Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Can a dashboard map's center location change b...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I currently implement dropdowns:
<input type="dropdown" token="state_token" searchWhenChanged="true">
<label>Pick a State</label>
<search>
<query>host=coolstuff | dedup State | table State</query>
<earliest>0</earliest>
</search>
<fieldForLabel>State</fieldForLabel>
<fieldForValue>State</fieldForValue>
<default>California</default>
</input>
This returns all the results within that state. So, instead of (52.7,-124.45) in the following:
<option name="mapping.map.center">(52.7,-124.45)</option>
I would like to use variables like (avg(latfield),avg(longfield)) but it then centers on the equator and Prime meridian. Is it possible to use variables in this field? Any suggestions?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Phil219,
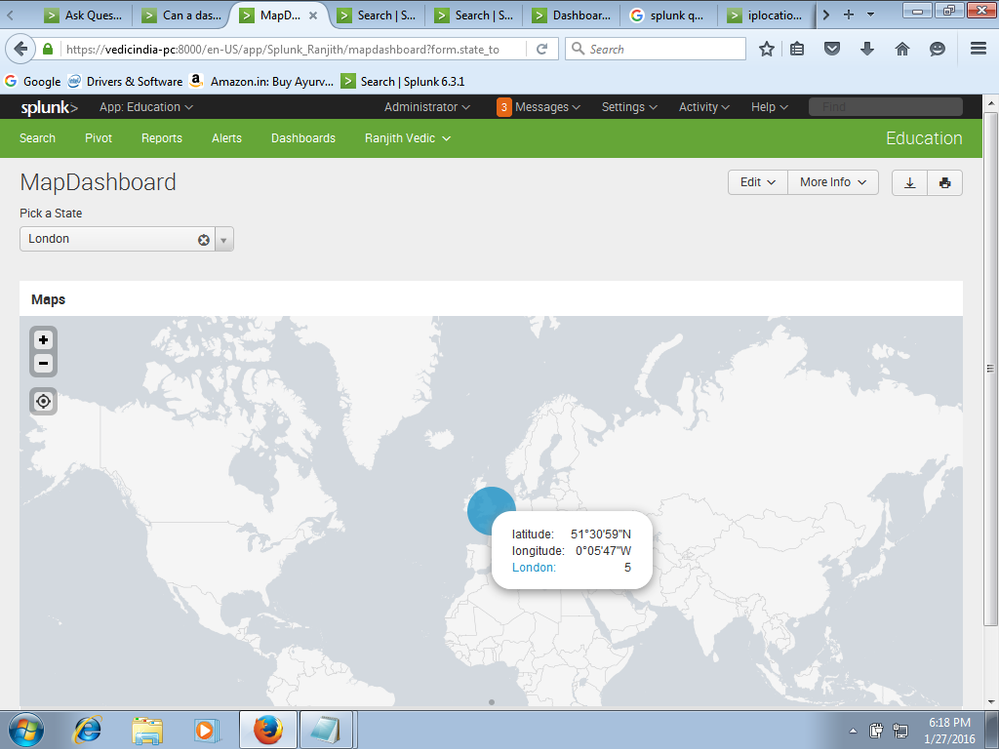
Yes you can change the map's center location based on the drop down selection. here I'm posting the code that i have done. based on the city name selection the map center location will be set automatically and displays the map with city info.
<form>
<label>MapDashboard</label>
<fieldset submitButton="false" autoRun="true">
<input type="dropdown" token="state_token" searchWhenChanged="true">
<label>Pick a State</label>
<search>
<query>| inputlookup geomaps_data.csv | iplocation device_ip | where City != ""| stats count by City lat lon | table City, lat, lon</query>
</search>
<fieldForLabel>City</fieldForLabel>
<fieldForValue>City</fieldForValue>
<default>London</default>
<change>
<set token="lat_tok">$row.lat$</set>
<set token="lon_tok">$row.lon$</set>
</change>
</input>
</fieldset>
<row>
<panel>
<map>
<title>Maps</title>
<search>
<query>| inputlookup geomaps_data.csv | iplocation device_ip | search lat=$lat_tok$ lon=$lon_tok$ | geostats latfield=lat longfield=lon count by City</query>
</search>
<option name="mapping.type">marker</option>
<option name="mapping.map.center">($lat_tok$,$lon_tok$)</option>
<option name="mapping.choroplethLayer.colorBins">5</option>
<option name="mapping.choroplethLayer.colorMode">auto</option>
<option name="mapping.choroplethLayer.maximumColor">0xDB5800</option>
<option name="mapping.choroplethLayer.minimumColor">0x2F25BA</option>
<option name="mapping.choroplethLayer.neutralPoint">0</option>
<option name="mapping.choroplethLayer.shapeOpacity">0.75</option>
<option name="mapping.choroplethLayer.showBorder">1</option>
<option name="mapping.data.maxClusters">100</option>
<option name="mapping.map.panning">true</option>
<option name="mapping.map.scrollZoom">true</option>
<option name="mapping.map.zoom">2</option>
<option name="mapping.markerLayer.markerMaxSize">50</option>
<option name="mapping.markerLayer.markerMinSize">10</option>
<option name="mapping.markerLayer.markerOpacity">0.8</option>
<option name="mapping.showTiles">1</option>
<option name="mapping.tileLayer.maxZoom">7</option>
<option name="mapping.tileLayer.minZoom">0</option>
<option name="mapping.tileLayer.tileOpacity">1</option>
<option name="drilldown">all</option>
</map>
</panel>
</row>
</form>
First im getting City name, lat and lon values but displaying only city in the Dropdown, for other two fields i have taken two more tokens. that tokens im binding to mapcenter location. you can download geomaps_data.csv sample lookup from webframework toolkit app.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Phil219,
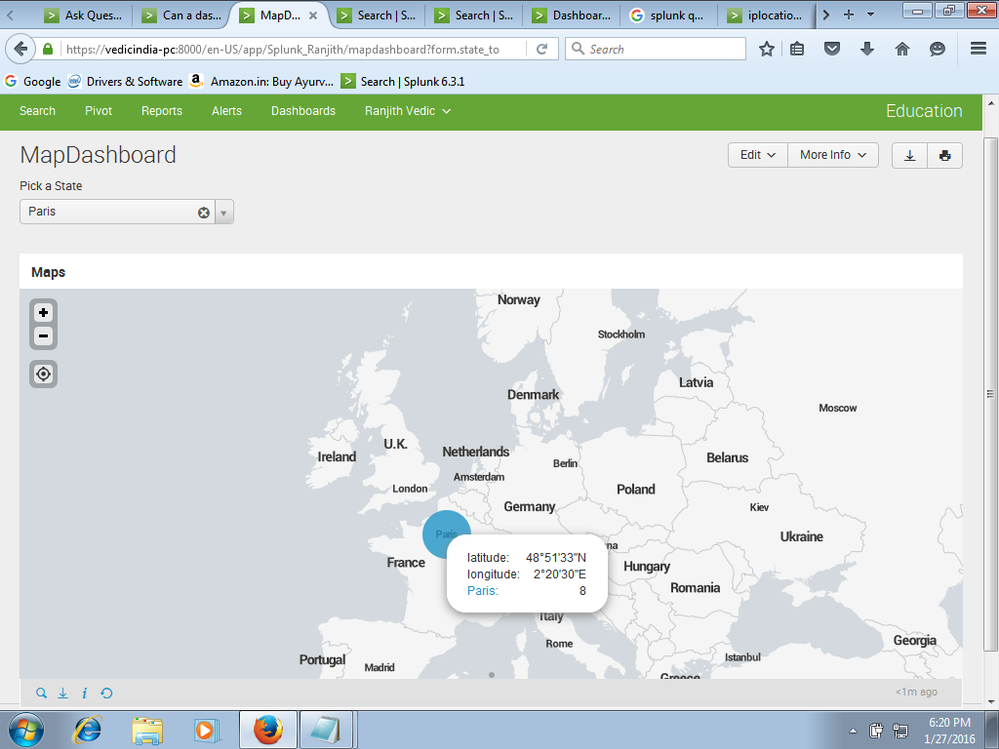
Yes you can change the map's center location based on the drop down selection. here I'm posting the code that i have done. based on the city name selection the map center location will be set automatically and displays the map with city info.
<form>
<label>MapDashboard</label>
<fieldset submitButton="false" autoRun="true">
<input type="dropdown" token="state_token" searchWhenChanged="true">
<label>Pick a State</label>
<search>
<query>| inputlookup geomaps_data.csv | iplocation device_ip | where City != ""| stats count by City lat lon | table City, lat, lon</query>
</search>
<fieldForLabel>City</fieldForLabel>
<fieldForValue>City</fieldForValue>
<default>London</default>
<change>
<set token="lat_tok">$row.lat$</set>
<set token="lon_tok">$row.lon$</set>
</change>
</input>
</fieldset>
<row>
<panel>
<map>
<title>Maps</title>
<search>
<query>| inputlookup geomaps_data.csv | iplocation device_ip | search lat=$lat_tok$ lon=$lon_tok$ | geostats latfield=lat longfield=lon count by City</query>
</search>
<option name="mapping.type">marker</option>
<option name="mapping.map.center">($lat_tok$,$lon_tok$)</option>
<option name="mapping.choroplethLayer.colorBins">5</option>
<option name="mapping.choroplethLayer.colorMode">auto</option>
<option name="mapping.choroplethLayer.maximumColor">0xDB5800</option>
<option name="mapping.choroplethLayer.minimumColor">0x2F25BA</option>
<option name="mapping.choroplethLayer.neutralPoint">0</option>
<option name="mapping.choroplethLayer.shapeOpacity">0.75</option>
<option name="mapping.choroplethLayer.showBorder">1</option>
<option name="mapping.data.maxClusters">100</option>
<option name="mapping.map.panning">true</option>
<option name="mapping.map.scrollZoom">true</option>
<option name="mapping.map.zoom">2</option>
<option name="mapping.markerLayer.markerMaxSize">50</option>
<option name="mapping.markerLayer.markerMinSize">10</option>
<option name="mapping.markerLayer.markerOpacity">0.8</option>
<option name="mapping.showTiles">1</option>
<option name="mapping.tileLayer.maxZoom">7</option>
<option name="mapping.tileLayer.minZoom">0</option>
<option name="mapping.tileLayer.tileOpacity">1</option>
<option name="drilldown">all</option>
</map>
</panel>
</row>
</form>
First im getting City name, lat and lon values but displaying only city in the Dropdown, for other two fields i have taken two more tokens. that tokens im binding to mapcenter location. you can download geomaps_data.csv sample lookup from webframework toolkit app.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice! Thank you talla_ranjith!
I appreciate how thorough you are
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you are welcome.... 🙂
Regards
Ranjith Talla
Vedicsoft Solutions Ind Pvt Ltd
Hyderabad, India