Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How can I disable specific choices in a checkb...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
I have a checkbox with a number of choices as follows:
- c1
- c2
- c3
- c4
If choice c1 is checked I want all the other choices to be unchecked and disabled (greyed out or removed, either way works).
Is this possible to do with simple XML or any other means without splitting the choices into multiple inputs?
Thank you for your time.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sunnyB, ideally you should use Simple XML JavaScript Extension with Splunk JS Stack to access/modify Token Models. If required I can provide an example for that.
In your last question we had used an independent search approach to overcome the need of an JavaScript and circumvented the limitation of checkbox as per our use case. So, extending the same answer, I am going to provide you an option within Simple XML without any JavaScript dependency (which mostly makes both Splunk Developer and Splunk Admin Happy ;)).
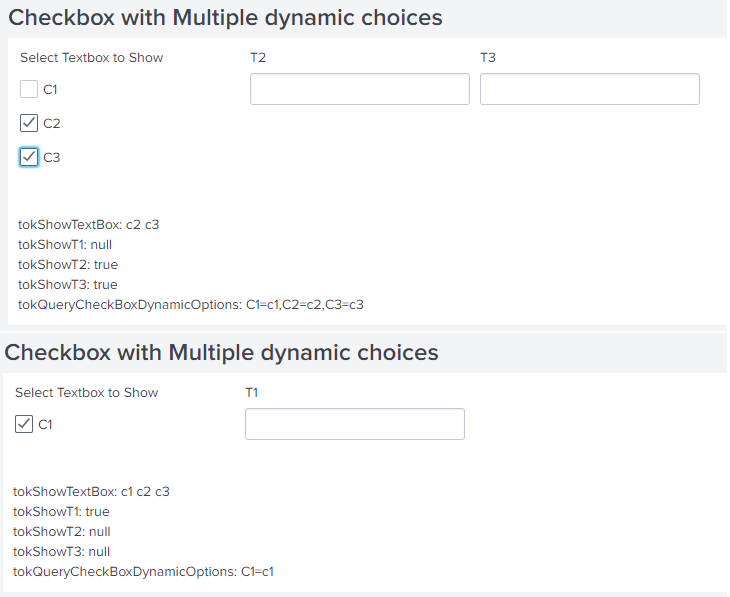
The approach I have used is that the Static Label and Value options in the checkbox have been moved to Dynamic Search option. Using token tokQueryCheckBoxDynamicOptions which is initialized (using <init> section) on form load as <set token="tokQueryCheckBoxDynamicOptions">C1=c1,C2=c2,C3=c3</set>. Default value is also set when all Check Boxes are unchecked or independent search does not return any results. When you select C1, the token for filter is changed to C1=c, which results in other options and Text Boxes getting hidden.
PS: Since I have not messed with input form variables for check box choices. If you have C2 and/or C3 selected before you click on C1, you will have C1 related Text Box T1 displayed and other options will be hidden. However, when you un-check C1, it will display check box/s and text box/es as per your last selection before you clicked C1.
Please try out and confirm! Let me know if you need Simple XML JS based approach as well... Since that will be more straightforward from coding perspective.
<form>
<label>Checkbox with Multiple dynamic choices</label>
<init>
<set token="tokQueryCheckBoxDynamicOptions">C1=c1,C2=c2,C3=c3</set>
<unset token="debugIndependentSearch"></unset>
</init>
<!-- Independent Search to Set Multiple Tokens from Single Check Box-->
<search>
<query>| makeresults
| fields - _time
| eval checkBox=if(isnull($tokShowTextBox|s$),"",$tokShowTextBox|s$)
| eval checkBox=replace(checkBox,"\s",",")
| eval tokShowT1=case(match(checkBox,"c1"),"true")
| eval tokShowT2=case(match(checkBox,"c2") AND NOT match(checkBox,"c1"),"true")
| eval tokShowT3=case(match(checkBox,"c3") AND NOT match(checkBox,"c1"),"true")
| eval tokQueryCheckBoxDynamicOptions=case(match(checkBox,"c1"),"C1=c1",true(),"C1=c1,C2=c2,C3=c3")</query>
<earliest>-1s</earliest>
<latest>now</latest>
<done>
<condition match="$job.resultCount$==0">
<unset token="tokShowT1"></unset>
<unset token="tokShowT2"></unset>
<unset token="tokShowT3"></unset>
<set token="tokQueryCheckBoxDynamicOptions">C1=c1,C2=c2,C3=c3</set>
</condition>
<condition>
<eval token="tokShowT1">case(isnotnull($result.tokShowT1$),"true")</eval>
<eval token="tokShowT2">case(isnotnull($result.tokShowT2$),"true")</eval>
<eval token="tokShowT3">case(isnotnull($result.tokShowT3$),"true")</eval>
<set token="tokQueryCheckBoxDynamicOptions">$result.tokQueryCheckBoxDynamicOptions$</set>
</condition>
</done>
</search>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="checkbox" token="tokShowTextBox">
<label>Select Textbox to Show</label>
<delimiter> </delimiter>
<change>
<!-- Handle Unset all tokens when no Check Box is checked. As independent search will not run -->
<condition match="isnull($tokShowTextBox$)">
<unset token="tokShowT1"></unset>
<unset token="tokShowT2"></unset>
<unset token="tokShowT3"></unset>
<set token="tokQueryCheckBoxDynamicOptions">C1=c1,C2=c2,C3=c3</set>
</condition>
</change>
<fieldForLabel>Label</fieldForLabel>
<fieldForValue>Value</fieldForValue>
<search>
<query>| makeresults
| fields - _time
| eval _raw="$tokQueryCheckBoxDynamicOptions$"
| KV
| transpose column_name="Label"
| search Label!="_*"
| rename "row 1" as Value</query>
</search>
</input>
<input type="text" token="t1" depends="$tokShowT1$">
<label>T1</label>
</input>
<input type="text" token="t2" depends="$tokShowT2$">
<label>T2</label>
</input>
<input type="text" token="t3" depends="$tokShowT3$">
<label>T3</label>
</input>
<html>
<div>tokShowTextBox: $tokShowTextBox$</div>
<div>tokShowT1: $tokShowT1$</div>
<div>tokShowT2: $tokShowT2$</div>
<div>tokShowT3: $tokShowT3$</div>
<div>tokQueryCheckBoxDynamicOptions: $tokQueryCheckBoxDynamicOptions$</div>
</html>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sunnyB, ideally you should use Simple XML JavaScript Extension with Splunk JS Stack to access/modify Token Models. If required I can provide an example for that.
In your last question we had used an independent search approach to overcome the need of an JavaScript and circumvented the limitation of checkbox as per our use case. So, extending the same answer, I am going to provide you an option within Simple XML without any JavaScript dependency (which mostly makes both Splunk Developer and Splunk Admin Happy ;)).
The approach I have used is that the Static Label and Value options in the checkbox have been moved to Dynamic Search option. Using token tokQueryCheckBoxDynamicOptions which is initialized (using <init> section) on form load as <set token="tokQueryCheckBoxDynamicOptions">C1=c1,C2=c2,C3=c3</set>. Default value is also set when all Check Boxes are unchecked or independent search does not return any results. When you select C1, the token for filter is changed to C1=c, which results in other options and Text Boxes getting hidden.
PS: Since I have not messed with input form variables for check box choices. If you have C2 and/or C3 selected before you click on C1, you will have C1 related Text Box T1 displayed and other options will be hidden. However, when you un-check C1, it will display check box/s and text box/es as per your last selection before you clicked C1.
Please try out and confirm! Let me know if you need Simple XML JS based approach as well... Since that will be more straightforward from coding perspective.
<form>
<label>Checkbox with Multiple dynamic choices</label>
<init>
<set token="tokQueryCheckBoxDynamicOptions">C1=c1,C2=c2,C3=c3</set>
<unset token="debugIndependentSearch"></unset>
</init>
<!-- Independent Search to Set Multiple Tokens from Single Check Box-->
<search>
<query>| makeresults
| fields - _time
| eval checkBox=if(isnull($tokShowTextBox|s$),"",$tokShowTextBox|s$)
| eval checkBox=replace(checkBox,"\s",",")
| eval tokShowT1=case(match(checkBox,"c1"),"true")
| eval tokShowT2=case(match(checkBox,"c2") AND NOT match(checkBox,"c1"),"true")
| eval tokShowT3=case(match(checkBox,"c3") AND NOT match(checkBox,"c1"),"true")
| eval tokQueryCheckBoxDynamicOptions=case(match(checkBox,"c1"),"C1=c1",true(),"C1=c1,C2=c2,C3=c3")</query>
<earliest>-1s</earliest>
<latest>now</latest>
<done>
<condition match="$job.resultCount$==0">
<unset token="tokShowT1"></unset>
<unset token="tokShowT2"></unset>
<unset token="tokShowT3"></unset>
<set token="tokQueryCheckBoxDynamicOptions">C1=c1,C2=c2,C3=c3</set>
</condition>
<condition>
<eval token="tokShowT1">case(isnotnull($result.tokShowT1$),"true")</eval>
<eval token="tokShowT2">case(isnotnull($result.tokShowT2$),"true")</eval>
<eval token="tokShowT3">case(isnotnull($result.tokShowT3$),"true")</eval>
<set token="tokQueryCheckBoxDynamicOptions">$result.tokQueryCheckBoxDynamicOptions$</set>
</condition>
</done>
</search>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="checkbox" token="tokShowTextBox">
<label>Select Textbox to Show</label>
<delimiter> </delimiter>
<change>
<!-- Handle Unset all tokens when no Check Box is checked. As independent search will not run -->
<condition match="isnull($tokShowTextBox$)">
<unset token="tokShowT1"></unset>
<unset token="tokShowT2"></unset>
<unset token="tokShowT3"></unset>
<set token="tokQueryCheckBoxDynamicOptions">C1=c1,C2=c2,C3=c3</set>
</condition>
</change>
<fieldForLabel>Label</fieldForLabel>
<fieldForValue>Value</fieldForValue>
<search>
<query>| makeresults
| fields - _time
| eval _raw="$tokQueryCheckBoxDynamicOptions$"
| KV
| transpose column_name="Label"
| search Label!="_*"
| rename "row 1" as Value</query>
</search>
</input>
<input type="text" token="t1" depends="$tokShowT1$">
<label>T1</label>
</input>
<input type="text" token="t2" depends="$tokShowT2$">
<label>T2</label>
</input>
<input type="text" token="t3" depends="$tokShowT3$">
<label>T3</label>
</input>
<html>
<div>tokShowTextBox: $tokShowTextBox$</div>
<div>tokShowT1: $tokShowT1$</div>
<div>tokShowT2: $tokShowT2$</div>
<div>tokShowT3: $tokShowT3$</div>
<div>tokQueryCheckBoxDynamicOptions: $tokQueryCheckBoxDynamicOptions$</div>
</html>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sunnyB if your issue is resolved, please accept the answer to mark this question as answered.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @niketnilay, i also have a similar issue. not exactly the same. I have checkbox (CH1) that when uncheck will hide all the other checkboxec. but when CH1 is checked, all the other checkboxes should show. can you please advise? Thank you!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you have single checkbox which shows or hides other textboxes, this should be straightforward case of using change event handler of checkbox to unset/setultiple tokens as the change event handler works for chwckbox with single value.
If the same is not working you may have to post additional details and post the same as a new question so that it receives required attention from the community experts.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sounds like a drop down would work better in this scenario than trying to write in functionality.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am just curious whether I am able to select choices c2 through to c4 but have checkbox c1 override all choices.
A separate drop down for the first choice would be far easier to implement, my intent however is to have less input elements displayed to conserve space.