Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to change app banner css when open search in s...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Splunkers,
I have customized my app and did some CSS changes in dashboard.css.
I did some font and background related changes. But it not applied in search page. means ,
SPLUNK_INSTANCE/en-GB/app/MY_APP/search
After some analysis, I found that dashboard.css is invoked when we open any dashboard. But dashboard.css not invoked when search page load.
Is that any idea about it??
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
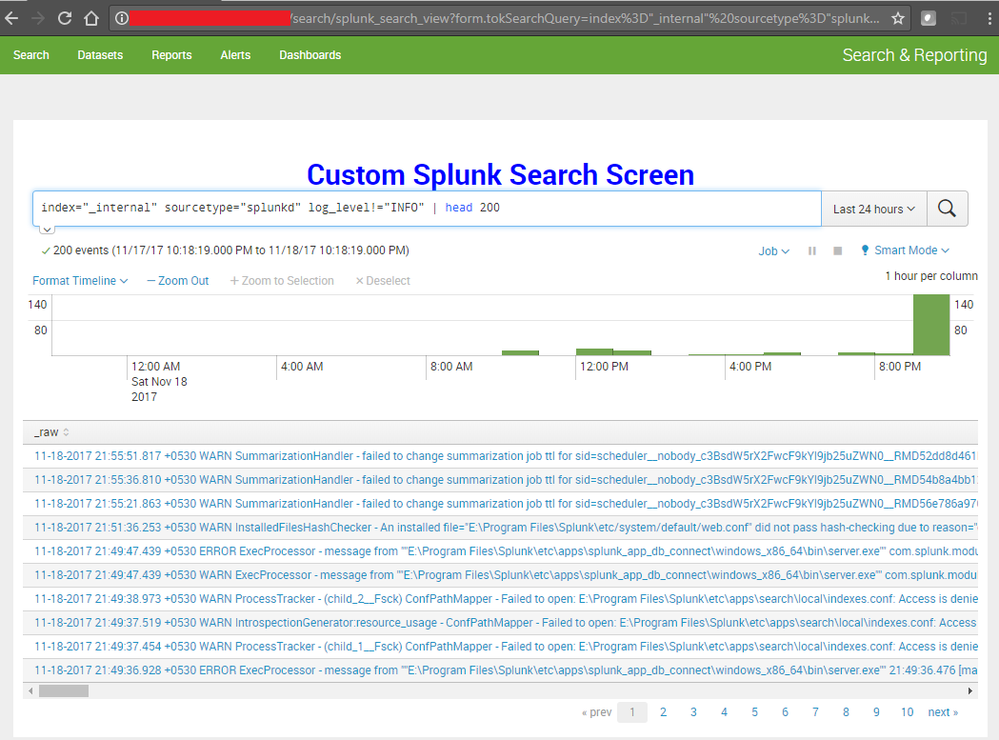
So , seems like you need your own Search View where you can drilldown from various dashboards and may be open as a standalone Search in your App (with your custom CSS Style).
Here is a different approach without iFrame. This will create a new Search View with search query passed as form variable, through hidden text box input (for demo there is a default value, in your implementation you can change the default search which will be overridden by drilldown search query). Please try out and confirm.
Following is the code adapted from Search Control Example using Simple XML JS Extension on Splunk Dev site: http://dev.splunk.com/view/webframework-codeexamples/SP-CAAAE5E
<form script="searchcontrolsevents.js" hideAppBar="false" hideSplunkBar="true" hideFooter="true" hideTitle="true" hideEdit="true">
<label>Splunk Search View</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input depends="$alwaysHiddenInput$" type="text" token="tokSearchQuery" searchWhenChanged="true">
<label></label>
<default>index="_internal" sourcetype="splunkd" log_level!="INFO" | head 200</default>
</input>
<html>
<div>
<div class="main-area">
<p style="text-align:center;font-weight:bold;font-size:250%;color:blue;">Custom Splunk Search Screen</p>
<div id="mysearchbar1"/>
<div id="mysearchcontrols1"/>
<div id="mytimeline1"/>
<div id="mytable1"/>
</div>
</div>
</html>
</panel>
</row>
</form>
Following is the JavaScript code for searchcontrolsevents.js which creates various UI elements using SplunkJS Stack:
require([
"splunkjs/mvc",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/searchbarview",
"splunkjs/mvc/searchcontrolsview",
"splunkjs/mvc/timelineview",
"splunkjs/mvc/tableview",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc,
SearchManager,
SearchbarView,
SearchControlsView,
TimelineView,
TableView
) {
// Get the token from form variable to pass on drilldown search query to SearchManager for the SearchbarView
var submittedTokenManager = mvc.Components.get("default");
var tokSearchQuery=submittedTokenManager.get("tokSearchQuery");
// Create the search manager
var mysearch = new SearchManager({
id: "search1",
app: "search",
preview: true,
cache: true,
status_buckets: 300,
latest_time: "now",
earliest_time: "-24h",
required_field_list: "*",
search: tokSearchQuery
});
// Create the views
var mytimeline = new TimelineView ({
id: "timeline1",
managerid: "search1",
el: $("#mytimeline1")
}).render();
var mysearchbar = new SearchbarView ({
id: "searchbar1",
managerid: "search1",
timerange_earliest_time: "-24h",
timerange_latest_time: "now",
el: $("#mysearchbar1")
}).render();
var mysearchcontrols = new SearchControlsView ({
id: "searchcontrols1",
managerid: "search1",
el: $("#mysearchcontrols1")
}).render();
var mytable = new TableView ({
id: "table1",
managerid: "search1",
el: $("#mytable1")
}).render();
// When the timeline changes, update the search manager
mytimeline.on("change", function() {
mysearch.settings.set(mytimeline.val());
});
// When the query in the searchbar changes, update the search manager
mysearchbar.on("change", function() {
mysearch.settings.unset("search");
mysearch.settings.set("search", mysearchbar.val());
});
// When the timerange in the searchbar changes, update the search manager
mysearchbar.timerange.on("change", function() {
mysearch.settings.set(mysearchbar.timerange.val());
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So , seems like you need your own Search View where you can drilldown from various dashboards and may be open as a standalone Search in your App (with your custom CSS Style).
Here is a different approach without iFrame. This will create a new Search View with search query passed as form variable, through hidden text box input (for demo there is a default value, in your implementation you can change the default search which will be overridden by drilldown search query). Please try out and confirm.
Following is the code adapted from Search Control Example using Simple XML JS Extension on Splunk Dev site: http://dev.splunk.com/view/webframework-codeexamples/SP-CAAAE5E
<form script="searchcontrolsevents.js" hideAppBar="false" hideSplunkBar="true" hideFooter="true" hideTitle="true" hideEdit="true">
<label>Splunk Search View</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input depends="$alwaysHiddenInput$" type="text" token="tokSearchQuery" searchWhenChanged="true">
<label></label>
<default>index="_internal" sourcetype="splunkd" log_level!="INFO" | head 200</default>
</input>
<html>
<div>
<div class="main-area">
<p style="text-align:center;font-weight:bold;font-size:250%;color:blue;">Custom Splunk Search Screen</p>
<div id="mysearchbar1"/>
<div id="mysearchcontrols1"/>
<div id="mytimeline1"/>
<div id="mytable1"/>
</div>
</div>
</html>
</panel>
</row>
</form>
Following is the JavaScript code for searchcontrolsevents.js which creates various UI elements using SplunkJS Stack:
require([
"splunkjs/mvc",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/searchbarview",
"splunkjs/mvc/searchcontrolsview",
"splunkjs/mvc/timelineview",
"splunkjs/mvc/tableview",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc,
SearchManager,
SearchbarView,
SearchControlsView,
TimelineView,
TableView
) {
// Get the token from form variable to pass on drilldown search query to SearchManager for the SearchbarView
var submittedTokenManager = mvc.Components.get("default");
var tokSearchQuery=submittedTokenManager.get("tokSearchQuery");
// Create the search manager
var mysearch = new SearchManager({
id: "search1",
app: "search",
preview: true,
cache: true,
status_buckets: 300,
latest_time: "now",
earliest_time: "-24h",
required_field_list: "*",
search: tokSearchQuery
});
// Create the views
var mytimeline = new TimelineView ({
id: "timeline1",
managerid: "search1",
el: $("#mytimeline1")
}).render();
var mysearchbar = new SearchbarView ({
id: "searchbar1",
managerid: "search1",
timerange_earliest_time: "-24h",
timerange_latest_time: "now",
el: $("#mysearchbar1")
}).render();
var mysearchcontrols = new SearchControlsView ({
id: "searchcontrols1",
managerid: "search1",
el: $("#mysearchcontrols1")
}).render();
var mytable = new TableView ({
id: "table1",
managerid: "search1",
el: $("#mytable1")
}).render();
// When the timeline changes, update the search manager
mytimeline.on("change", function() {
mysearch.settings.set(mytimeline.val());
});
// When the query in the searchbar changes, update the search manager
mysearchbar.on("change", function() {
mysearch.settings.unset("search");
mysearch.settings.set("search", mysearchbar.val());
});
// When the timerange in the searchbar changes, update the search manager
mysearchbar.timerange.on("change", function() {
mysearch.settings.set(mysearchbar.timerange.val());
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela, please try this different approach of creating your own dashboard mimicking Splunk Search UI using Simple XML JS Exptension.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela, not sure if you saw the answer to your question yet. Please validate and confirm whether it works as per your use case.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketnilay,
I tried but no luck.
your first suggestion is working properly but I have asked a question regarding "Open in Search" option.
Is it possible to open search1 page in "Open in Search" from any panel in the whole app?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When I had proposed the previous option I just assumed you wanted to display Search UI not to pass on drilldown search. Above option of building Custom Search is a run anywhere example, so it should work. Have you tried bumping Splunk and clearing Browser history? Is there any JavaScript error logged in Console?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela, let me know if you want to spend time to figure out as to why Search UI built via Splunk JS Stack is not working out. We can drop this issue if it is not a priority for you.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketnilay,
Yeah, It's not in priority. I tried both approaches. Your both approaches working proper.
There will be just one open case:
How we can open any dashboard via "Open In Search" from any panel of any dashboard.?
We will work on it later.
Do I close this question?
Thanks
:)
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela, the dashboard that I have built above with Splunk JS Stack, if this is working fine, you should be able to drilldown from any existing dashboard to this one and perform search in your Custom Search Dashboard rather than actual Splunk Search UI. ( I have used a hidden text box in the search which accepts search string as a form variable.) As far as you are passing Search String from your original dashboard as drilldown query string, this Search Dashboard should pick up and display the results.
But if something is not working as expected, may be around drilldown from existing dashboard to this or something wrong with this dashboard itself, we can look at that. Keep the question open. You can bump up this question with your comment later.
I was following up because I felt this is a working answer and also only example on Splunk Answers which uses Dashboard mimicking Splunk Search UI using SplunkJS Stack 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketnilay,
You are great. Your answer always working for me. One day I would like to meet you.
Till then !!!! Happy Splunking !!!!
🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela, I am really glad t worked... Phew!!! And same here definitely would meet up!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
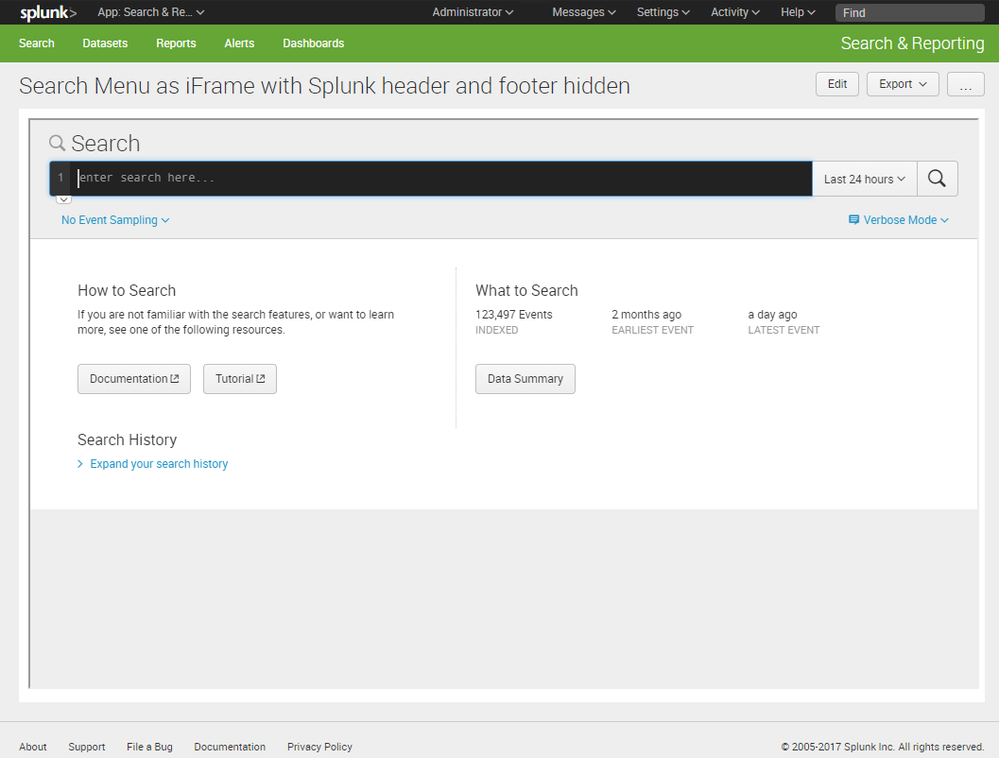
@kamlesh_vaghela, now this is a workaround with Splunk Search Page included within a dashboard as an <iframe>. Then you can apply JS on the dashboard to hide header and footer from iframe (since there will already be those present in the Parent dashboard). Finally, include your custom Splunk Application CSS in the dashboard for consistent App like feel. You can do something similar for Alerts and Reports pages (if required).
Following is the parent dashboard XML code to include search page as iframe (dont forget to replace with your Splunk URL and Your Splunk App Name for iframe src:
<dashboard script="jquery_hide_iframe_elements.js">
<label>Search Menu as iFrame with Splunk header and footer hidden</label>
<!-- Splunk Answers 586948 - -->
<row depends="$alwaysHideCSS$">
<panel>
<html>
<style>
#myframe .view---pages-enterprise---7-0-0---2Izs_,#myIFrame .view---pages-enterprise---7-0-0---3EGL7{
visibility: hidden !important;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<html>
<iframe id="myIframe" src="<YourSplunkURL>/en-US/app/<YourSplunkAppName>/search" height="600" width="100%" style="border:2;">
<p>Your browser does not support iframes.</p>
</iframe>
</html>
</panel>
</row>
</dashboard>
Following is JavaScript Code (jquery_hide_iframe_elements.js😞
require([
"splunkjs/mvc/simplexml/ready!"
], function() {
// Invoke jQuery once iframe loads
// iframe id="myIframe"
$("#myIframe").load( function() {
//Find head tag within iframe
$("#myIframe").contents().find("head")
// Add CSS Style to hide Splunk's default header and footer because the same will be available in parent window
.append($("<style> header,footer{display:none !important;} </style>"));
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela, checking on an old thread. Were you able to try out above option?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @niketnilay
Yes, I tried your given option and I'm able to create custom search dashboard (search1) with my css. But when I click on "Open in Search" in any panel it will open default search bar. It is possible to open search1 in "Open in Search" in the whole app?
Thanks for reminding me
:)
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela, there may be several ways to do it but specifically it would be based on what exactly you need. Will you be able to add a mock screenshot or pointers to what exactly you need to change.
Any change to dashboard.css is ideally supposed to override default CSS and apply your custom style across your Splunk App. So, what exatcly do you intend to change. http://docs.splunk.com/Documentation/Splunk/latest/AdvancedDev/UseCSS#Customize_styling_and_behavior...
Just FYI, Splunk Login Page customization has changed in Splunk Enterprise 7.0. But don't think you are working on that: http://docs.splunk.com/Documentation/Splunk/7.0.0/Installation/AboutupgradingREADTHISFIRST#Login_pag...
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay,
I'm sharing search page screenshot of my app;
http://splunkinstance/en-GB/app/myapp/search
I want to add css ( background image) in navigation bar.
It is achievable with dashboard.css, but only dashboards not search page.
https://drive.google.com/file/d/0BzldONE3RqyFZk1JOWNTckJsMkk/view?usp=sharing
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you have written app banner by that i can understand that you want to change the default green color to some other color if yes then please check
http://dev.splunk.com/view/webframework-developapps/SP-CAAAEP9
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @kannu
Yes, we can change banner color but additionally, I want to add a background image using css.
Any idea?