- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Hide "Create New Dashboard" Button
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, I wonder whether you may be able to help me please.
Through the use of 'Roles' and 'Permissions' I'm able to restrict whether a user can view the 'search bar' and hence create their own searches, reports and dashboards, but a number of users have a found a'back door' by using the 'Create Dashboard' button so they can create their own dashboards.
Could someone tell me please, is there a way to remove the 'Create Dashboard' button for as given role.
Many thanks and kind Regards
Chris
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
render: function() {
return this.$el.html(this.compiledTemplate({
_: _,
hideCreateLink: this.options.hideCreateLink,
isLite: this.model.serverInfo.isLite(),
user: this.model.user
})), this
},
events: {
"click .add-dashboard": function(e) {
new i({
model: {
application: this.model.application,
user: this.model.user,
serverInfo: this.model.serverInfo
},
collection: this.collection,
onHiddenRemove: !0
}).render().show(), e.preventDefault()
}
},
template: ' <% if (!hideCreateLink) { if (user.id=="/services/authentication/users/admin") { %> <div class="add-dashboard-controls pull-right"> <button class="btn btn-primary add-dashboard"><%- _("Create New Dashboard").t() %></button> </div> <% } console.log(user); console.log(user.id); } %> <h2 class="section-title"><% if (!isLite) { %><i class="icon-dashboard"></i> <% } %><%- _("Dashboards").t() %></h2> <p class="section-description"> <%- _("Dashboards are comprised of multiple reports or inline searches.").t() %> </p> '
})
C:\Program Files\Splunk\share\splunk\search_mrsparkle\exposed\js\build\dashboardspage.js - Edit this JS file in notepad++ and beautify the code. and edit below properties to show Create New Dashboard for particular users only. in the below code im showing the create new dashboard to admin user only other than admin user cant see the create new dashboard option.
added user: this.model.user in the function and add a condition if (user.id=="/services/authentication/users/admin") { next to
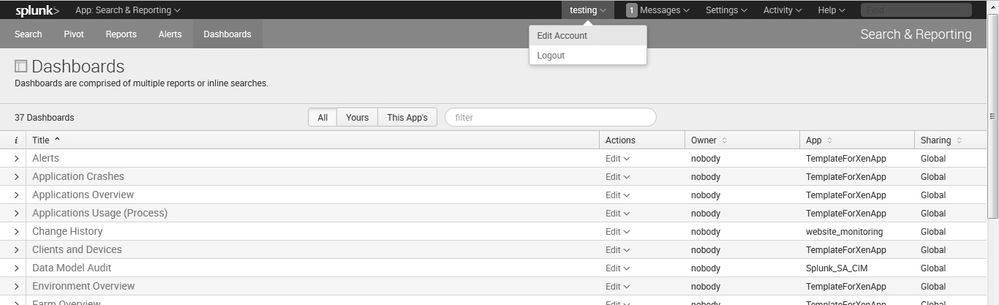
if (!hideCreateLink). and close the both tags at same place. now only admin user can see create new dashboard option.alt text
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
render: function() {
return this.$el.html(this.compiledTemplate({
_: _,
hideCreateLink: this.options.hideCreateLink,
isLite: this.model.serverInfo.isLite(),
user: this.model.user
})), this
},
events: {
"click .add-dashboard": function(e) {
new i({
model: {
application: this.model.application,
user: this.model.user,
serverInfo: this.model.serverInfo
},
collection: this.collection,
onHiddenRemove: !0
}).render().show(), e.preventDefault()
}
},
template: ' <% if (!hideCreateLink) { if (user.id=="/services/authentication/users/admin") { %> <div class="add-dashboard-controls pull-right"> <button class="btn btn-primary add-dashboard"><%- _("Create New Dashboard").t() %></button> </div> <% } console.log(user); console.log(user.id); } %> <h2 class="section-title"><% if (!isLite) { %><i class="icon-dashboard"></i> <% } %><%- _("Dashboards").t() %></h2> <p class="section-description"> <%- _("Dashboards are comprised of multiple reports or inline searches.").t() %> </p> '
})
C:\Program Files\Splunk\share\splunk\search_mrsparkle\exposed\js\build\dashboardspage.js - Edit this JS file in notepad++ and beautify the code. and edit below properties to show Create New Dashboard for particular users only. in the below code im showing the create new dashboard to admin user only other than admin user cant see the create new dashboard option.
added user: this.model.user in the function and add a condition if (user.id=="/services/authentication/users/admin") { next to
if (!hideCreateLink). and close the both tags at same place. now only admin user can see create new dashboard option.alt text
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ranjith_kumar thank you very much for taking the time to put this together it is greatly appreciated. Could you confirm for me please, will the JS file be the same using the Enterprise version of Splunk because all the files will be stored on a network rather than locally.
Many thanks and kind regards
Chris
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Chris
we are using splunk enterprise 6.3.1 edition, all the js files and other required files are stored locally in your computer once your installation is done. most of the features you can do it through splunk GUI. but some you cant. create new dashboard option you cant edit through GUI. so you have to go to the file and edit it. i hope i gave you the file path as well
thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ranjith_kumar, thank you very much for the confirmation.
Many thanks and kind regards
Chris
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content