Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to add a lense icon to multiple tables with th...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Inspired from this post: https://community.splunk.com/t5/Dashboards-Visualizations/How-can-i-re-use-Java-scripts-form-one-tab... I modifed my Javascript to add a lense icon in two tables. Same fieldname "Metrics" same icon "lupe.png" but 2 different tables. With Splunk 8.1 it's working without any error.
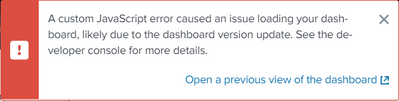
After the upgrade to 8.2.9 I get now this error message by accessing the App but the lens icons are still shown in both tables.
The output from the developer console:
TypeError: Cannot read property 'getVisualization' of undefined at eval (eval at <anonymous> ...
table_lupe.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomIconRenderer1 = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return cell.field === 'Metrics';
},
render: function($td, cell) {
var icon = 'lupe';
// Create the icon element and add it to the table cell
$td.addClass('icon').html(_.template('<div class="myicon <%- icon%>"></div>', {
icon: icon,
}));
}
});
var CustomIconRenderer2 = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return cell.field === 'Metrics';
},
render: function($td, cell) {
var icon = 'lupe';
// Create the icon element and add it to the table cell
$td.addClass('icon').html(_.template('<div class="myicon <%- icon%>"></div>', {
icon: icon,
}));
}
});
mvc.Components.get('lupe1').getVisualization(function(tableView1){
// Register custom cell renderer, the table will re-render automatically
tableView1.addCellRenderer(new CustomIconRenderer1());
});
mvc.Components.get('lupe2').getVisualization(function(tableView2){
// Register custom cell renderer, the table will re-render automatically
tableView2.addCellRenderer(new CustomIconRenderer2());
});
});
table_lupe.css
/* Custom Icons */
td.icon {
text-align: center;
}
td.icon .lupe {
background-image: url('lupe.png') !important;
background-size:20px 20px;
}
td.icon .myicon {
width: 20px;
height: 20px;
margin-left: auto;
margin-right: auto
}
Maybe some one can help me find whats the problem.
Thank you.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this?
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomIconRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return cell.field === 'Metrics';
},
render: function($td, cell) {
var icon = 'lupe';
// Create the icon element and add it to the table cell
$td.addClass('icon').html(_.template('<div class="myicon <%- icon%>"></div>', {
icon: icon,
}));
}
});
var tableIDs = ["lupe1", "lupe2"];
for (i=0;i<tableIDs.length;i++) {
var sh = mvc.Components.get(tableIDs[i]);
if(typeof(sh)!="undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomIconRenderer());
});
}
}
});
I hope this will help you.
Thanks
KV
If any of my replies help you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your quick reply, works perfectly!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this?
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomIconRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return cell.field === 'Metrics';
},
render: function($td, cell) {
var icon = 'lupe';
// Create the icon element and add it to the table cell
$td.addClass('icon').html(_.template('<div class="myicon <%- icon%>"></div>', {
icon: icon,
}));
}
});
var tableIDs = ["lupe1", "lupe2"];
for (i=0;i<tableIDs.length;i++) {
var sh = mvc.Components.get(tableIDs[i]);
if(typeof(sh)!="undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomIconRenderer());
});
}
}
});
I hope this will help you.
Thanks
KV
If any of my replies help you to solve the problem Or gain knowledge, an upvote would be appreciated.