- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How can I change the layout of the fieldset se...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
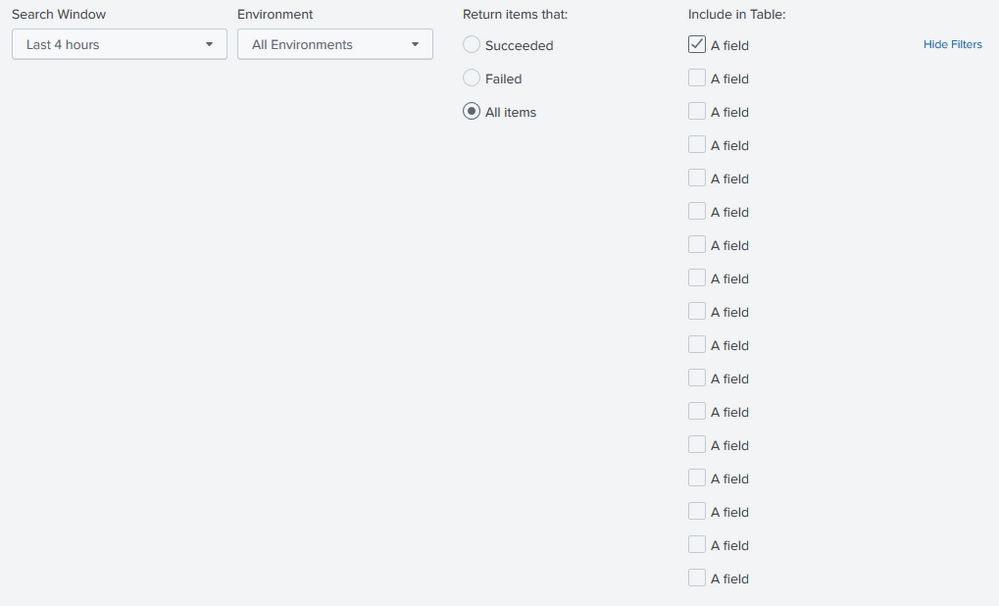
I have events with a lot of possible fields to search. I made a dashboard for business (non-technical) users to be able to see those events in a meaningful way. Depending on their business unit, they will most likely only want to see a subset of the data, so I've included checkboxes for the potential fields they'd like to include in the table. But there are a lot of checkboxes, so it makes the "inputs" portion of the dashboard very long:
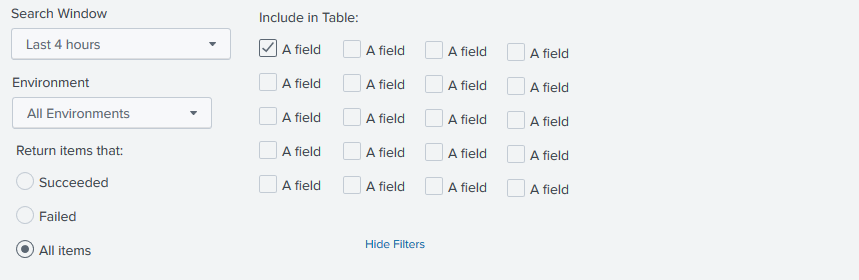
What I'd like to be able to do is reformat it to distribute the fields in columns (and even group the other three inputs in a single column to the left), such as:
Is there a way to do that? I have checked the xml documentation at
docs.splunk.com/Documentation/SplunkCloud/latest/Viz/PanelreferenceforSimplifiedXML
but not found any solution. From what I see, the fieldset node doesn't permit rows or panels, and the fieldset node cannot be a child of a row or panel.
Any help is greatly appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@seomaniv if you are on Splunk version till 7.0 you can refer to my Wiki Talk Topic 8: Splunk Inputs align options/choices horizontally using CSS
However Splunk Dashboard DOM structure changed between version 7.1 and 7.2. So you can try the following approach if you are Splunk 7.2. I have added the input to a panel and given input id input_checkbox_horizontal1. If you would notice the CSS selector is generic provided you name such checkboxes to input_checkbox_horizontal1, input_checkbox_horizontal2 etc.
div[id^="input_checkbox_horizontal"]{
width: 800px !important;
}
div[id^="input_checkbox_horizontal"] div[data-component$="CheckboxGroup"]{
display:flex !important;
flex-wrap: wrap !important;
}
div[id^="input_checkbox_horizontal"] div[data-component$="CheckboxGroup"] div[data-test="switch"]{
padding-right: 10px !important;
}
div[id^="input_checkbox_horizontal"] div[data-component$="CheckboxGroup"] div[data-test="switch"] label[data-test="label"] {
width: 150px !important;
}

Following is the code for the run anywhere search example based on Splunk's internal indexes (you should have access to run query agains Splunk's _internal index in order to load this dashboard)
<form>
<label>Checkbox horizontal</label>
<fieldset submitButton="false">
</fieldset>
<row>
<panel>
<input id="input_checkbox_horizontal1" type="checkbox" token="tokSourcetype" searchWhenChanged="true">
<label>Select Sourcetype</label>
<fieldForLabel>sourcetype</fieldForLabel>
<fieldForValue>sourcetype</fieldForValue>
<search>
<query>| tstats count where index IN ("_*") by sourcetype</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
</input>
<html>
<style>
div[id^="input_checkbox_horizontal"]{
width: 800px !important;
}
div[id^="input_checkbox_horizontal"] div[data-component$="CheckboxGroup"]{
display:flex !important;
flex-wrap: wrap !important;
}
div[id^="input_checkbox_horizontal"] div[data-component$="CheckboxGroup"] div[data-test="switch"]{
padding-right: 10px !important;
}
div[id^="input_checkbox_horizontal"] div[data-component$="CheckboxGroup"] div[data-test="switch"] label[data-test="label"] {
width: 150px !important;
}
</style>
</html>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@seomaniv if you are on Splunk version till 7.0 you can refer to my Wiki Talk Topic 8: Splunk Inputs align options/choices horizontally using CSS
However Splunk Dashboard DOM structure changed between version 7.1 and 7.2. So you can try the following approach if you are Splunk 7.2. I have added the input to a panel and given input id input_checkbox_horizontal1. If you would notice the CSS selector is generic provided you name such checkboxes to input_checkbox_horizontal1, input_checkbox_horizontal2 etc.
div[id^="input_checkbox_horizontal"]{
width: 800px !important;
}
div[id^="input_checkbox_horizontal"] div[data-component$="CheckboxGroup"]{
display:flex !important;
flex-wrap: wrap !important;
}
div[id^="input_checkbox_horizontal"] div[data-component$="CheckboxGroup"] div[data-test="switch"]{
padding-right: 10px !important;
}
div[id^="input_checkbox_horizontal"] div[data-component$="CheckboxGroup"] div[data-test="switch"] label[data-test="label"] {
width: 150px !important;
}

Following is the code for the run anywhere search example based on Splunk's internal indexes (you should have access to run query agains Splunk's _internal index in order to load this dashboard)
<form>
<label>Checkbox horizontal</label>
<fieldset submitButton="false">
</fieldset>
<row>
<panel>
<input id="input_checkbox_horizontal1" type="checkbox" token="tokSourcetype" searchWhenChanged="true">
<label>Select Sourcetype</label>
<fieldForLabel>sourcetype</fieldForLabel>
<fieldForValue>sourcetype</fieldForValue>
<search>
<query>| tstats count where index IN ("_*") by sourcetype</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
</input>
<html>
<style>
div[id^="input_checkbox_horizontal"]{
width: 800px !important;
}
div[id^="input_checkbox_horizontal"] div[data-component$="CheckboxGroup"]{
display:flex !important;
flex-wrap: wrap !important;
}
div[id^="input_checkbox_horizontal"] div[data-component$="CheckboxGroup"] div[data-test="switch"]{
padding-right: 10px !important;
}
div[id^="input_checkbox_horizontal"] div[data-component$="CheckboxGroup"] div[data-test="switch"] label[data-test="label"] {
width: 150px !important;
}
</style>
</html>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, @niketnilay . This appears to be what I needed.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am sure that @niketnilay can help.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@woodcock done 🙂
Unfortunately this CSS is version specific I have provided answer for 7.2. But at the same time my Wiki Talk Topic link covers same topic which should work till version 7.0. (Time to update Wiki Talk provided it allows me to save)
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May be you can change those checkboxes to multiselect dropdown.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, somesoni2. That is a significantly better option than what I was using. However, I would still like to be able to customize the layout of the fieldset node, if possible.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can add specify id for each form element and select it using CSS for customisation.. either you can add external css file using stylesheet attribute in form element..
Or you can include inline css using HTML module
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not sure if that would easy to achieve using simple xml dashboard. You may want to explore HTML dashboard.
http://dev.splunk.com/view/webframework-developapps/SP-CAAAEM2
I personally not very good at dashboard customization, so hope other splunkers who have better idea would chip in here.