Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How do you apply CSS definitions to a row of chart...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello guys,
I hope you can guide me with this since I've been going around this for some time and I am not seeing a solution in sight.
I have a panel with 3 charts in it, and I wanted to put them in a row. I've tried using CSS for .panel-element-row, but unfortunately, it affects all the charts in the dashboard, which is not the desired goal.
.panel-element-row{
display: inline-block !important;
width: 33% !important;
}
I've applied a class to see if it worked, but to no avail:
#panel1 .panel-element-row{
display: inline-block !important;
width: 33% !important;
}
Can you guys guide me the right way?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@valadasr there are multiple options you can try
1) Trellis Layout , which does this out of the box if you are on Splunk 6.6 or Higher
2) Multiple Panels with their individual chart, then use CSS Override to remove right margin to bring all charts together.
3) Single panel with multiple charts and then use CSS Override to bring them in same row and adjust width to make total panel width as 100%.
Following is the run anywhere example based on Splunk's _internal index which has example of all thee options above:
<dashboard>
<label>Charts in Single Row</label>
<row>
<panel>
<html>
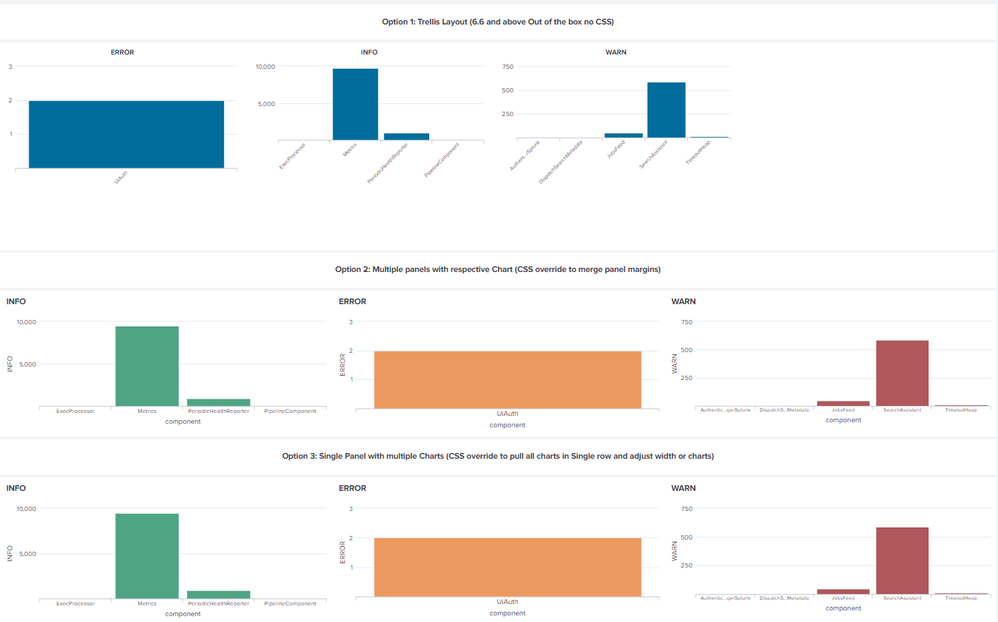
<h3 style="text-align:center;">Option 1: Trellis Layout (6.6 and above Out of the box no CSS)</h3>
</html>
</panel>
</row>
<row>
<panel>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level IN ("INFO","WARN","ERROR")
| stats count by component log_level</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">-45</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.legend.placement">none</option>
<option name="height">346</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">0</option>
<option name="trellis.splitBy">log_level</option>
</chart>
</panel>
</row>
<row>
<panel>
<html>
<h3 style="text-align:center;">Option 2: Multiple panels with respective Chart (CSS override to merge panel margins)</h3>
<style>
#multiplePanelsWithIndividualCharts .dashboard-panel{
margin-right: 0px !important;
}
</style>
</html>
</panel>
</row>
<row id="multiplePanelsWithIndividualCharts">
<panel>
<chart>
<title>INFO</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=INFO
| chart count as INFO by component</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.legend.placement">none</option>
<option name="height">202</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
<panel>
<chart>
<title>ERROR</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=ERROR
| chart count as ERROR by component</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.legend.placement">none</option>
<option name="height">207</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
<panel>
<chart>
<title>WARN</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=WARN
| chart count as WARN by component</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.legend.placement">none</option>
<option name="height">200</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
<row>
<panel>
<html>
<h3 style="text-align:center;">Option 3: Single Panel with multiple Charts (CSS override to pull all charts in Single row and adjust width or charts)</h3>
<style>
#panelWithMultipleCharts .dashboard-panel{
display: flex !important;
}
#panelWithMultipleCharts .panel-element-row{
width:33.33% !important;
}
</style>
</html>
</panel>
</row>
<row id="panelWithMultipleCharts">
<panel>
<chart>
<title>INFO</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=INFO
| chart count as INFO by component</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.legend.placement">none</option>
<option name="height">212</option>
<option name="refresh.display">progressbar</option>
</chart>
<chart>
<title>ERROR</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=ERROR
| chart count as ERROR by component</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.legend.placement">none</option>
<option name="height">210</option>
<option name="refresh.display">progressbar</option>
</chart>
<chart>
<title>WARN</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=WARN
| chart count as WARN by component</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.legend.placement">none</option>
<option name="height">202</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@valadasr there are multiple options you can try
1) Trellis Layout , which does this out of the box if you are on Splunk 6.6 or Higher
2) Multiple Panels with their individual chart, then use CSS Override to remove right margin to bring all charts together.
3) Single panel with multiple charts and then use CSS Override to bring them in same row and adjust width to make total panel width as 100%.
Following is the run anywhere example based on Splunk's _internal index which has example of all thee options above:
<dashboard>
<label>Charts in Single Row</label>
<row>
<panel>
<html>
<h3 style="text-align:center;">Option 1: Trellis Layout (6.6 and above Out of the box no CSS)</h3>
</html>
</panel>
</row>
<row>
<panel>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level IN ("INFO","WARN","ERROR")
| stats count by component log_level</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">-45</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.legend.placement">none</option>
<option name="height">346</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">0</option>
<option name="trellis.splitBy">log_level</option>
</chart>
</panel>
</row>
<row>
<panel>
<html>
<h3 style="text-align:center;">Option 2: Multiple panels with respective Chart (CSS override to merge panel margins)</h3>
<style>
#multiplePanelsWithIndividualCharts .dashboard-panel{
margin-right: 0px !important;
}
</style>
</html>
</panel>
</row>
<row id="multiplePanelsWithIndividualCharts">
<panel>
<chart>
<title>INFO</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=INFO
| chart count as INFO by component</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.legend.placement">none</option>
<option name="height">202</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
<panel>
<chart>
<title>ERROR</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=ERROR
| chart count as ERROR by component</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.legend.placement">none</option>
<option name="height">207</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
<panel>
<chart>
<title>WARN</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=WARN
| chart count as WARN by component</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.legend.placement">none</option>
<option name="height">200</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
<row>
<panel>
<html>
<h3 style="text-align:center;">Option 3: Single Panel with multiple Charts (CSS override to pull all charts in Single row and adjust width or charts)</h3>
<style>
#panelWithMultipleCharts .dashboard-panel{
display: flex !important;
}
#panelWithMultipleCharts .panel-element-row{
width:33.33% !important;
}
</style>
</html>
</panel>
</row>
<row id="panelWithMultipleCharts">
<panel>
<chart>
<title>INFO</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=INFO
| chart count as INFO by component</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.legend.placement">none</option>
<option name="height">212</option>
<option name="refresh.display">progressbar</option>
</chart>
<chart>
<title>ERROR</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=ERROR
| chart count as ERROR by component</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.legend.placement">none</option>
<option name="height">210</option>
<option name="refresh.display">progressbar</option>
</chart>
<chart>
<title>WARN</title>
<search>
<query>index=_internal sourcetype=splunkd log_level=WARN
| chart count as WARN by component</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<option name="charting.legend.placement">none</option>
<option name="height">202</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot for your input! it worked like a charm
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome examples, thanks!