Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to apply CSS on first time picker
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
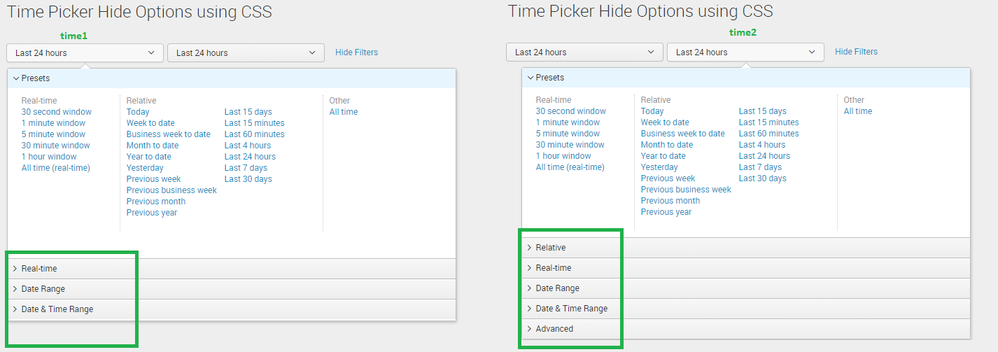
I have two time pickers in a dashboard and I want to hide relative and advanced accordion for first time picker.
I see some help is provided here https://answers.splunk.com/answers/594307/is-there-a-way-to-remove-the-real-time-part-that-a.html and https://answers.splunk.com/answers/471868/how-to-hide-real-time-presets-option-in-the-time-r.html bud they didnt work for me.
Any CSS wizard here. help is appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ss026381, so hiding few time range accordions from only one of the time picker is not straight-forward CSS job. It would also require JavaScript Extension with Splunk JS Stack.
When we click on time input (the dropdown with default/selected time), its corresponding popdown-dialog (the dialog box with detailed time range accordions) is displayed which has theid same as that of the time input's data-dialog-id. (The id or data-dialog-id is a dynamic view number generated each time dashboard loads, hence can not be used statically in the dashboard CSS override).
Further the position of the popdown-dialog with time range accordions does not have fixed position in the DOM i.e. it is not necessary that for the first time input in the dashboard, the corresponding popdown-dialog will be displayed first. Its position is actually depended on which Time Picker is clicked first. So, we can also not apply position specific CSS override i.e. using first-child, last-child or nth-child.
The only option we are left with is that
1) On click of Time Input, capture the corresponding data-dialog-id and set the token.
2) Use token as CSS Selector for popdown-dialog for CSS override to hide unwanted time range accordions from specific time input.
Following is the Simple XML Dashboard code:
<form script="timepicker_hide_timerange.js">
<label>Time Picker Hide Options using CSS</label>
<fieldset submitButton="false">
<input id="time1" type="time" token="tokTime1">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input id="time2" type="time" token="tokTime2">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<title>$tokTimePicker1DialogID$</title>
<html depends="$alwaysHideCSSPanel$">
<style>
div.popdown-dialog[id="$tokTimePicker1DialogID$"] div[id^="relative_view"],div.popdown-dialog[id="$tokTimePicker1DialogID$"] div[id^="advanced_view"]{
visibility:hidden !important;
}
div.popdown-dialog[id="$tokTimePicker1DialogID$"] .shared-timerangepicker-dialog {
height: 360px !important;
}
</style>
</html>
</panel>
</row>
</form>
Following is corresponding JavaScript timepicker_hide_timerange.js, which would need to be placed under your Splunk app's appserver/static folder i.e. $SPLUNK_HOME/etc/apps/<YourAppName>/appserver/static. If the appserver/static folder does not exist that would need to be created. If required Splunk may be required to refresh/restart or bump. Also internet browser history would need to be cleared.
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function($,mvc){
var defaultTokenModel=mvc.Components.get("default");
var submittedTokenModel=mvc.Components.get("submitted");
$(document).on("click", "#time1 a.splBackground-primary", function() {
var strValue=$("#time1 a.splBackground-primary").attr("data-dialog-id");
if (strValue!==undefined){
defaultTokenModel.set("tokTimePicker1DialogID",strValue);
submittedTokenModel.set("tokTimePicker1DialogID",strValue);
}
});
});
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @niketnilay, it works
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ss026381, so hiding few time range accordions from only one of the time picker is not straight-forward CSS job. It would also require JavaScript Extension with Splunk JS Stack.
When we click on time input (the dropdown with default/selected time), its corresponding popdown-dialog (the dialog box with detailed time range accordions) is displayed which has theid same as that of the time input's data-dialog-id. (The id or data-dialog-id is a dynamic view number generated each time dashboard loads, hence can not be used statically in the dashboard CSS override).
Further the position of the popdown-dialog with time range accordions does not have fixed position in the DOM i.e. it is not necessary that for the first time input in the dashboard, the corresponding popdown-dialog will be displayed first. Its position is actually depended on which Time Picker is clicked first. So, we can also not apply position specific CSS override i.e. using first-child, last-child or nth-child.
The only option we are left with is that
1) On click of Time Input, capture the corresponding data-dialog-id and set the token.
2) Use token as CSS Selector for popdown-dialog for CSS override to hide unwanted time range accordions from specific time input.
Following is the Simple XML Dashboard code:
<form script="timepicker_hide_timerange.js">
<label>Time Picker Hide Options using CSS</label>
<fieldset submitButton="false">
<input id="time1" type="time" token="tokTime1">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input id="time2" type="time" token="tokTime2">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<title>$tokTimePicker1DialogID$</title>
<html depends="$alwaysHideCSSPanel$">
<style>
div.popdown-dialog[id="$tokTimePicker1DialogID$"] div[id^="relative_view"],div.popdown-dialog[id="$tokTimePicker1DialogID$"] div[id^="advanced_view"]{
visibility:hidden !important;
}
div.popdown-dialog[id="$tokTimePicker1DialogID$"] .shared-timerangepicker-dialog {
height: 360px !important;
}
</style>
</html>
</panel>
</row>
</form>
Following is corresponding JavaScript timepicker_hide_timerange.js, which would need to be placed under your Splunk app's appserver/static folder i.e. $SPLUNK_HOME/etc/apps/<YourAppName>/appserver/static. If the appserver/static folder does not exist that would need to be created. If required Splunk may be required to refresh/restart or bump. Also internet browser history would need to be cleared.
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function($,mvc){
var defaultTokenModel=mvc.Components.get("default");
var submittedTokenModel=mvc.Components.get("submitted");
$(document).on("click", "#time1 a.splBackground-primary", function() {
var strValue=$("#time1 a.splBackground-primary").attr("data-dialog-id");
if (strValue!==undefined){
defaultTokenModel.set("tokTimePicker1DialogID",strValue);
submittedTokenModel.set("tokTimePicker1DialogID",strValue);
}
});
});
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"