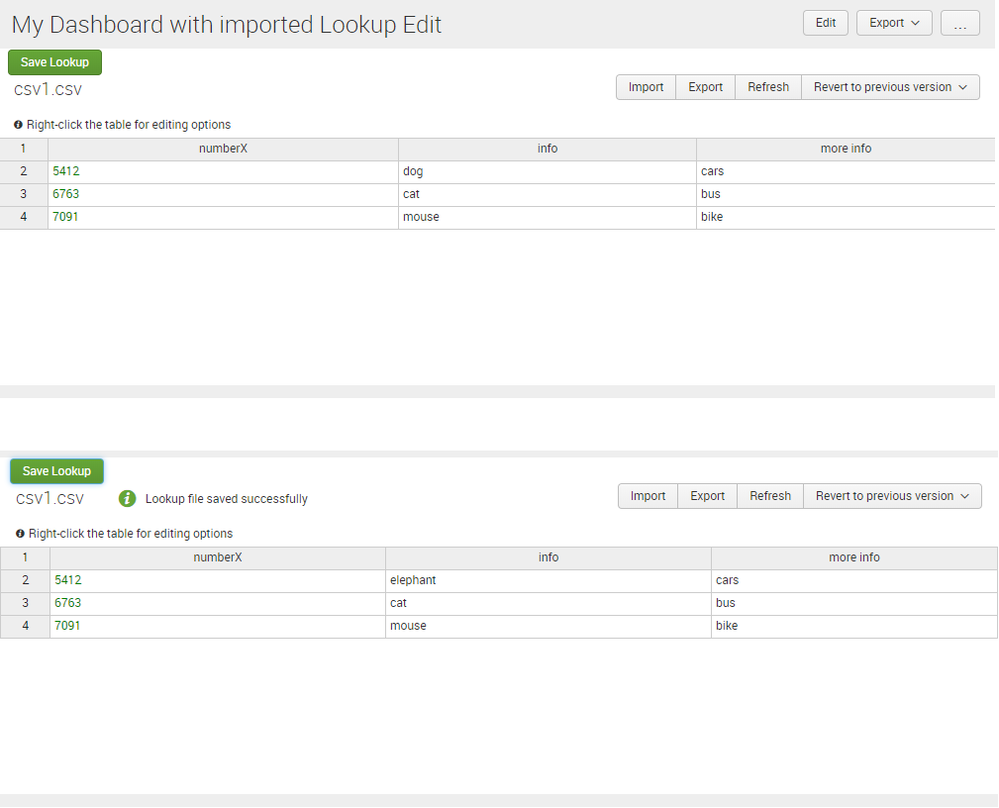
Here is an example of how it looks like:
The problem is - I can't update the values on the table after clicking on submit, what makes this a bad solution to my problem. (Well, I can by re-running the query, but I don't want to search again and again every time the user changes a single row (+ splunk doesn't let me re run search on submit unless there is a change in the query, and there isn't)).
I hope someone have a solution or even a better way to solve my problem.
Thanks!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to have your search end in something like this:
... | lookup IPtoVersion.csv IP OUTPUT Version AS VersionFromLookup
| eval Version = coalesce(Version, VersionFromLookup)
| fields - VersionFromLookup
Then you have to allow people edit this lookup file IPtoVersion.csv. I suggest you use the Lookup Editor App for this.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here are the steps to move lookup Editor Related code to your own Splunk App:
1) Copy Lookup Editor's static folder contents (has sub folders) from $SPLUNK_HOMEetc/apps/lookup_editor/appserver/static to your app $SPLUNK_HOMEetc/apps/<yourAppName>/appserver/static
2) Similarly copy controller folder over to your app i.e.
$SPLUNK_HOMEetc/apps/lookup_editor/appserver/controller to your app $SPLUNK_HOMEetc/apps/<yourAppName>/appserver/controller
(PS: I have not checked whether it is absolutely necessary to copy this over or not)
3) Create a new dashboard in your App with Lookup Edit dashboard code from Lookup Editor App. Following are the changes I have made
i) hideEdit="false" so that we can easily edit the dashboard
ii) Set the token/form token for owner (like admin), Splunk app name (like search), lookup file name (like test.csv) and lookup file type will be csv.
iii) CSS Override to reduce height of panel to display CSV and Change position of Submit Button.
4) Restart Splunk or refresh/bump Splunk
<dashboard script="lookup_edit.js" stylesheet="lookup_edit.css" hideEdit="false">
<label>My Dashboard with imported Lookup Edit</label>
<init>
<set token="form.owner">yourOwnerName</set>
<set token="form.namespace">yourSplunkAppName</set>
<set token="form.lookup">yourCSVFileName.csv</set>
<set token="form.type">csv</set>
<set token="owner">yourOwnerName</set>
<set token="namespace">yourSplunkAppName</set>
<set token="lookup">yourCSVFileName.csv</set>
<set token="type">csv</set>
</init>
<row depends="$alwaysHideCSS$">
<panel>
<html>
<style>
button#save{
margin-left: 10px !important;
position: absolute !important;
top: -15px !important;
}
.row-fluid .span2:first-child{
visibility:hidden !important;
}
#lookup-table{
height:250px !important;
}
</style>
</html>
</panel>
</row>
<row>
<html>
<div id="lookups_editor"></div>
</html>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketn!
The steps to move the lookup editor code into my own app worked great, thank you! In light mode, everything is working perfectly. However, for dashboards that are in dark mode, the editable lookup tables are being displayed as white text on a white background. Do you (or anyone else) have any tips on how to make the lookup editor tables display correctly in dark mode? Even just changing the background colour or text colour of the embedded editable lookup would be really helpful.
Thank you so much for any help!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @niketnilay , @woodcock , @kamlesh_vaghela
I need your help,In the above xml code i donn't want hard to hard code csv ,appaname in init tokens.
I want csv ,appname which csv i have imported pls help for this ..
Harish
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@harishalipaka I am not sure how you can dynamically link lookup file with KV Store? However, you can pull names for either one using REST APIs like the following:
| rest /services/data/lookup-table-files
| rest /services/kvstore/
You them in single or multiple Dropdown to generate your Search query instead of static search query.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay
I got this what i want but here am using two buttons shall i do it with one button..
And it is for only one csv and one lookup i want to do it for any csv and any kv_store .
@niketnilay
require.config({
paths: {
lookup_edit: "../app/lookup_editor/js/views/LookupEditView"
}
});
require([
"jquery",
"underscore",
"backbone",
"splunkjs/mvc/searchmanager",
"lookup_edit",
"splunkjs/mvc/simplexml/ready!"
], function(
$,
_,
Backbone,
SearchManager,
LookupEditView
) {
var lookupEditView = new LookupEditView({
el: $('#lookups_editor')
});
lookupEditView.render();
var mysearch = new SearchManager({
id: "mysearch",
autostart: "false",
search: "| inputlookup harish.csv |outputlookup hari_kvstore_collection"
});
$("#run_query").on("click", function (){
var ok = confirm("Yahoo!");
if ( ok==true ){
mysearch.startSearch();
alert("ran query");
} else {
alert('user did not click ok!');
}
});
});
Harish
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@omerl based on your use case, best option for you is to use KV Store so that you can modify only the value required. Refer to the link provided to see an example of KV Store Implementation. This will create kind of a form for your Users to correct Version of specific IP.
You second preference could be the Lookup Editor App , which will allow you to edit CSV file.
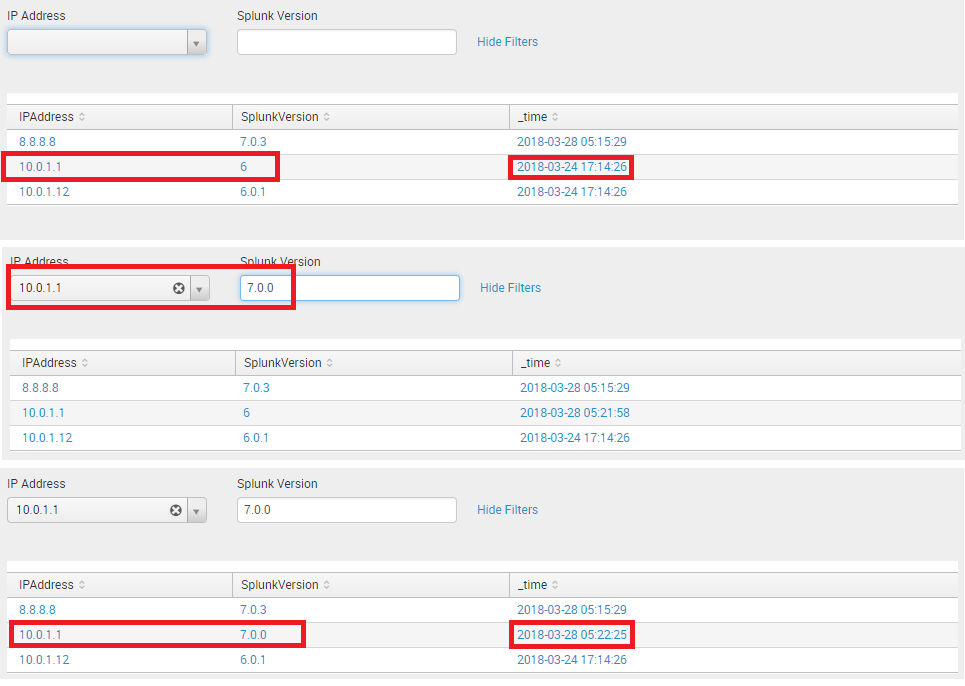
I am attaching a third option using Simple XML. There is a Dropdown for IP Address to be pulled from CSV file using inputlookup command from lookup file ipaddress_splunkversion.csv. You can then use text box to update the value of a particular IP which gets updated back to the lookup file using outputlookup command.
PS: Tabbing out of TextBox updates the lookup.
Please try one of the options and confirm!
<form>
<label>Lookup File Editing</label>
<fieldset submitButton="false">
<input type="dropdown" token="textIPAddress">
<label>IP Address</label>
<fieldForLabel>IPAddress</fieldForLabel>
<fieldForValue>IPAddress</fieldForValue>
<search>
<query>| inputlookup ipaddress_splunkversion.csv
| fields IPAddress</query>
</search>
<change>
<eval token="tokIPAddress">if(len(trim($value$))>0,$value$,"")</eval>
<unset token="textSplunkVersion"></unset>
<unset token="form.textSplunkVersion"></unset>
<set token="tokSplunkVersion"></set>
</change>
</input>
<input type="text" token="textSplunkVersion">
<label>Splunk Version</label>
<change>
<condition match="tokIPAddress=""">
<!-- IP Address Needs to be changed first -->
<set token="tokSplunkVersion"></set>
</condition>
<condition>
<eval token="tokSplunkVersion">if(len(trim($value$))>0,$value$,"")</eval>
</condition>
</change>
</input>
</fieldset>
<row>
<panel>
<table>
<search>
<query>| inputlookup ipaddress_splunkversion.csv
| eval IPAddressOverridden="$tokIPAddress$",SplunkVersionOverridden="$tokSplunkVersion$"
| eval SplunkVersion=if(IPAddressOverridden=IPAddress AND len(SplunkVersionOverridden)>0,SplunkVersionOverridden,SplunkVersion), _time=if(IPAddressOverridden=IPAddress,now(),_time)
| table IPAddress SplunkVersion _time
| outputlookup ipaddress_splunkversion.csv append=f</query>
<earliest>$earliest$</earliest>
<latest>$latest$</latest>
</search>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Third option of editing in simple XML still works as of today! however the first option no longer does, I get a javascript error. Not to mention the forced xml v=1.0 issue will deprecate this solution option soon.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the suggestions!
I think that what I'm trying to achieve is not what splunk was built for.
What I need is more like Excel, where I can edit the data right on the table, without the need of an external inputs form and without re running a search on each edit.
I am familiar with the lookup editor app, but I wanted to work on a regular dashboard, using splunk's table (better UI and UX).
Thanks anyway!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@omerl, Using KV Store Implementation you can build an HTML Dashboard in Splunk which can give you exact features of Excel File Editor, however, that would be significant amount of coding. The developer should know Splunk Web Framework and Splunk App Development along with handsome knowledge of HTML/CSS/JS.
Alternatively, if you want you can move the static files for Lookup Editor App to your own Splunk App and then create a Dashboard for editing specific lookup file using form tokens set inside the dashboard.
Let me document the steps required for this once I get the chance.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I thought that would be the only solution. As a developer, I don't really like the idea of significant amount of coding on splunk, as it is harder to maintain and less reuseable. Do you think that the Excel layout of the Lookup Editor can fit a dashboard panel? I think this Excel layout merged with splunk table visualization would be the best.
Thank you!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I slightly disagree, as a developer, I want to code as much as possible to create reusable component.
Imaging Lookup editor is actually based on KV Store which has 21K + downloads. So definitely re-usability depends on how well we code.
Meanwhile refer to my other answer I have updated on steps to migrate lookup editor to your Splunk App and then dashboard elements required to have Lookup Editor pull a csv file for editing and display as a panel on top. Please try out and confirm.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
May be can help,
<form>
<label>Edit_Element_Tabl</label>
<fieldset submitButton="true">
<input type="text" token="ipAdresses" searchWhenChanged="false">
<label>ipAdresses</label>
</input>
<input type="text" token="SplunkVersion" searchWhenChanged="false">
<label>SplunkVersion</label>
</input>
</fieldset>
<row>
<panel>
<table>
<search>
<query>
| inputlookup ipSplunkVersion.csv
| appendpipe[ | eval IpAdresses="$ipAdresses$", SplunkVersion="$SplunkVersion$"] | streamstats count
| streamstats count
| dedup IpAdresses sortby -count
| fields - count
| outputlookup ipSplunkVersion.csv
</query>
<earliest>0</earliest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">100</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</form>
Regards
Youssef
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks,
This solution only lets me edit one row at a time, and then I have to re run the whole search.
The problem with this solution is that I want to append the lookups values to an existing search, which means every time I edit a row, I have to wait for the new search results (my table presents indexed data, where some of the fields should be added manually, and those manually added fields values is what I'm trying to achieve by the lookup).
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@omerl, you would need to add more details. What do you imply by "partially filled"? You have two fields in the example, can the users fill in data for both or are they supposed to modify the Splunk Version alone? Can they fill in new record i.e. new IP Address and corresponding Splunk Version? Can the lookup have duplicates? Is IP Address going to be unique?
Your question seems to be with regards to KV Store Implementation rather than csv lookup based solution. Refer to the comparison between KV Store and CSV Lookup
You should also check out the Lookup File Editor app on Splunkbase.
If KV Store or Lookup File Editor would not cater to your needs, do provide the details for the questions above and we would be happy to assist.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey,
As the example shows, I have 2 fields - IP and Version. Lets take the IP as the key of the table, and say that the Version colomn is partially filled - as in some of the rows are blank. The data I have comes from an index, but the source of this index does not have the data about all the IPs, which means I need a way to let the user complete the missing data manually.
What is, in your opinion, the (hopefully best) way to achieve that?
Thanks