- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am struggling with customizing the colors in my charts. I can't seem to figure out how to tie colors to values. I even tried making every value black and changing each value one by one to identify which values are indexed first in Splunk, so that I can identify the order and assign colors appropriately. However, when I refreshed my dashboard, it appears to have re-indexed my values and the assigned colors changed again.
This is my XML code:
<option name="charting.chart">line</option>
<!--[Total,Critical,Major,Minor,Notice,Healthy]-->
<option name="charting.seriesColors">[17202A,C0392B,F5B041,F7DC6F,D5DBDB,3DB42A]</option>
<!--[black, red, orange, yellow, grey, green]-->
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@josephinemho, charting.seriesColor is more applicable to a scenario where you do not know the field names however, the fields are always present and that too in the same sequence. Otherwise you are better off using charting.fieldColors which is more applicable for your scenario.
As per the field names provided in the question, following is the Simple XML chart configuration required:
<option name="charting.fieldColors">{"Total":0x333333,"Critical":0xd93f3c,"Major":0xf58f39,"Minor":0xf7bc38,"Notice" :0xeeeeee,"Healthy":0x65a637}</option>
You can check out Splunk Simple XML Chart Configuration Reference documentation to understand the two options better: https://docs.splunk.com/Documentation/Splunk/latest/Viz/ChartConfigurationReference#General_chart_pr...
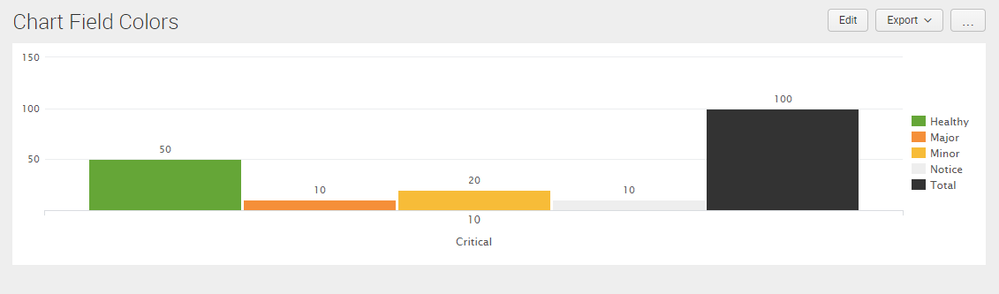
Following is a run anywhere dashboard example explaining the same:
<dashboard>
<label>Chart Field Colors</label>
<row>
<panel>
<chart>
<search>
<query>| makeresults
| fields - _time
| eval Total=100,Critical=10,Major=10,Minor=20,Notice=10,Healthy=50</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">all</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.fieldColors">{"Total":0x333333,"Critical":0xd93f3c,"Major":0xf58f39,"Minor":0xf7bc38,"Notice" :0xeeeeee,"Healthy":0x65a637}</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@josephinemho, charting.seriesColor is more applicable to a scenario where you do not know the field names however, the fields are always present and that too in the same sequence. Otherwise you are better off using charting.fieldColors which is more applicable for your scenario.
As per the field names provided in the question, following is the Simple XML chart configuration required:
<option name="charting.fieldColors">{"Total":0x333333,"Critical":0xd93f3c,"Major":0xf58f39,"Minor":0xf7bc38,"Notice" :0xeeeeee,"Healthy":0x65a637}</option>
You can check out Splunk Simple XML Chart Configuration Reference documentation to understand the two options better: https://docs.splunk.com/Documentation/Splunk/latest/Viz/ChartConfigurationReference#General_chart_pr...
Following is a run anywhere dashboard example explaining the same:
<dashboard>
<label>Chart Field Colors</label>
<row>
<panel>
<chart>
<search>
<query>| makeresults
| fields - _time
| eval Total=100,Critical=10,Major=10,Minor=20,Notice=10,Healthy=50</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">all</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.fieldColors">{"Total":0x333333,"Critical":0xd93f3c,"Major":0xf58f39,"Minor":0xf7bc38,"Notice" :0xeeeeee,"Healthy":0x65a637}</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Has anyone had any luck in getting this to work with special characters? I have tried a few iterations of this but am not seeing any color changes:
<option name="charting.fieldColors">{<![CDATA[">"]]> + "= 10": 0x57831}</option>
<option name="charting.fieldColors">{<![CDATA[>]]> + "= 10": 0x57831}</option>
<option name="charting.fieldColors">{<![CDATA[">= 10"]]>: 0x57831}</option>
Thanks in advance!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hey great but suppose if you have a timechart then it would work?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mayurr98, this is based on Series Names. As far as Series names are know this should work. Basically color based on Legends/Series Name. Try the following Run anywhere search (you can also refer to one of my previous answers to list the difference between fieldColors and seriesColors option: https://answers.splunk.com/answers/548161/how-to-change-colour-of-graphs.html
<row>
<panel>
<title>fieldColors on Timechart</title>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level=*
| timechart count by log_level</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="charting.fieldColors">{"ERROR":0xd93f3c,"WARN":0xf58f39,"INFO":0x65a637}</option>
</chart>
</panel>
</row>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@josephinemho, please try out and confirm whether the solution worked for you or not.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes!! The following works like a charm, thank you @niketnilay. I should have been using charting.fieldColors instead of charting.seriesColors.
Here is my code:
{"Critical":D16367,"Major":F0B67F,"Minor":F3DE8A,"Notice":C9C5CB,"Healthy":CAE7B9}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@josephinemho, glad you found it working. Kindly accept the answer to mark this question as answered!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great works well!