Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Change row color when the field "time value" incre...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ,
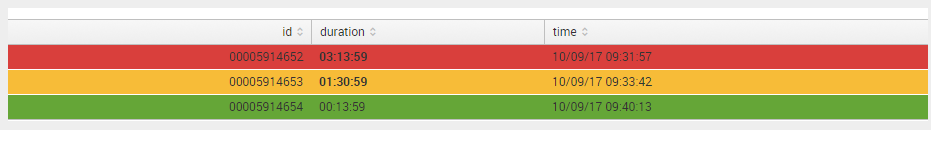
In my dashboard I am watching the ticketing system , am calculating the time frame , if the ticket age was grater 02:00 hours then the row would be turn to red , if it less than 02:00 then it should be yellow, and if it less than 01:30 it would be turn green
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is based on Splunk Dashboard Examples App to color Rows based on values. This compare string time duration in HH:MM:SS format assuming each single digit time unit is prefixed with zeros hence allowing comparison of sorted string time duration i.e. 02:00:00 > 01:59:59
Following is a run anywhere dashboard based on your sample data. The field containing duration in HH:MM:SS formation is called duration and the table for formatting has id="highlight" for applying CSS style.
<dashboard script="table_row_highlighting.js" stylesheet="table_decorations.css">
<label>Table Row Color based on String Time Duration in HH:MM:SS</label>
<row>
<panel>
<table id="highlight">
<search>
<query>| makeresults
| eval data="00005914652,03:13:59,10/09/17 09:31:57;00005914653,01:30:59,10/09/17 09:33:42;00005914654,00:13:59,10/09/17 09:40:13;"
| makemv data delim=";"
| mvexpand data
| eval data=split(data,",")
| eval id=mvindex(data,0)Q
| eval duration=mvindex(data,1)
| eval time=mvindex(data,2)
| table id duration time</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
Following is the required JavaScript table_row_highlighting.js to be placed under your Splunk App's static folder i.e.
$SPLUNK_HOME$/etc/apps/<YourAppName>/appserver/static folder.
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
// Row Coloring by String Comparision of Numeric Time Value in HH:MM:SS
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for duration field
return _(['duration']).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var value = cell.value;
// Apply interpretation for duration field
if (cell.field === 'duration') {
if (value >= "02:00:00") {
$td.addClass('range-cell').addClass('range-severe');
}
if (value < "02:00:00" && value > "01:30:00") {
$td.addClass('range-cell').addClass('range-elevated');
}
}
// Update the cell content with string duration value HH:MM:SS
$td.text(value).addClass('string');
}
});
mvc.Components.get('highlight').getVisualization(function(tableView) {
tableView.on('rendered', function() {
// Apply class of the cells to the parent row in order to color the whole row
tableView.$el.find('td.range-cell').each(function() {
$(this).parents('tr').addClass(this.className);
});
});
// Add custom cell renderer, the table will re-render automatically.
tableView.addCellRenderer(new CustomRangeRenderer());
});
});
Following is the table_decorations.cssfile to be placed under your Splunk App's static folder same as JavaScript file above:
/* Row Coloring */
#highlight tr td {
background-color: #65A637 !important;
}
#highlight tr.range-elevated td {
background-color: #F7BC38 !important;
}
#highlight tr.range-severe td {
background-color: #D93F3C !important;
}
#highlight .table td {
border-top: 1px solid #fff;
}
#highlight td.range-severe, td.range-elevated {
font-weight: bold;
}
PS: Changes/Application of static JavaScript and CSS files requires reboot/refresh or bump of Splunk instance based on whichever is comfortable. It might also require clearing up of internet browser history to prevent cached static file to be loaded.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @svemurilv, if they solved your problem, remember to "√Accept" an answer to award karma points 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is based on Splunk Dashboard Examples App to color Rows based on values. This compare string time duration in HH:MM:SS format assuming each single digit time unit is prefixed with zeros hence allowing comparison of sorted string time duration i.e. 02:00:00 > 01:59:59
Following is a run anywhere dashboard based on your sample data. The field containing duration in HH:MM:SS formation is called duration and the table for formatting has id="highlight" for applying CSS style.
<dashboard script="table_row_highlighting.js" stylesheet="table_decorations.css">
<label>Table Row Color based on String Time Duration in HH:MM:SS</label>
<row>
<panel>
<table id="highlight">
<search>
<query>| makeresults
| eval data="00005914652,03:13:59,10/09/17 09:31:57;00005914653,01:30:59,10/09/17 09:33:42;00005914654,00:13:59,10/09/17 09:40:13;"
| makemv data delim=";"
| mvexpand data
| eval data=split(data,",")
| eval id=mvindex(data,0)Q
| eval duration=mvindex(data,1)
| eval time=mvindex(data,2)
| table id duration time</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
Following is the required JavaScript table_row_highlighting.js to be placed under your Splunk App's static folder i.e.
$SPLUNK_HOME$/etc/apps/<YourAppName>/appserver/static folder.
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
// Row Coloring by String Comparision of Numeric Time Value in HH:MM:SS
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for duration field
return _(['duration']).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var value = cell.value;
// Apply interpretation for duration field
if (cell.field === 'duration') {
if (value >= "02:00:00") {
$td.addClass('range-cell').addClass('range-severe');
}
if (value < "02:00:00" && value > "01:30:00") {
$td.addClass('range-cell').addClass('range-elevated');
}
}
// Update the cell content with string duration value HH:MM:SS
$td.text(value).addClass('string');
}
});
mvc.Components.get('highlight').getVisualization(function(tableView) {
tableView.on('rendered', function() {
// Apply class of the cells to the parent row in order to color the whole row
tableView.$el.find('td.range-cell').each(function() {
$(this).parents('tr').addClass(this.className);
});
});
// Add custom cell renderer, the table will re-render automatically.
tableView.addCellRenderer(new CustomRangeRenderer());
});
});
Following is the table_decorations.cssfile to be placed under your Splunk App's static folder same as JavaScript file above:
/* Row Coloring */
#highlight tr td {
background-color: #65A637 !important;
}
#highlight tr.range-elevated td {
background-color: #F7BC38 !important;
}
#highlight tr.range-severe td {
background-color: #D93F3C !important;
}
#highlight .table td {
border-top: 1px solid #fff;
}
#highlight td.range-severe, td.range-elevated {
font-weight: bold;
}
PS: Changes/Application of static JavaScript and CSS files requires reboot/refresh or bump of Splunk instance based on whichever is comfortable. It might also require clearing up of internet browser history to prevent cached static file to be loaded.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay - beautiful.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Dal 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Install the "dashboard examples app"
https://splunkbase.splunk.com/app/1603/
and look for the coloring options for table elements
As a hour is not a integer, you may have to create an extra field for the coloring code (by example in minutes, not in hour:min:second)