Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Creating an "About this dashboard" popup modal vie...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all!
I am developing an app which contains a lot of dashboards and I want the users be prompted with information about each dashboard when opening it. I'm also planning on letting the user choose to check for "Do not show this message again", but first things first.
How can I create a simple popup like this: https://www.splunk.com/blog/2014/02/24/using-bootstrap-modal-with-splunk-simple-xml.html except that I want it to pop up when opening the dashboard without having to click an "info" button.
Unfortunately I have very little experience with javascript, but not afraid to use it.
Really hope somone will be able to help me out, I'm running out of keywords to google
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@snorri, please try the following run anywhere example.
1) Get the Modal Window sample code from Splunk's Bootstrap Style Guide: http://<yourSplunkInstance>/en-US/static/docs/style/style-guide.html#modals. Modify Modal window Header, Body and Footer as per your needs (you can use lookup/kv store to set/control contents for these).
2) Use <init> section to set the tokShowModel to hide fade to hide the Modal Window by default on Dashboards load.
3) Create an inputlookup based independent search to look for app_<yourSplunkAppName>_page_<yourSplunkDashboardName>_user_<loggedInUserID>.csv (you should ideally implement KV Store for the following). For the first time the lookup file will not exist so the token tokShowModel will be set to show. This will show the Modal Window once the independent search is executed. When the lookup file is created (only after the user checks Do not show again checkbox), the token is set to hide fade.
4) There is another independent search with outputlookup command to write to/create app_<yourSplunkAppName>_page_<yourSplunkDashboardName>_user_<loggedInUserID>.csv file, when the user selects Checkbox to Do not show again! the model window and click Ok button i.e. tokUserSelection token is set.
5) Javascript code has been added to handle Ok button click and check whether checkbox is checked or not using jquery selectors #anchorCloseModalWindow and #checkBoxHideModalWindow respectively. When the checkbox is checked, Splunk JS Stack is used to set the tokUserSelection token which in turn executes the independent search with outputlookup command to save the user selection in unique lookup csv file as per the Splunk App, dashboard and logged in user.
PS: I have used lookup file for simplicity. Ideally on similar approach KV Stores should be used instead for more flexibility and control.
Following is the Simple XML code.
<dashboard script="model_window_show_hide_save.js">
<label>Modal Window On Dashboard Load</label>
<init>
<set token="tokShowModel">hide fade</set>
</init>
<!-- Independent Search to decide whether Modal view with Dashboard Description needs to be displayed -->
<search>
<query>| inputlookup app_$env:app$_page_$env:page$_user_$env:user$_configuration.csv
</query>
<done>
<!-- User has not selected to hide the Dashboard Description Model Window -->
<condition match="$job.resultCount$==0">
<set token="tokShowModel">show</set>
</condition>
<!-- User has selected to hide the Dashboard Description Model Window -->
<condition>
<set token="tokShowModel">hide fade</set>
</condition>
</done>
</search>
<!-- Independent Search Runs only when Do Not Show Again check box is checked while closing Model View with Description-->
<search>
<query>| makeresults
| eval app="$env:app$",user="$env:user$", page="$env:page$", user_selection="$tokUserSelection$"
| outputlookup app_$env:app$_page_$env:page$_user_$env:user$_configuration.csv
</query>
</search>
<row>
<panel>
<html>
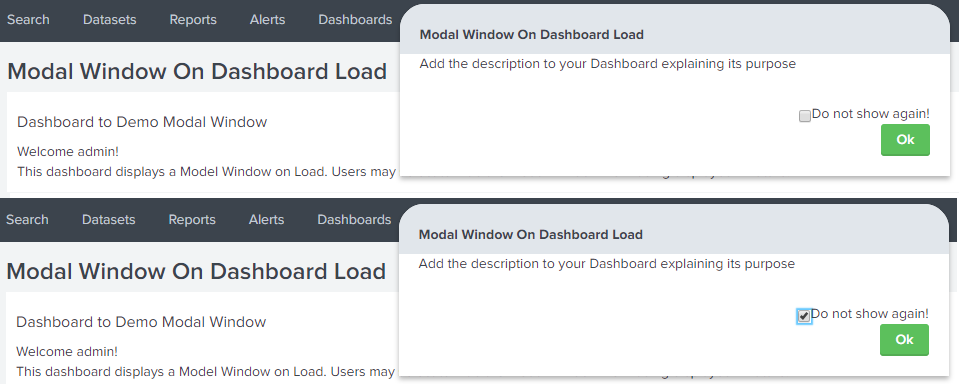
<h2>Dashboard to Demo Modal Window</h2>
<div>Welcome $env:user$!</div>
<div>This dashboard displays a Model Window on Load. Users may select to hide the Modal Window from being displayed in future!</div>
<!-- Modal Window to Switch Between show and hide fade-->
<div class="modal $tokShowModel$" id="myModal" style="border-top-left-radius:25px; border-top-right-radius:25px;">
<div class="modal-header" style="background:#e1e6eb; padding:20px; height:10px;">
<h3>$env:view_label$</h3>
</div>
<div class="modal-body">
<p>Add the description to your Dashboard explaining its purpose</p>
</div>
<div class="modal-footer">
<div>
<input id="checkBoxHideModalWindow" class="modal-window-chekcbox" type="checkbox">Do not show again!</input>
</div>
<div>
<a id="anchorCloseModalWindow" class="btn btn-primary">Ok</a>
</div>
</div>
</div>
</html>
</panel>
</row>
</dashboard>
Following is the code for model_window_show_hide_save.js JavaScript file to be placed under your Splunk App's appserver/static folder.
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc) {
var defaultTokens = mvc.Components.getInstance('default');
var submittedTokens = mvc.Components.getInstance('submitted');
$(document).on("click","#anchorCloseModalWindow",function(){
if($("#checkBoxHideModalWindow").prop("checked")){
defaultTokens.set("tokUserSelection","true");
submittedTokens.set("tokUserSelection","true");
}
defaultTokens.set("tokShowModel","hide fade");
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using bootstrap:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(mvc) {
$(document).ready(function() {
$('#ModalEx').modal('show');
})
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@snorri I would also like to recommend Splunk Dev For All app ( to be installed in Dev/Local instance ), which will allow you to get familiar with SplunkJS, Python, HTML, REST API and other concepts using ready to use examples and documentation. In your case you can check out Creating Modal Dialogs Example ( Intermediate Menu).
If you are attending Splunk .Conf 2018 coming week you should plan on attending DEV1545 - Go From Dashboards to Applications With Ease: SplunkJS and Splunk Python for Non-Developer... session by David Veuve and David Herrald
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @snorri
Did the answer by @niketnilay below answer your question? If yes, please don't forget to resolve the post by clicking "Accept" directly below his answer. If not, can you provide a follow-up comment on what's not working?
Thanks!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ppablo_splunk
I came to the conlusion that using bootstrap to solve my initial problem was hopeless so I ended opp writing my own modal. Saying that, @niketnilay suggestion did indeed solve this question so I will upvote and accept. thanks for the reminder.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@snorri, please try the following run anywhere example.
1) Get the Modal Window sample code from Splunk's Bootstrap Style Guide: http://<yourSplunkInstance>/en-US/static/docs/style/style-guide.html#modals. Modify Modal window Header, Body and Footer as per your needs (you can use lookup/kv store to set/control contents for these).
2) Use <init> section to set the tokShowModel to hide fade to hide the Modal Window by default on Dashboards load.
3) Create an inputlookup based independent search to look for app_<yourSplunkAppName>_page_<yourSplunkDashboardName>_user_<loggedInUserID>.csv (you should ideally implement KV Store for the following). For the first time the lookup file will not exist so the token tokShowModel will be set to show. This will show the Modal Window once the independent search is executed. When the lookup file is created (only after the user checks Do not show again checkbox), the token is set to hide fade.
4) There is another independent search with outputlookup command to write to/create app_<yourSplunkAppName>_page_<yourSplunkDashboardName>_user_<loggedInUserID>.csv file, when the user selects Checkbox to Do not show again! the model window and click Ok button i.e. tokUserSelection token is set.
5) Javascript code has been added to handle Ok button click and check whether checkbox is checked or not using jquery selectors #anchorCloseModalWindow and #checkBoxHideModalWindow respectively. When the checkbox is checked, Splunk JS Stack is used to set the tokUserSelection token which in turn executes the independent search with outputlookup command to save the user selection in unique lookup csv file as per the Splunk App, dashboard and logged in user.
PS: I have used lookup file for simplicity. Ideally on similar approach KV Stores should be used instead for more flexibility and control.
Following is the Simple XML code.
<dashboard script="model_window_show_hide_save.js">
<label>Modal Window On Dashboard Load</label>
<init>
<set token="tokShowModel">hide fade</set>
</init>
<!-- Independent Search to decide whether Modal view with Dashboard Description needs to be displayed -->
<search>
<query>| inputlookup app_$env:app$_page_$env:page$_user_$env:user$_configuration.csv
</query>
<done>
<!-- User has not selected to hide the Dashboard Description Model Window -->
<condition match="$job.resultCount$==0">
<set token="tokShowModel">show</set>
</condition>
<!-- User has selected to hide the Dashboard Description Model Window -->
<condition>
<set token="tokShowModel">hide fade</set>
</condition>
</done>
</search>
<!-- Independent Search Runs only when Do Not Show Again check box is checked while closing Model View with Description-->
<search>
<query>| makeresults
| eval app="$env:app$",user="$env:user$", page="$env:page$", user_selection="$tokUserSelection$"
| outputlookup app_$env:app$_page_$env:page$_user_$env:user$_configuration.csv
</query>
</search>
<row>
<panel>
<html>
<h2>Dashboard to Demo Modal Window</h2>
<div>Welcome $env:user$!</div>
<div>This dashboard displays a Model Window on Load. Users may select to hide the Modal Window from being displayed in future!</div>
<!-- Modal Window to Switch Between show and hide fade-->
<div class="modal $tokShowModel$" id="myModal" style="border-top-left-radius:25px; border-top-right-radius:25px;">
<div class="modal-header" style="background:#e1e6eb; padding:20px; height:10px;">
<h3>$env:view_label$</h3>
</div>
<div class="modal-body">
<p>Add the description to your Dashboard explaining its purpose</p>
</div>
<div class="modal-footer">
<div>
<input id="checkBoxHideModalWindow" class="modal-window-chekcbox" type="checkbox">Do not show again!</input>
</div>
<div>
<a id="anchorCloseModalWindow" class="btn btn-primary">Ok</a>
</div>
</div>
</div>
</html>
</panel>
</row>
</dashboard>
Following is the code for model_window_show_hide_save.js JavaScript file to be placed under your Splunk App's appserver/static folder.
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc) {
var defaultTokens = mvc.Components.getInstance('default');
var submittedTokens = mvc.Components.getInstance('submitted');
$(document).on("click","#anchorCloseModalWindow",function(){
if($("#checkBoxHideModalWindow").prop("checked")){
defaultTokens.set("tokUserSelection","true");
submittedTokens.set("tokUserSelection","true");
}
defaultTokens.set("tokShowModel","hide fade");
});
});
| makeresults | eval message= "Happy Splunking!!!"