Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to change the background color (from a CSS) of...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I have two gauges and a css file (dark.css) to manage the colors for all dashboard panels.
What I am trying to do is to control also the color of these gauge panels.
Is there any css specification to do this?
In my dark.css (which I put in form stylesheet=dark.css... tag in the xml source of the entire dashboard) I have:
body,.dashboard-body,.footer,.header,.app-bar,.dashboard-panel,.dashboard-cell {
background: #18353b !important; /*color of whole background/*
And this works for all except the two gauges panels I have (they will maintain white colors at the beginning/refresh as default in Splunk and you have to click on Modify panels to make their color become same as all the dashboard background).
Any help?
Thanks,
Skender
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
With the inspector of the page (using Iceweasel -> Inspect element), I discovered that the class was called highcharts-container, so I just added it to my css file application.css like this:
body,.dashboard-body,.footer,.header,.app-bar,.dashboard-panel,.dashboard-cell,.highcharts-container {
background: #18353b !important; /*colore background tutta la dashboard*/
}
Problem resolved!!!
Skender
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
With the inspector of the page (using Iceweasel -> Inspect element), I discovered that the class was called highcharts-container, so I just added it to my css file application.css like this:
body,.dashboard-body,.footer,.header,.app-bar,.dashboard-panel,.dashboard-cell,.highcharts-container {
background: #18353b !important; /*colore background tutta la dashboard*/
}
Problem resolved!!!
Skender
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In order to control also the input fields for the dashboard (radio buttons, labels etc), I did the same thing:
.fieldset .input {
width: 220px;
color: #ddd;
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
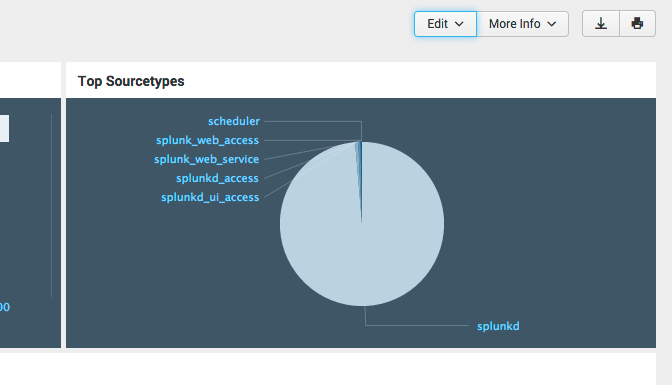
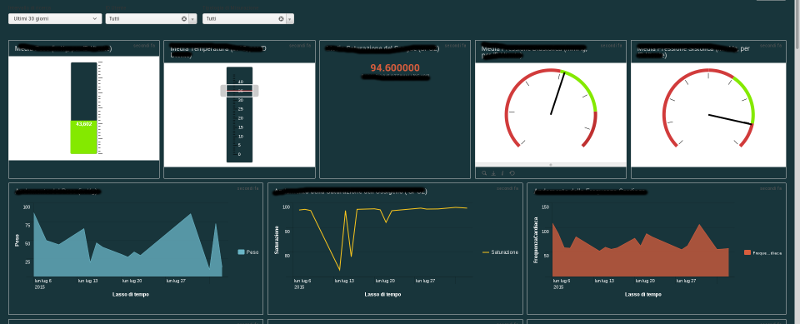
To illustrate it better, I have a situation like this below: