- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: Bar Chart Customization - Add page slider to t...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In bar chart when the no of results are getting increased the view gets more clumsy. Instead of increasing the chart height is how to provide a panel slider to the barchart.
For example consider the below scenario:| makeresults
| eval team_name="team1,team2,team3,team4,team5,team6,team7,team8,team9"
| makemv team_name delim=","
| mvexpand team_name
| eval alpha=2, beta =4
| streamstats count as flag
| eval alpha=alpha*flag,beta=beta*flag
| table team_name alpha beta

when the results are getting increased instead of showing team_names on the y axis it will change to common name as team_names(mentioned in pic2).since my search query results different no of counts at each time, increasing the height won't be right solution. so i want to introduce page vertical slider so irrespective of the count it will give the details and visualization also wont impact. Please suggest your thoughts.
| makeresults
| eval team_name="team1,team2,team3,team4,team5,team6,team7,team8,team9,team10,team11,team12,team13,team14,team15"
| makemv team_name delim=","
| mvexpand team_name
| eval alpha=2, beta =4
| streamstats count as flag
| eval alpha=alpha*flag,beta=beta*flag
| table team_name alpha beta

- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@vinothn this has to be a combination of dynamic bar chart height and scrollbar. I think you already have reference for the Bar Chart dynamic height based on number of results returned. Refer to my older answer for the same: https://answers.splunk.com/answers/592108/dynamically-change-height-of-panel-in-dashboard-ba.html
Once you have adjusted the height of the table, you can fix the height of the panel to 220px or as per your need. Because chart's actual height may increase as per number of results, set the CSS override for Y-axis overflow so that scroll bar appears. Refer to the following run anywhere example.
Following is the Simple XML Dashboard example. Please try out and confirm.
<dashboard>
<label>Bar Chart</label>
<row>
<panel>
<html>
<style>
#chart1 .panel-body{
height: 220px !important;
overflow-y: visible !important;
}
</style>
</html>
<chart id="chart1">
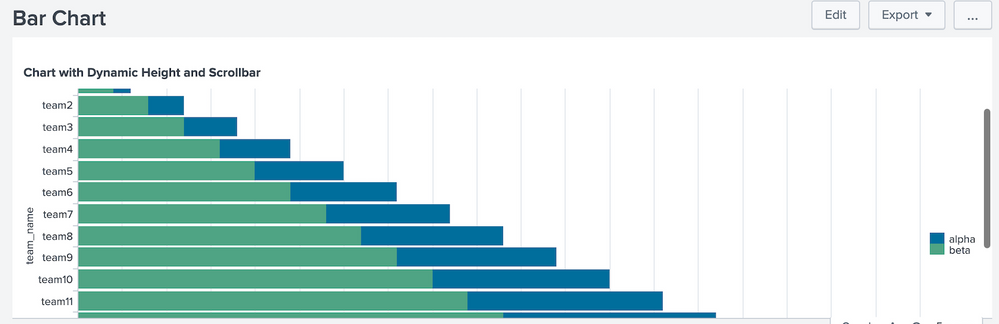
<title>Chart with Dynamic Height and Scrollbar</title>
<search>
<query>| makeresults
| eval team_name="team1,team2,team3,team4,team5,team6,team7,team8,team9,team10,team11,team12,team13,team14,team15"
| makemv team_name delim=","
| mvexpand team_name
| eval alpha=2, beta =4
| streamstats count as flag
| eval alpha=alpha*flag,beta=beta*flag
| table team_name alpha beta</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<condition match="$job.resultCount$==0">
<unset token="showChart"></unset>
<set token="tokResultCount">0</set>
<set token="tokPanelHeight">200</set>
</condition>
<condition match="$job.resultCount$<=20">
<set token="showChart">true</set>
<set token="tokResultCount">$job.resultCount$</set>
<set token="tokPanelHeight">400</set>
</condition>
<condition match="$job.resultCount$gt;20 AND $job.resultCount$lt;40 ">
<set token="showChart">true</set>
<set token="tokResultCount">$job.resultCount$</set>
<set token="tokPanelHeight">800</set>
</condition>
<condition>
<set token="showChart">true</set>
<set token="tokResultCount">$job.resultCount$</set>
<set token="tokPanelHeight">1200</set>
</condition>
</done>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">bar</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">stacked</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="height">$tokPanelHeight$</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@vinothn this has to be a combination of dynamic bar chart height and scrollbar. I think you already have reference for the Bar Chart dynamic height based on number of results returned. Refer to my older answer for the same: https://answers.splunk.com/answers/592108/dynamically-change-height-of-panel-in-dashboard-ba.html
Once you have adjusted the height of the table, you can fix the height of the panel to 220px or as per your need. Because chart's actual height may increase as per number of results, set the CSS override for Y-axis overflow so that scroll bar appears. Refer to the following run anywhere example.
Following is the Simple XML Dashboard example. Please try out and confirm.
<dashboard>
<label>Bar Chart</label>
<row>
<panel>
<html>
<style>
#chart1 .panel-body{
height: 220px !important;
overflow-y: visible !important;
}
</style>
</html>
<chart id="chart1">
<title>Chart with Dynamic Height and Scrollbar</title>
<search>
<query>| makeresults
| eval team_name="team1,team2,team3,team4,team5,team6,team7,team8,team9,team10,team11,team12,team13,team14,team15"
| makemv team_name delim=","
| mvexpand team_name
| eval alpha=2, beta =4
| streamstats count as flag
| eval alpha=alpha*flag,beta=beta*flag
| table team_name alpha beta</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<condition match="$job.resultCount$==0">
<unset token="showChart"></unset>
<set token="tokResultCount">0</set>
<set token="tokPanelHeight">200</set>
</condition>
<condition match="$job.resultCount$<=20">
<set token="showChart">true</set>
<set token="tokResultCount">$job.resultCount$</set>
<set token="tokPanelHeight">400</set>
</condition>
<condition match="$job.resultCount$gt;20 AND $job.resultCount$lt;40 ">
<set token="showChart">true</set>
<set token="tokResultCount">$job.resultCount$</set>
<set token="tokPanelHeight">800</set>
</condition>
<condition>
<set token="showChart">true</set>
<set token="tokResultCount">$job.resultCount$</set>
<set token="tokPanelHeight">1200</set>
</condition>
</done>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">bar</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">stacked</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="height">$tokPanelHeight$</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay thank you for your response. But is there any way to show the dynamic count results as readable without increasing the height. In the solution even though there is scrollbar it increases the height. I am trying to attain a solution where the panel height should be static and we should be able to scroll to see more results.
Since my search result is huge i am more concerned about height.
Please let me know if you need any other info from my side.
Thanks in advance 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay i was able to bring the scroll bar in bar chart but the same thing i am trying to do with Column chart below is my code but somehow it is not working. can you please help me whether i am using right parameters or i need to change something.
#manager_chart .panel-body{
width: 250% !important;
overflow-x: visible !important;
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't get it. If you keep the height fixed, axis labels will not be visible. Also with fixed height what do you expect to scroll?
In the above solution the height of chart is increased so that there is enough width to display axis labels. However panel width is never changed so that you can scroll to see complete chart.
You always have result count based dynamic approach. In case your concern is too many condition blocks, you can always handle the height with JS extension depending on result count.
If you are looking for something else possibly a mock up will help. If not better look for a different representation. Bar chart with 1000 data point in 220px height does not make sense to me and neither does the concept of scroll bar if bar chart height is also fixed.
| makeresults | eval message= "Happy Splunking!!!"