Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to choose the different colors for the column ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello All,
I had developed a visualization using chart count by and enabled trellies customization
gone through the documentation and some more links as follows
http://docs.splunk.com/Documentation/Splunk/6.2.4/Viz/Chartcustomization
https://answers.splunk.com/answers/670058/how-can-i-get-colors-into-trellis-for-values-that.html?utm...
Didn't get the clear idea yet … How to change colors for diff type of events ?
What changes do I need to do to my existing XML below
<query>savedsearch</query>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">all</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">all</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.legend.placement">none</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisEnd</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">servername</option>
</chart>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@raj_mpl your current output seems to create only one legend in Trellis view i.e. count which has default blue color.
In order to have log_levels i.e. INFO, ERROR and WARN as legends you would need to have one additional split by field for your stats. Since you have only two fields log_level and component, I have created a dummy field i.e. componentX for x-axis
index=_internal sourcetype=splunkd log_level=*
| chart count by component log_level
| eval componentX=component
| stats sum(INFO) as INFO sum(WARN) as WARN sum(ERROR) as ERROR by component componentX
Following is a run anywhere example on similar approach:

Following is the simple XML dashboard code for run anywhere example.
PS: charting.fieldColor has been applied to three series i.e. INFO, ERROR, WARN. Legend placement i.e. charting.legend.placement is added and other required configurations done for Trellis.
<dashboard>
<label>Trellis with Field Colors in Column Chart</label>
<row>
<panel>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level=*
| chart count by component log_level
| eval componentX=component
| stats sum(INFO) as INFO sum(WARN) as WARN sum(ERROR) as ERROR by component componentX</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.fieldColors">{"INFO":0x65A637, "WARN":0xFFBF00, "ERROR":#FF0000}</option>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">minimal</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">bottom</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">0</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@raj_mpl your current output seems to create only one legend in Trellis view i.e. count which has default blue color.
In order to have log_levels i.e. INFO, ERROR and WARN as legends you would need to have one additional split by field for your stats. Since you have only two fields log_level and component, I have created a dummy field i.e. componentX for x-axis
index=_internal sourcetype=splunkd log_level=*
| chart count by component log_level
| eval componentX=component
| stats sum(INFO) as INFO sum(WARN) as WARN sum(ERROR) as ERROR by component componentX
Following is a run anywhere example on similar approach:

Following is the simple XML dashboard code for run anywhere example.
PS: charting.fieldColor has been applied to three series i.e. INFO, ERROR, WARN. Legend placement i.e. charting.legend.placement is added and other required configurations done for Trellis.
<dashboard>
<label>Trellis with Field Colors in Column Chart</label>
<row>
<panel>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level=*
| chart count by component log_level
| eval componentX=component
| stats sum(INFO) as INFO sum(WARN) as WARN sum(ERROR) as ERROR by component componentX</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.fieldColors">{"INFO":0x65A637, "WARN":0xFFBF00, "ERROR":#FF0000}</option>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">minimal</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">bottom</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">0</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketnilay , Tried with the above solution , it worked . Thank you …
but , when I edit the panel (just click check and uncheck the edit trellis button) , The down side in x-axis colours differentiated info,error,warn are disappearing
so both the below queries are same right ? but to make colours for the trellis visualization we need to write the first query right?
1) index="some" | rex field=_raw "^(?:[^\[\n]*\[){2}(P\w+)\]\s+\[(?P<b>\w+)"|rename a as typeofevent b as servername| chart count by servername typeofevent| eval componentX=servername
| stats sum(INFO) as INFO sum(WARN) as WARN sum(ERROR) as ERROR by servername component
2) index="some" | rex field=_raw "^(?:[^\[\n]*\[){2}(P\w+)\]\s+\[(?P<b>\w+)"|rename a as typeofevent b as servername
And in XML its working for the below configuration
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As mentioned in the answer, you would need to set additional configuration for chart for legend to show and field colors to work (besides Trellis Settings). If the following does not work then you would need to share your current chart configurations.
<option name="charting.legend.placement">bottom</option>
<option name="charting.fieldColors">{"INFO":0x65A637, "WARN":0xFFBF00, "ERROR":#FF0000}</option>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The above dashboard panel was built by using regex
index="some" |rex field=_raw "^(?:[^[\n]*[){2}(?P\w+)" |where (ann=="ERROR" OR ann=="WARN" OR ann=="INFO")
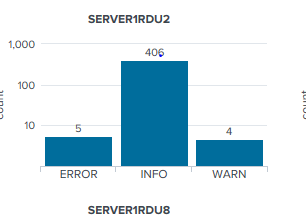
Then its giving the output like that (bar chart with trillies visualization ), when I refer the ann filed in the query ,, so there is only one filed ..which is bringing different values in that (INFO,ERROR,WARN) .. I need different colour for each of the values
Any help ??
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you tried my solution ? I just updated it with your info.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Try this instead :
<option name="charting.fieldColors">{"ERROR":0x65a637, "WARN":0xd93f3c, "INFO":#b3d9ff}</option>
Adapt the color as you wish
3no
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Anyone???
the piece of code I got from here is this ,,, but its not working fine
My dashboard
<chart>
<searchName>My saved report</searchName>
<option name="charting.legend.labels">[error,warn,ok]</option>
<option name="charting.seriesColors">[0xFF0000,0xFFFF00,0x00FF00]</option>
<option name="charting.legend.masterLegend"></option>
</chart>