- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Add Submit button but preserve inputs search on ch...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear All
After adding a Submit button to my form I noticed that the dashboards are not responding anymore to inputs (search on change), although it has in its search query the input's tokens $$.
Then I set the inputs used in query specifically to "Search on Change" - but still the dashboard does not reload when I change inputs.
The doc at this point:
link text
says (quoted)
"Add a Submit button to a form to let users control when input selections are submitted. This can be helpful for managing how often panels or forms with multiple inputs update. Typically, Search on change is disabled for inputs if you use a "Submit" button in the form."
What I need is to keep/enable the "Search on change" effect of the Input to the dashboard.
The idea is that I need the Submit button to do the "1"st search - load the dashboard (a statistical table to correct)
and then use some other inputs to further "2"nd search the result
best regards
Altin
PS. Simple XML only
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I am still not sure on your requirements, but I do understand what @ niketnilay is saying. However, maybe you are working for some client and i do understand that we can not have custom js easily for client apps.
I am pasting some code from the _audit index (so that you can copy out my code exactly as _audit index exists by default in all splunk instances and all fields used here are already present by default) and hope to explain some things here. here is my first screen shot of the default dashboard
here are my search codes for drop down tokens field1 and field2
field1
index="_audit" | dedup info | table info
field2
index="_audit" info="$field1$" | dedup search_id
Code for stats panel
index="_audit" info="$field1$" search_id="$field2$" | stats Values(info) as info,values(search_id),count |rename values(search_id) as searchid | eval flg = searchid | mvexpand flg | rename flg as searchid
Now, the settings for the 2 tokens and the submit button
disable search on change check box under general settings for token field1
add 1 row for name and value under static option- Name : ALL , Value:* for token field1
enable search on change check box under general settings for token field2
add 1 row for name and value under static option- Name : ALL , Value:* for field2
go to source xml and this code for your submit button
Remember save your changes, refresh 2-3 times and log out and then log in to your splunk web interface, cache clearing must happen to make these changes take effect
You should get the dashboard to open up with default values as ALL for both the tokens and the stats table will be populated with ALL possible values
Now go to your dashboard, which I have named as test
If you change any value in field1 you have to click submit button for that to get reflected BOTH for token filed2 values (which I have made dependent on the fiedl1 token) and the stats panel
However, for a selected value of field1 dropdwon (try selecting 'granted' from dropdown of field1) you will get a dropdown value for search_id corresponding to granted under the second token, choose something from the second filter, since we have enabled search on change for this token the stats panel WILL change to reflect the results of the selection.
Try this out, do not change any setting or code, I think this is closest to what you need.
Makes me wonder though if you just need one field at the master level why do you need a submit button? Is it not better to just enable search on change on the master drop down and then populate drop down values for all tokens inside the stats panel?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I am still not sure on your requirements, but I do understand what @ niketnilay is saying. However, maybe you are working for some client and i do understand that we can not have custom js easily for client apps.
I am pasting some code from the _audit index (so that you can copy out my code exactly as _audit index exists by default in all splunk instances and all fields used here are already present by default) and hope to explain some things here. here is my first screen shot of the default dashboard
here are my search codes for drop down tokens field1 and field2
field1
index="_audit" | dedup info | table info
field2
index="_audit" info="$field1$" | dedup search_id
Code for stats panel
index="_audit" info="$field1$" search_id="$field2$" | stats Values(info) as info,values(search_id),count |rename values(search_id) as searchid | eval flg = searchid | mvexpand flg | rename flg as searchid
Now, the settings for the 2 tokens and the submit button
disable search on change check box under general settings for token field1
add 1 row for name and value under static option- Name : ALL , Value:* for token field1
enable search on change check box under general settings for token field2
add 1 row for name and value under static option- Name : ALL , Value:* for field2
go to source xml and this code for your submit button
Remember save your changes, refresh 2-3 times and log out and then log in to your splunk web interface, cache clearing must happen to make these changes take effect
You should get the dashboard to open up with default values as ALL for both the tokens and the stats table will be populated with ALL possible values
Now go to your dashboard, which I have named as test
If you change any value in field1 you have to click submit button for that to get reflected BOTH for token filed2 values (which I have made dependent on the fiedl1 token) and the stats panel
However, for a selected value of field1 dropdwon (try selecting 'granted' from dropdown of field1) you will get a dropdown value for search_id corresponding to granted under the second token, choose something from the second filter, since we have enabled search on change for this token the stats panel WILL change to reflect the results of the selection.
Try this out, do not change any setting or code, I think this is closest to what you need.
Makes me wonder though if you just need one field at the master level why do you need a submit button? Is it not better to just enable search on change on the master drop down and then populate drop down values for all tokens inside the stats panel?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you are very right on your opening statement, I am not very clear myself
:-)
And true also for the Javascript usage
Indeed it was the first time I made use of the Submit button. I finished trying it because of some
strange loop behavior, which would really need a video-registration to upload here, but part of which I have posted in my next question:
"Why does the Dynamic content Drop-Down auto clears unexpectedly?"
as for your last screenshot and advise, I did use that same positioning, but I didn't make a Logoff-Loggon to clear the cache. I will test with Logoff-Loggon to clear the cache and let you know.
thank you very much
Altin
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
please also look at the token settings and the xml autorun setting that i have mentioned above
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
[UPDATED ANSWER]
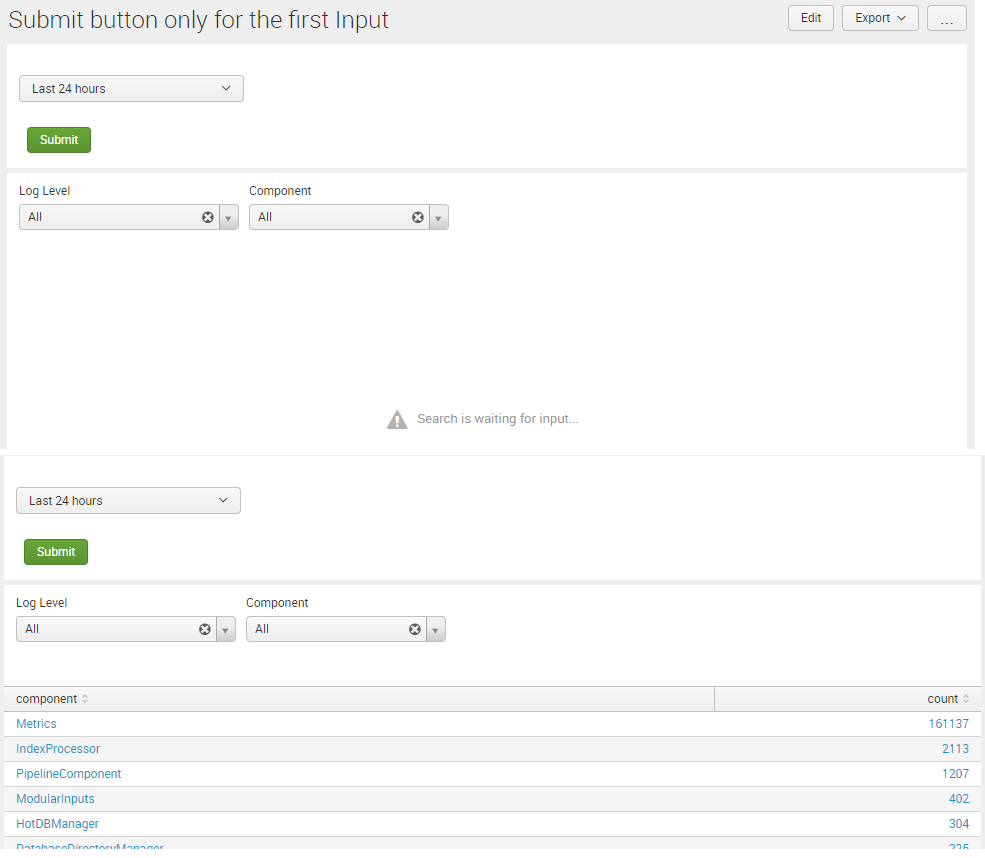
Following is another option without depending upon JavaScript. It uses a Splunk Link List Input which is made to appear like Submit Button using CSS override. On click of Link List Submit option the token is set for the Search to execute. After which the Submit button is disabled (i.e. further clicking on Submit button has no effect). The Submit button is enabled only after Time input is changed.
Please try out and confirm. The output is similar to previous approach however, I have added CSS Style to intimate users as to when Submit button is actually enabled or disabled.
<form>
<label>Submit button only for the first Input</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="time" token="tokTime" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
<change>
<unset token="tokSubmitTime"></unset>
<unset token="form.tokSubmitLink"></unset>
</change>
</input>
<input id="linkSubmit" type="link" token="tokSubmitLink" searchWhenChanged="false">
<label></label>
<choice value="submit">Submit</choice>
<change>
<condition value="submit">
<set token="tokSubmitTime">btn-pill</set>
</condition>
</change>
</input>
<html depends="$alwaysHideCSSPanel$">
<style>
#linkSubmit .btn-pill{
background-repeat: repeat-x;
background-color: #65a637;
color: #fff;
text-shadow: none;
text-decoration: none;
border-radius: 4px;
}
#linkSubmit .btn-pill.active{
background-color: rgba(0,0,0,.05) !important;
text-decoration: none !important;
color: #999 !important;
border-radius: 4px !important;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<input type="dropdown" token="tokLogLevel" searchWhenChanged="true">
<label>Log Level</label>
<choice value="*">All</choice>
<choice value="INFO">INFO</choice>
<choice value="WARN">WARN</choice>
<choice value="ERROR">ERROR</choice>
<choice value="FATAL">FATAL</choice>
<default>*</default>
</input>
<input type="dropdown" token="tokComponent" searchWhenChanged="true">
<label>Component</label>
<choice value="*">All</choice>
<fieldForLabel>component</fieldForLabel>
<fieldForValue>component</fieldForValue>
<search>
<query>index=_internal sourcetype=splunkd log_level=$tokLogLevel$ component=*
| dedup component
| table component</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<default>*</default>
</input>
<table>
<search>
<query>index=_internal sourcetype=splunkd log_level="$tokLogLevel$" component="$tokComponent$"
| top 10 component showperc=f
| eval dummy="$tokSubmitTime$"
| fields - dummy</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<option name="count">10</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</form>
@altink, can you try the following run anywhere example? For the First Time Load and change of Time Input the Submit button would need to be clicked. Other two inputs will apply further filters on the result without click of Submit button. This requires JavaScript Extension as stated earlier.
Following is the Simple XML code:
<form script="submit_partial_tokens_button.js">
<label>Submit button only for the first Input</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="time" token="tokTime" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
<change>
<unset token="tokSubmitTime"></unset>
</change>
</input>
<html>
<button id="firstSubmitButton" class="btn btn-primary">Submit</button>
</html>
</panel>
</row>
<row>
<panel>
<input type="dropdown" token="tokLogLevel" searchWhenChanged="true">
<label>Log Level</label>
<choice value="*">All</choice>
<choice value="INFO">INFO</choice>
<choice value="WARN">WARN</choice>
<choice value="ERROR">ERROR</choice>
<choice value="FATAL">FATAL</choice>
<default>*</default>
</input>
<input type="dropdown" token="tokComponent" searchWhenChanged="true">
<label>Component</label>
<choice value="*">All</choice>
<fieldForLabel>component</fieldForLabel>
<fieldForValue>component</fieldForValue>
<search>
<query>index=_internal sourcetype=splunkd log_level=$tokLogLevel$ component=*
| dedup component
| table component</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<default>*</default>
</input>
<table>
<search>
<query>index=_internal sourcetype=splunkd log_level="$tokLogLevel$" component="$tokComponent$"
| top 10 component showperc=f
| eval dummy="$tokSubmitTime$"
| fields - dummy</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<option name="count">10</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</form>
Following is the code to submit_partial_tokens_button.js Javascipt file to be put under $SPLUNK_HOME/etc/apps/<yourAppName>/appserver/static folder
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function($,mvc){
console.log("script loaded");
var submitTokenModel=mvc.Components.get("submitted");
var defaultTokenModel=mvc.Components.get("default");
$(document).on("click","#firstSubmitButton",function(){
console.log("Button Clicked");
defaultTokenModel.set("tokSubmitTime","true");
submitTokenModel.set("tokSubmitTime","true");
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much @niketnilay,
but I was looking to use only one Submit button (interface even does not allow adding another).
And also (possibly) avoid Javascript.
Can that be possible?
best regards
Altin
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@altink, in order to remove JavaScript dependency I have updated my answer to use Splunk Link List input to Set/Unset token and display Disabled/Enabled Submit button accordingly. HTML button has been removed as it required JavaScript code to handle button click event.
Please try out the run anywhere example and confirm.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@altink you can definitely up vote the comment/s that helped by hovering over the comment/answer and clicking on the up arrow for up vote. JUST FYI 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
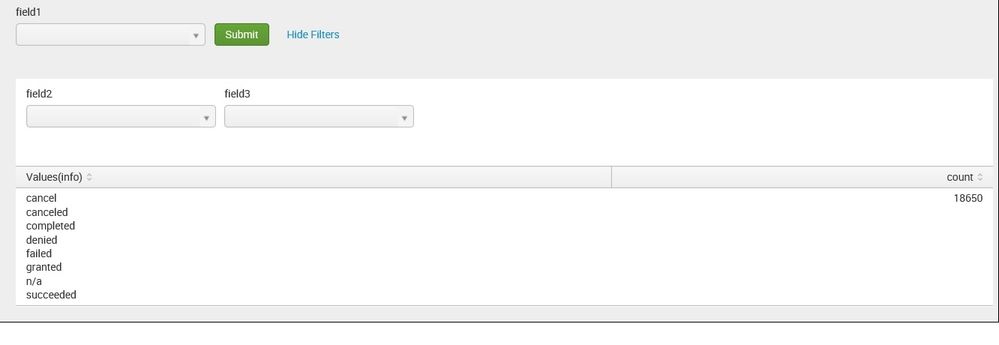
Hi Please see the attachment, I am sorry I used the wring terminology. I meant 3 input token fields. Please see the attachment, I do hope that I am getting yoru requirement correct!
You can populate the dashboard based on the submit button to do the 1st search.
Then you can set search on change for the rest 2 dropdown tokens. this will work since the submit button in this case will apply only to field1
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you very much @Sukisen1981.
but is the example code above related to the new screenshot ? I cannot find any Field1-2-3 there
best regards
Altin
PS. as for the positioning of the inputs above above - I have done exactly that - but it doesn't work
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
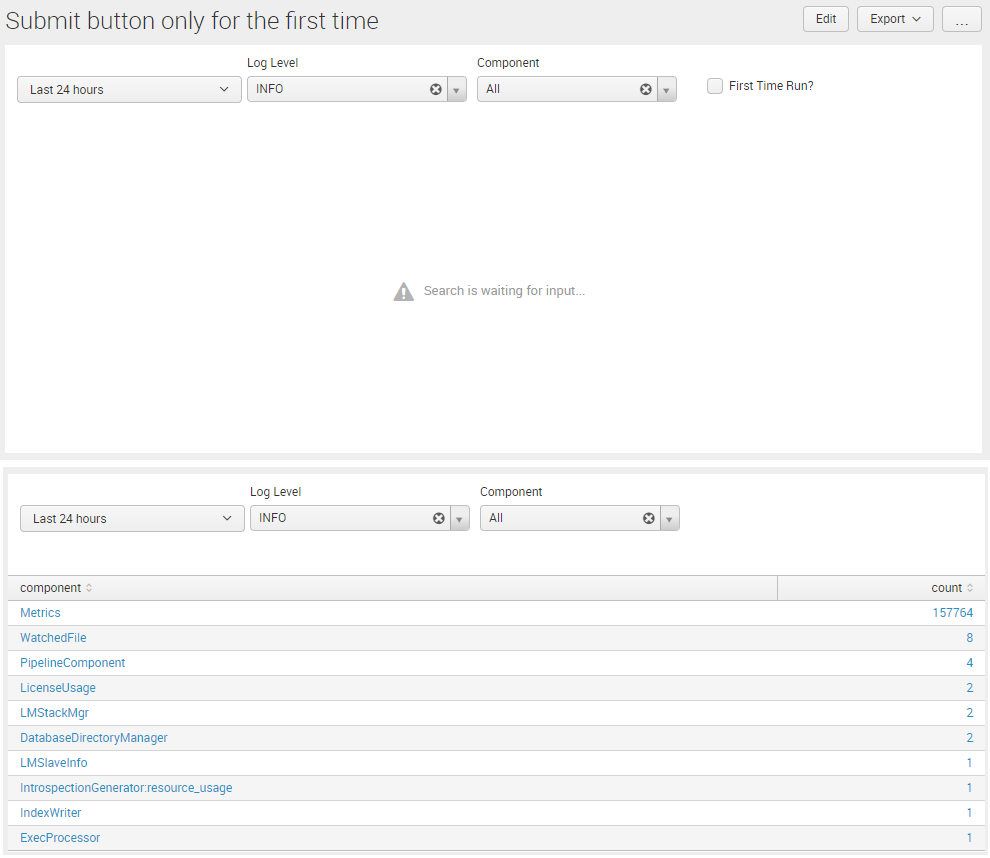
@altink, following is a run anywhere dashboard example based on Splunk's _internal index. I have used a check box to stop the search for the first time with an added dependency with its token. With a rejects attribute the check box is hidden after it is selected for the first time, but search runs. Once dependent token from check box is set it is never unset so further changes to any input results in the search re-run. (Similar approach can be used with html button, however that will require JavaScript. If you really need a Button, I can suggest that piece of code).
Following is the Simple XML code:
<form>
<label>Submit button only for the first time</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input type="time" token="tokTime" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input type="dropdown" token="tokLogLevel" searchWhenChanged="true">
<label>Log Level</label>
<choice value="INFO">INFO</choice>
<choice value="WARN">WARN</choice>
<choice value="ERROR">ERROR</choice>
<choice value="FATAL">FATAL</choice>
</input>
<input type="dropdown" token="tokComponent">
<label>Component</label>
<choice value="*">All</choice>
<fieldForLabel>component</fieldForLabel>
<fieldForValue>component</fieldForValue>
<search>
<query>index=_internal sourcetype=splunkd log_level=$tokLogLevel$ component=*
| dedup component
| table component</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
</input>
<input type="checkbox" token="tokFirstRun" searchWhenChanged="true" rejects="$tokFirstRun$">
<label></label>
<choice value="firstrun">First Time Run?</choice>
</input>
<table>
<search>
<query>index=_internal sourcetype=splunkd log_level="$tokLogLevel$" component="$tokComponent$"
| top 10 component showperc=f
| eval dummy="$tokFirstRun$"
| fields - dummy</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<option name="count">10</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am sorry but I am not getting this.
If I hide the Submit button, then how shall I run again the "first" search?
let us say I change the time range - which is part of the first.
best regard
Altin
PS. to say the truth I went for the Submit button because of some strange behavior and pain I encountered when working with some master-slave drop-downs - just asked a new Question on that
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I thought you wanted the Submit button to run first time only then the remaining inputs should run the search on change afterward. If I have misunderstood. Current code and/or screenshot will be required with more details.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@altink is it an option to have default values for inputs when the dashboard loads? The behavior that you are requesting seems to be contradicting with the way how Submit button works.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
unfortunately it is not. the inputs have to be set by the user - and reload go on
regards
Altin
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hmm why don't you try this approach. I am assuming you have 3 fields, field1,field2,field3.
Now, place the submit button after filed1. Pass the values you need AFTER user clicks on the submit button for field1 to the stats table and/or field2/flied3.
Have field1 at a master level outside the panel for the remaining 2 fields and the remaining 2 filters inside the panel housing the stats table?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
"Have field1 at a master level outside the panel for the remaining 2 fields and the remaining 2 filters inside the panel housing the stats table?"
A. Yes
"place the submit button after filed1"
A. field1 is time input element. submit is AFTER that (to the right of time)
I didn't got the rest, how can I achieve the search-on-change
thanks and regards
Altin