Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Change the bar chart color based on states
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
Can someone help me in changing the color based on the state
I tried charting.fieldColors in option field, but its not working
CHART is giving only one color,its not changing based on the condition
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for replying vnravikumar
But after trying your code, I cannot see any change in the color for those different states, all the state showing the same color, that is the issue, I want different color for each state.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for replying vnravikumar
But after trying your code, I cannot see any change in the color for those different states, all the state showing the same color, that is the issue, I want different color for each state.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
have you used transpose command?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you vnravikumar!!!
transpose command worked.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please accept my answer?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
accepted ...
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Check this sample
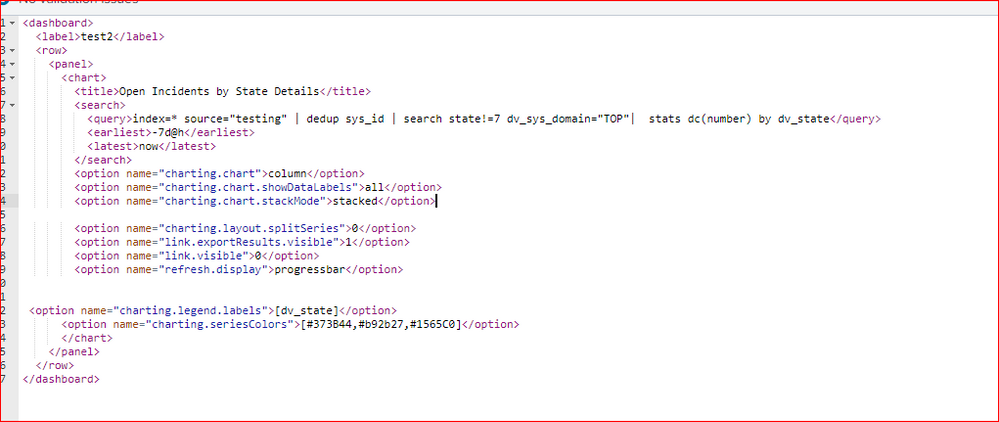
<dashboard>
<label>chart</label>
<row>
<panel>
<chart>
<search>
<query>index=_internal
| stats count by sourcetype
| transpose 0 header_field=sourcetype |fields - column</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">column</option>
<option name="charting.drilldown">none</option>
<option name="charting.seriesColors">[0x1e93c6, 0xf2b827, 0xd6563c, 0x6a5c9e, 0x31a35f, 0xed8440, 0x3863a0, 0xa2cc3e, 0xcc5068, 0x73427f, 0x11a88b]</option>
</chart>
</panel>
</row>
</dashboard>