Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Dashboards & Visualizations
×
Are you a member of the Splunk Community?
Sign in or Register with your Splunk account to get your questions answered, access valuable resources and connect with experts!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to add colored buttons in a table?
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to add colored buttons in a table?
swaro_ck
Path Finder
01-30-2023
08:33 AM
I added 2 buttons (Delete + Update) to each row in a table. I used the example Script from from https://community.splunk.com/t5/Splunk-Search/How-do-you-add-buttons-on-table-view/m-p/384712 -> table_with_buttons.js.
In general all is working fine, the most time. But sometimes when I do a Browser Reload the Javascript is not running and the buttons are not colored. If I'm using one of the dropdowns and select an item, the buttons are colored immediately.
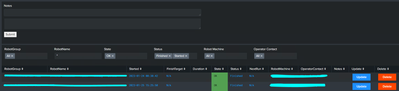
It should be looking like this:
I adapted the script a little bit and I ran always a https.//host/en-US/_bump after each change.
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
//console.log("Enable this custom cell renderer for field");
return _(["Update","Delete"]).contains(cell.field);
},
render: function($td, cell) {
//console.log("Add a class to the cell based on the returned value");
var strCellValue = cell.value;
if (cell.field === "Update") {
var strHtmlInput="<input type='button' style='background-color:DodgerBlue' class='table-button btn-primary' value='"+strCellValue+"'></input>";
} else if (cell.field === "Delete") {
var strHtmlInput="<input type='button' style='background-color:OrangeRed' class='table-button btn-primary' value='"+strCellValue+"'></input>";
}
$td.append(strHtmlInput);
}
});
mvc.Components.get('taskCollectionTable').getVisualization(function(tableView) {
// Add custom cell renderer, the table will re-render automatically.
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
});
And this part in the dashboard:
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
#taskCollectionTable table tbody tr td{
cursor: default !important;
}
#taskCollectionTable table tbody tr td input.table-button{
width: 83px !important;
position: relative;
left: 5%;
}
</style>
</html>
</panel>
</row>
What I'm missing or doing wrong?
Thanks
Get Updates on the Splunk Community!
Community Content Calendar, November Edition
Welcome to the November edition of our Community Spotlight! Each month, we dive into the Splunk Community to ...
October Community Champions: A Shoutout to Our Contributors!
As October comes to a close, we want to take a moment to celebrate the people who make the Splunk Community ...
Stay Connected: Your Guide to November Tech Talks, Office Hours, and Webinars!
What are Community Office Hours?
Community Office Hours is an interactive 60-minute Zoom series where ...