Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How to configure a status panel in Splunk dash...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
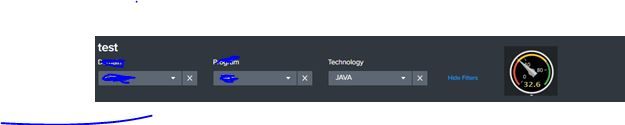
How to configure a status panel in Splunk dashboard.
Based on the input dropdown field change[program input] , there should be some indicator which represents the status[Basically representing the overall status of the program].
The indicator can be gauge or similar to radio button showing red/amber/green status and has to be located in the same row as that of input dropdown
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
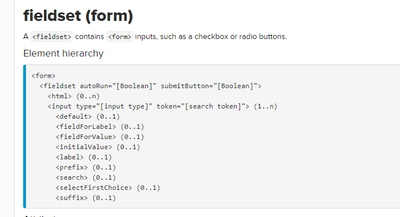
@chetan022 Unfortunately you cannot add any gauge inside the input panel.
From the Splunk documentation you are only allowed inside the fieldset to use form inputs
https://docs.splunk.com/Documentation/Splunk/8.0.5/Viz/PanelreferenceforSimplifiedXML
I suggest to create a new row under it and place that Gauge inside it.
Please mark it as correct if that helped. Have a nice day 😄
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @chetan022 only input fields allowed between the <fieldset> </fieldset> nodes.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So We can not add Gauge or any other panel to the same row as that of input dropdown ?
My source code is :
<form theme="dark">
<label>SampleDashboard</label>
<fieldset submitButton="false">
<input type="text" token="number" searchWhenChanged="true">
<label>Number</label>
</input>
<input type="dropdown" token="number">
<label>field1</label>
<choice value="30">test1</choice>
<choice value="50">test2</choice>
<choice value="60">test3</choice>
<choice value="90">test4</choice>
</input>
</fieldset>
<row>
<panel>
<chart>
<search>
<query>|makeresults |eval value=$number$ | table value</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<progress>
<eval token="gaugecolor">if($result.value$ == "100","#006600","0xffe800,0xbf3030")</eval>
<eval token="gaugerange">if($result.value$ == "100","0,100","0,".$number$.",100")</eval>
</progress>
</search>
<option name="charting.chart">radialGauge</option>
<option name="refresh.display">progressbar</option>
<option name="charting.chart.rangeValues">[$gaugerange$]</option>
<option name="charting.gaugeColors">[$gaugecolor$]</option>
</chart>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@chetan022 Unfortunately you cannot add any gauge inside the input panel.
From the Splunk documentation you are only allowed inside the fieldset to use form inputs
https://docs.splunk.com/Documentation/Splunk/8.0.5/Viz/PanelreferenceforSimplifiedXML
I suggest to create a new row under it and place that Gauge inside it.
Please mark it as correct if that helped. Have a nice day 😄
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thankss for your Help !!!