Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Create Tile or Panel for each row of table?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
is it possible to create a tile for each row of a result (table)? Trellis is not supported, so perhaps there is another way to solve it?
best regards
Thomas
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tdoSplunk try Status Indicator Custom Visualization to create visualization like the one in your requirement. Go through the link to the documentation about the custom visualization to understand the same better. The following also requires you to be on Splunk 6.6 or higher to be able to use Trellis Visualization to break rows of table into separate visualization widgets.
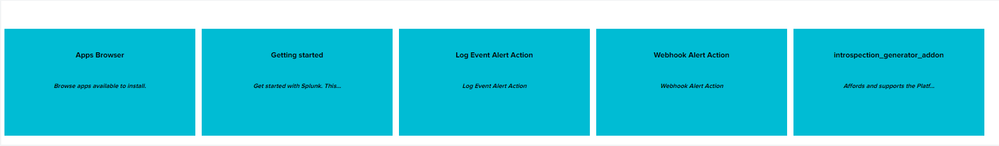
Following is the run anywhere Simple XML Code example for attached screenshot:
<dashboard>
<label>Title for each row of table</label>
<row>
<panel>
<html>
<style>
#app_label_status_ind .facet-label{
position: relative;
top: 50px !important;
color: black !important;
}
#app_label_status_ind .splunk-status-indicator{
font-style: italic !important;
color: black !important;
font-size: 10px !important;
line-height: 180px !important;
}
</style>
</html>
<viz id="app_label_status_ind" type="status_indicator_app.status_indicator">
<search>
<query>| rest /services/apps/local
| search description!=""
| head 5
| eval description=if(len(description)>50,substr(description,0,30)."...",description)
| eval link="/apps/".title."/overview"
| table label description link
| rename label as "App Name",
description as "Description"
| stats count by "Description" "App Name"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">200</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">static_color</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">fix_icon</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">3</option>
<option name="status_indicator_app.status_indicator.staticColor">#00BCD4</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">App Name</option>
</viz>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tdoSplunk try Status Indicator Custom Visualization to create visualization like the one in your requirement. Go through the link to the documentation about the custom visualization to understand the same better. The following also requires you to be on Splunk 6.6 or higher to be able to use Trellis Visualization to break rows of table into separate visualization widgets.
Following is the run anywhere Simple XML Code example for attached screenshot:
<dashboard>
<label>Title for each row of table</label>
<row>
<panel>
<html>
<style>
#app_label_status_ind .facet-label{
position: relative;
top: 50px !important;
color: black !important;
}
#app_label_status_ind .splunk-status-indicator{
font-style: italic !important;
color: black !important;
font-size: 10px !important;
line-height: 180px !important;
}
</style>
</html>
<viz id="app_label_status_ind" type="status_indicator_app.status_indicator">
<search>
<query>| rest /services/apps/local
| search description!=""
| head 5
| eval description=if(len(description)>50,substr(description,0,30)."...",description)
| eval link="/apps/".title."/overview"
| table label description link
| rename label as "App Name",
description as "Description"
| stats count by "Description" "App Name"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">200</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">static_color</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">fix_icon</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">3</option>
<option name="status_indicator_app.status_indicator.staticColor">#00BCD4</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">App Name</option>
</viz>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
very cool. This could be the solution. But the drilldown/link to the underlying dashboard does not work.
I had a look into the documentation, but found no explanation of how to use the drilldown functionality.
...
|table label,AppDescription,selectedApp, relatedDashboard, link
|rename selectedApp as _selectedApp relatedDashboard as _relatedDashboard link as _link</query>
<finalized>
<condition match=" $job.resultCount$ >= 1">
<set token="tokselectedApp">$result._selectedApp$</set>
<set token="tokrelatedDashboard">$result._relatedDashboard$</set>
</condition>
</finalized>
...
<option name="drilldown">all</option>
<option name="height">200</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">static_color</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">fix_icon</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">3</option>
<option name="status_indicator_app.status_indicator.staticColor">#00BCD4</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">App Name</option>
<drilldown>
<link target="_blank">../$row._selectedApp$/$row._relatedDashboard$</link>
</drilldown>
...
My approach did not work. Do you have an idea?
best regards
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay Thanks !
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tdoSplunk by default Status Indicator Custom Visualization (an most other custom visualizations) do not support drilldown. You can however, write Simple XML JS Extension to build in this functionality. Refer to an older answer of mine to see this example and also using built in Single Value visualization with Trellis which will allow you to get similar output however, have drilldown capability at the same time!
https://answers.splunk.com/answers/590581/refresh-data-in-table-by-collecting-token-on-click.html
Do Accept the answer and up-vote the comments that helped!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
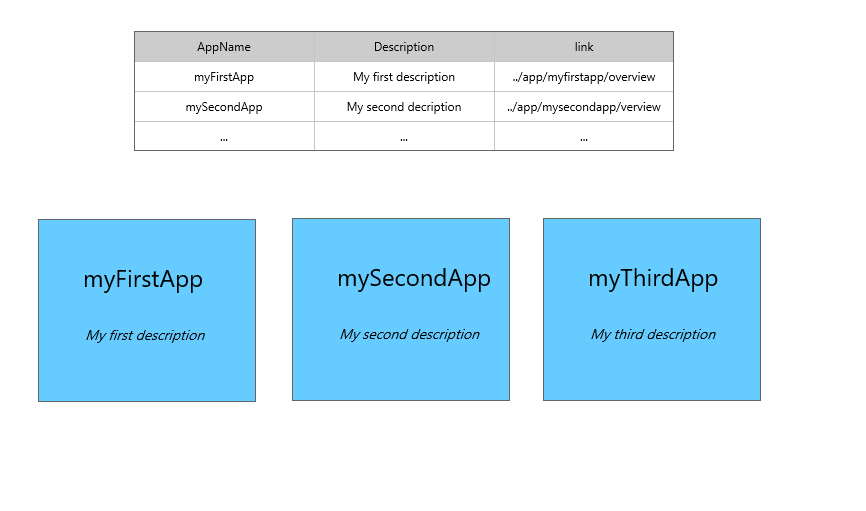
the result will be a table with 3 columns (AppName, Description, Link) and about 10 rows. The number of rows is not static and depends on the user.
I want to have a Tile for each row of the table. I created a little mockup how it should look like.
My UseCase is to create a dashboard with all available apps for the user. By clicking on the tile the user will be navigated to related dashboard of the app.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
could you please give some sort of example output?
you have a table of results with say, 20 rows. is it one column? 12 columns? Is this static or will the number of rows change? You want a new panel for each row of that table? What exactly is the display? Another table (with just one row)? single value? One panel per row or 5 panels per row (or some other random number?)?
Long story short, this could be really complicated, at least in my opinion, which is why Trellis came out. I understand that you're saying you can't use that, just preparing you that if there is an option, it is likely going to involve someone having to script something.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your reply. Hope my attached description helps you to understand my requirement.