Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Dashboard to allow multiple click events for one v...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a drilldown for a click event in my graph. It is the following:
<set token="component">$click.name2$</set>
</drilldown>
At this time the user selects this item to populate two other panels. My question is, is it possible to make this a multi-select? Can I let the user select multiple items into the component value I have defined?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, if I may change the first panel from being a chart/graph, to instead being a chart/graph AND then below that, an actual checkbox pulldown control, then this is definitely something you can do in Sideview Utils (and its replacement coming out this year, Canary).
Here is sample config that
a) displays a chart showing an overview of all users.
b) below that there is a checkbox pulldown saying "choose users to compare", where you can select any number of users.
c) below that, for each selected user it will render some HTML displaying a handful of fields about each user.
In a more advanced implementation, instead of that simple multiplexed HTML module displaying a handful of fields (c), you could actually use another PostProcess to take slices out of another datacube search, and render that as another JSChart (with one set of PostProcess+JSChart rendering for each user), or as a Pager+Table of results rendering tabular results for each user etc, or really any combination of modules.
This will probably be about as clear as mud to you before you read the Sideview Utils docs inside the app itself, and Multiplexer is really some of the most powerful and advanced functionality that we have, but Sideview Utils does have a lot of living examples and documentation for each of these modules.
<module name="TimeRangePicker">
<module name="Search">
<param name="search">index=user_things | timechart YOUR REPORT SYNTAX HERE by username</param>
<module name="JSChart" />
</module>
<module name="Search">
<param name="search">index=user_things | stats count by username</param>
<module name="CheckboxPulldown">
<param name="name">users</param>
<param name="label">Choose users to compare</param>
<param name="template">username="$value$"</param>
<param name="valueField">username</param>
<module name="Search">
<param name="search">index=user_things $users$ | stats max(height) as height avg(weight) as weight by username</param>
<module name="Multiplexer">
<param name="fields">username, height, weight</param>
<module name="HTML">
<param name="html"><![CDATA[
<h3>Activity for $username$</h3>
height:$height$<br/>
weight:$weight$.
]]></param>
</module>
</module>
</module>
</module>
</module>
</module>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@aohls I know you have an option available to do this using SideView Utils which gives you a lot of flexibility and extension to your existing dashboards, however, I am also documenting the Simple XML example to achieve something similar. You would need to code as per your use case.
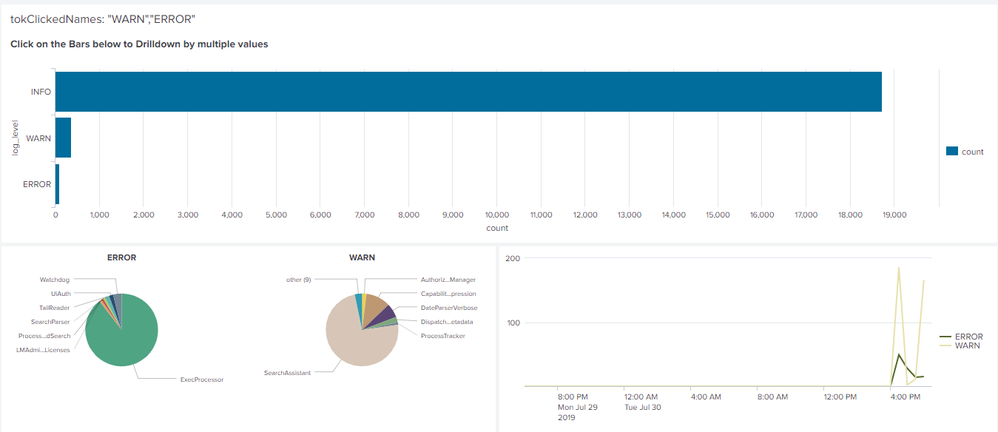
Following example Shows log_level as INFO, ERROR and WARN in a bar chart. Each bar that you click in the Bar Chart has a drilldown to two panels showing count by component and timechart respectively.
Following is the run anywhere code example using Simple XML:
<dashboard>
<label>Dashboard Multiple Drilldown Token</label>
<init>
<set token="tokClickedNames"></set>
</init>
<row>
<panel>
<title>tokClickedNames: $tokClickedNames$</title>
<chart>
<title>Click on the Bars below to Drilldown by multiple values</title>
<search>
<query>index=_internal sourcetype=splunkd
| stats count by log_level
| sort 0 -count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">bar</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">all</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<drilldown>
<set token="tokShowDrilldownPanels">true</set>
<eval token="tokClickedNames">if($tokClickedNames$=="","\"".$click.value$."\"",$tokClickedNames$.",\"".$click.value$."\"")</eval>
</drilldown>
</chart>
</panel>
</row>
<row depends="$tokShowDrilldownPanels$">
<panel>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level IN ($tokClickedNames$)
| stats count by component log_level</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.chart">pie</option>
<option name="charting.legend.placement">none</option>
<option name="height">222</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">1</option>
<option name="trellis.splitBy">log_level</option>
</chart>
</panel>
<panel>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level IN ($tokClickedNames$)
| timechart count by log_level</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.chart">line</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</dashboard>
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This works great. Need to limit the number of times users can click on selection and make it so that it will clear out results on change but I can confirm that it allows for multiple selections.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, if I may change the first panel from being a chart/graph, to instead being a chart/graph AND then below that, an actual checkbox pulldown control, then this is definitely something you can do in Sideview Utils (and its replacement coming out this year, Canary).
Here is sample config that
a) displays a chart showing an overview of all users.
b) below that there is a checkbox pulldown saying "choose users to compare", where you can select any number of users.
c) below that, for each selected user it will render some HTML displaying a handful of fields about each user.
In a more advanced implementation, instead of that simple multiplexed HTML module displaying a handful of fields (c), you could actually use another PostProcess to take slices out of another datacube search, and render that as another JSChart (with one set of PostProcess+JSChart rendering for each user), or as a Pager+Table of results rendering tabular results for each user etc, or really any combination of modules.
This will probably be about as clear as mud to you before you read the Sideview Utils docs inside the app itself, and Multiplexer is really some of the most powerful and advanced functionality that we have, but Sideview Utils does have a lot of living examples and documentation for each of these modules.
<module name="TimeRangePicker">
<module name="Search">
<param name="search">index=user_things | timechart YOUR REPORT SYNTAX HERE by username</param>
<module name="JSChart" />
</module>
<module name="Search">
<param name="search">index=user_things | stats count by username</param>
<module name="CheckboxPulldown">
<param name="name">users</param>
<param name="label">Choose users to compare</param>
<param name="template">username="$value$"</param>
<param name="valueField">username</param>
<module name="Search">
<param name="search">index=user_things $users$ | stats max(height) as height avg(weight) as weight by username</param>
<module name="Multiplexer">
<param name="fields">username, height, weight</param>
<module name="HTML">
<param name="html"><![CDATA[
<h3>Activity for $username$</h3>
height:$height$<br/>
weight:$weight$.
]]></param>
</module>
</module>
</module>
</module>
</module>
</module>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you this is very helpful. I am thinking for our effort just having one selection should be fine. I am trying to assume what will get asked and it seems this would be outside the scope for now but very useful to know it is possible it seems.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am unaware of this but maybe @niketnilay can do it or maybe @sideview can say if sideview utils can.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To clarify, do you want the graph itself to allow multiple selection, ie allowing the user to click two or more things, and keeping them both highlighted? And then passing essentially ( field="$value$1" OR field-="$value2$" ) into another search?
The mention of the "two other panels" is I think a red herring - but on the other hand perhaps you mean the primary field value in the graph is something like 'bob,sales', and you want one panel to use the 'bob' and the other panel to use the 'sales' part.
The former is hard because I don't think the chart componentry allows it. The second is relatively easy in Sideview Utils.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sideview I have three panels, I want to make selections in my first panel and pass the values to the other two. Using your example if I select Bob in the first panel and then panel 2 shows a count of sales and panel 3 is sales but showing sales total dollar amount. I wanted it so I can choose Bob and Dave to compare panel 2 and 3.
In short I feel like I want my click value to be a multiselect; I know that exists and I can add the input but trying to clean it up a bit. This also might not be worth the effort at all which I am fine with.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@aohls so is your requirement to allow Bob and Dave to be selected from first chart and then display chart 2 as Total Count and chart 3 as Total Amount?
What does chart 1 display?
Also can you give the SPL that you want to execute in Chart 2 and Char 3? Is it fair to say Chart 2 is going to be like count and chart 3 is sum(amount)?
| makeresults | eval message= "Happy Splunking!!!"