Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How can I get the Bar Chart with fixed bar height ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I get the Bar Chart with fixed bar height regardless of the amount of values present in the chart?
Hello,
I would like the bars of my bar chart to always have the same height regardless of how many values are present in the chart.
Is it possible to do it?
I tried to insert the option charting.chart.barSpacing and charting.chart.columnSpacing in the XML, but I did not get the result I wanted.
Thanks.
Marzia
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@marziaolla, one of the possible ways to control the height of bar chart would be to get the number of series returned by the query and then set the token to override the bar chart height using CSS Override. The same process however, becomes complicated for Trellis where you would need to know the series names (or else series sequence) to apply the CSS override separately for separate series through Token.
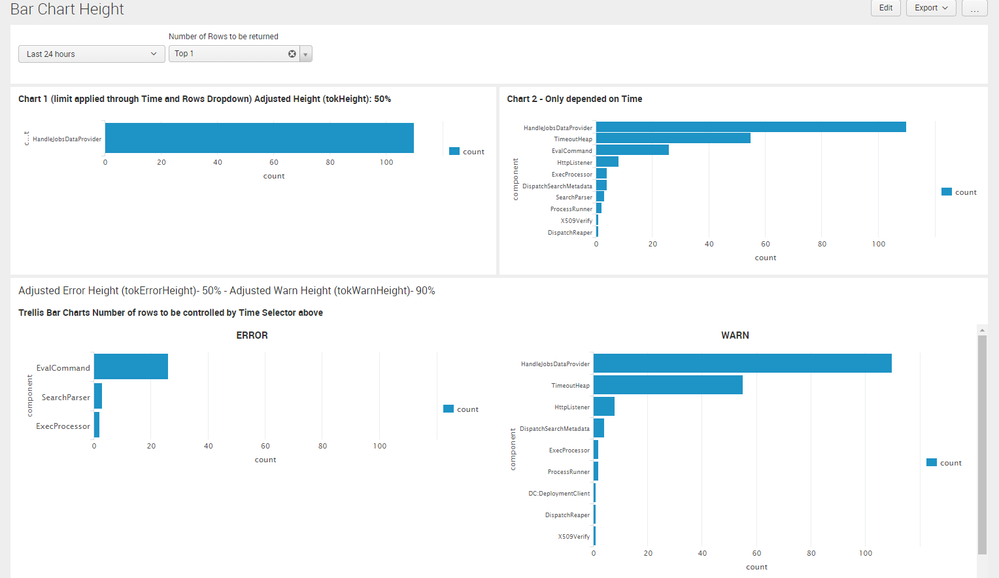
Following is the run anywhere dashboard based on Splunk's _internal index explaining an example for both Simple Bar chart and Trellis Bar Chart:
<form>
<label>Bar Chart Height</label>
<search id="recurTrellisSearchForTok" base="baseTrellisSearch">
<query>| stats dc(component) as barsCount by log_level
</query>
</search>
<search base="recurTrellisSearchForTok">
<query>| search log_level="ERROR"
</query>
<done>
<condition match="$result.barsCount$<=5">
<set token="tokErrorHeight">50%</set>
</condition>
<condition match="$result.barsCount$>5 AND $result.barsCount$<=7">
<set token="tokErrorHeight">70%</set>
</condition>
<condition match="$result.barsCount$>7 AND $result.barsCount$<=10">
<set token="tokErrorHeight">90%</set>
</condition>
<condition match="$result.barsCount$>10">
<set token="tokErrorHeight">100%</set>
</condition>
</done>
</search>
<search base="recurTrellisSearchForTok">
<query>| search log_level="WARN"
</query>
<done>
<condition match="$result.barsCount$<=5">
<set token="tokWarnHeight">50%</set>
</condition>
<condition match="$result.barsCount$>5 AND $result.barsCount$<=7">
<set token="tokWarnHeight">70%</set>
</condition>
<condition match="$result.barsCount$>7 AND $result.barsCount$<=10">
<set token="tokWarnHeight">90%</set>
</condition>
<condition match="$result.barsCount$>10">
<set token="tokWarnHeight">100%</set>
</condition>
</done>
</search>
<fieldset submitButton="false"></fieldset>
<row depends="$alwaysHideCSSStyle$">
<panel>
<html>
<style>
#myBarChart div.shared-jschart{
height:$tokHeight$ !important;
}
#myTrellisBars #facet-viz_groupby_field_log_level_groupby_value_ERROR div.shared-jschart{
height:$tokErrorHeight$ !important;
}
#myTrellisBars #facet-viz_groupby_field_log_level_groupby_value_WARN div.shared-jschart{
height:$tokWarnHeight$ !important;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<input type="time" token="tokTime" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input type="dropdown" token="tokLimit" searchWhenChanged="true">
<label>Number of Rows to be returned</label>
<choice value="limit=0">All Rows</choice>
<choice value="limit=1">Top 1</choice>
<choice value="limit=5">Top 5</choice>
<choice value="limit=7">Top 7</choice>
<choice value="limit=10">Top 10</choice>
<default>limit=1</default>
</input>
</panel>
</row>
<row>
<panel>
<chart id="myBarChart">
<title>Chart 1 (limit applied through Time and Rows Dropdown) Adjusted Height (tokHeight): $tokHeight$</title>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| top $tokLimit$ component</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
<done>
<condition match="$job.resultCount$<=5">
<set token="tokHeight">50%</set>
</condition>
<condition match="$job.resultCount$>5 AND $job.resultCount$<=7">
<set token="tokHeight">70%</set>
</condition>
<condition match="$job.resultCount$>7 AND $job.resultCount$<=10">
<set token="tokHeight">90%</set>
</condition>
<condition match="$job.resultCount$>10">
<set token="tokHeight">100%</set>
</condition>
</done>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">bar</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
<panel>
<chart>
<title>Chart 2 - Only depended on Time</title>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| top component</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">bar</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
<row>
<panel>
<title>Adjusted Error Height (tokErrorHeight)- $tokErrorHeight$ - Adjusted Warn Height (tokWarnHeight)- $tokWarnHeight$</title>
<chart id="myTrellisBars">
<title>Trellis Bar Charts Number of rows to be controlled by Time Selector above</title>
<search id="baseTrellisSearch">
<query>index=_internal sourcetype=splunkd log_level!="INFO"
| stats count by log_level component
| sort - count</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">bar</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">large</option>
<option name="trellis.splitBy">log_level</option>
</chart>
</panel>
</row>
</form>
PS: I have used some post processing to get the count of each series result count to set the token for CSS height override. In Trellis layout DOM elements can be identified directly via series name or else via sequence. In my case I have made use of Series Name.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@marziaolla, do you have two bar charts in the row in which you want to adjust the height of one of the bar charts? Is it going to have fixed number of bars or can it vary?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i have a trellis viz, and i want that the bar have a fixed height, the number of bars can vary
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thanks for ur answer but i want something like that
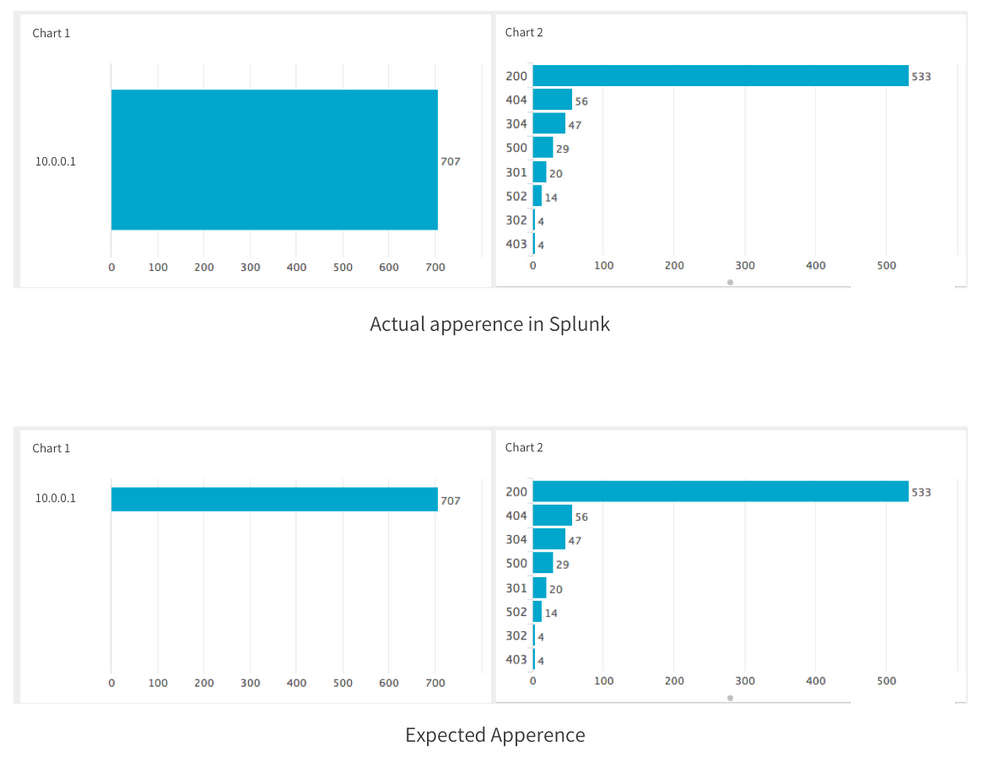
as shown in expected appearence
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i am not able to understand difference between actual and expected as for chart 2 actual and expected output seems to be same
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
the difference is in chart 1, in actual the bar is bigger while in expected the bar height is similar to chart 2 bar height
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
try to add this:
<option name="charting.chart.barSpacing">20</option>
it will work good if only 1 row/value is present.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
but it will affect when there are more rows/values in output as then splunk wont automatically adjust its width
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@493669 yes i am facing the same problem..i want to adjust the width how can i do it??