Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Custom Time dropdown
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
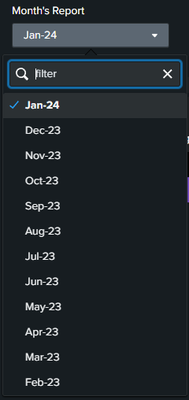
I am looking to add a custom time picker on dashboard. Its going to be Simple dropdown with option of last 12 months (one option to each month in last 1 year)
I have created dropdown as per requirement. Now wondering how to use it in rest of the dashboard so dashboard will get updated as per selection.
Query
| makeresults
| addinfo
| eval date=mvrange(info_min_time,info_max_time,"1mon")
| mvexpand date
| sort - date
| eval Month=strftime(date,"%b-%y")
| table Month date
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Found Solution.
<search base="basesearch_time">
<query> | where Month="$month_token$"
| table start end
</query>
<done>
<set token="start">$result.start$</set>
<set token="end">$result.end$</set>
</done>
</search> <input type="dropdown" token="month_token" searchWhenChanged="true">
<label>Month's Report</label>
<fieldForLabel>Month</fieldForLabel>
<fieldForValue>Month</fieldForValue>
<search id="basesearch_time">
<query>| makeresults
| addinfo
| eval date=mvrange(info_min_time,info_max_time,"1mon")
| mvexpand date
| sort - date
| eval Month=strftime(date,"%b-%y")
| eval start=round(relative_time(date,"@mon"),0), end=round(relative_time(date, "@mon+1mon-1d")+86400,0)
| table Month start end</query>
<earliest>-12mon@mon</earliest>
<latest>@mon</latest>
</search>
<selectFirstChoice>true</selectFirstChoice>
</input>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Found Solution.
<search base="basesearch_time">
<query> | where Month="$month_token$"
| table start end
</query>
<done>
<set token="start">$result.start$</set>
<set token="end">$result.end$</set>
</done>
</search> <input type="dropdown" token="month_token" searchWhenChanged="true">
<label>Month's Report</label>
<fieldForLabel>Month</fieldForLabel>
<fieldForValue>Month</fieldForValue>
<search id="basesearch_time">
<query>| makeresults
| addinfo
| eval date=mvrange(info_min_time,info_max_time,"1mon")
| mvexpand date
| sort - date
| eval Month=strftime(date,"%b-%y")
| eval start=round(relative_time(date,"@mon"),0), end=round(relative_time(date, "@mon+1mon-1d")+86400,0)
| table Month start end</query>
<earliest>-12mon@mon</earliest>
<latest>@mon</latest>
</search>
<selectFirstChoice>true</selectFirstChoice>
</input>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @AKG11 ,
I'm trying to use your solution. I have used this query to populate dropdown.
| makeresults
| addinfo
| eval date=mvrange(info_min_time,info_max_time,"1mon")
| mvexpand date
| sort - date
| eval Month=strftime(date,"%b-%y")
| table Month dateMay i know how did you use this token from drill down in searches? So that searches whill take the exact month selected?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@anooshac There is 2nd part of this query. In this section based on month selection it will set earliest and latest time in "start" and "end" token. use these token in respective search. basically these token have earliest and latest time in epoch format for selected month.
PS: I have to use separate sub search because $result.token_name$ only works for 1 entry.
<search base="basesearch_time">
<query> | where Month="$month_token$"
| table start end
</query>
<done>
<set token="start">$result.start$</set>
<set token="end">$result.end$</set>
</done>
</search>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Could you also tell what you want to do with those values? Are you looking events based on it for only 1 month at time or what you are looking for?
Basically do something like this:
<form version="1.1" theme="light">
<label>Create month base time picker</label>
<fieldset submitButton="false">
<input type="dropdown" token="timePicker" searchWhenChanged="true">
<label>Month Year</label>
<fieldForLabel>Month</fieldForLabel>
<fieldForValue>rTime</fieldForValue>
<search>
<query>| makeresults count=12
| streamstats count
| eval rTime = relative_time(now(), "-". count . "mon")
| eval Month = strftime(rTime,"%b-%y")
| table rTime Month</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
</input>
</fieldset>
</form>Then add this token "$timePicker$" to your other searches like
<panel>
<title>Simple timechart</title>
<chart>
<title>SOMETHING</title>
<search>
<query>YOUR QUERY HERE</query>
<earliest>$timePicker.earliest$</earliest>
<latest>$timePicker.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
</chart>
</panel>But when you want to show event e.g. within one month at time, you must use another tokens on dashboard. You must use set those e.g. tokEarliest and tokLatest based on first and last second based on your selection and then use those instead of $timePicker.earliest$ and $timePicker.latest$.
r. Ismo
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks. Doesn't seems like working. Token value is not getting set as display in title.