Are you a member of the Splunk Community?
- Find Answers
- :
- Apps & Add-ons
- :
- All Apps and Add-ons
- :
- Re: horizontal scroll bar in column chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
horizontal scroll bar in column chart
My column chart currently looms like this, 
width: 110% !important;
overflow: scroll;
overflow-x: visible !important;
overflow-y: scroll
}`
Thanks in advance.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@vinothn, showing too much of information with scroll bar may not be the right approach. You may want to try combination of these approaches based on my previous answers:
1. Hide/Show Series Labels which is/are required (provided there are fixed no. of series and sequence: https://answers.splunk.com/answers/759277/how-to-create-static-baseline-on-chart-without-sho.html
2. Rotate Data Labels Vertically: https://answers.splunk.com/answers/662786/can-we-turn-on-the-data-values-in-order-to-see-the-1.html
3. Reconsider your Dashboard requirements , like use of Y-Axis Log Scale to separate data points based on variances or show only enough information with Labels that users can consume, otherwise dynamic Tooltips are better for specifics. May be other approach.
Having said above, try the following CSS Style override where chart id is manager_chart. The CSS Style override doubles the width of the chart 200% and adds x-axis scroll bar.
#manager_chart div.viz-panel{
width: 200% !important;
}
#manager_chart div.facets-container{
overflow-x:scroll !important;
overflow-y:hidden !important;
}
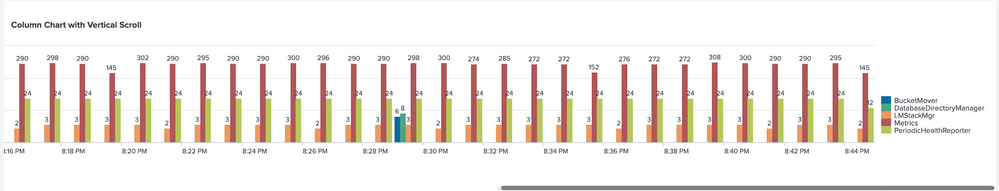
Following is a run anywhere example for screenshot attached:
<dashboard>
<label>Chart with Horizontal Scroll</label>
<row>
<panel>
<html>
<style>
#manager_chart div.viz-panel{
width: 200% !important;
}
#manager_chart div.facets-container{
overflow-x:scroll !important;
overflow-y:hidden !important;
}
</style>
</html>
<chart id="manager_chart">
<title>Column Chart with Vertical Scroll</title>
<search>
<query>index=_internal sourcetype=splunkd
| timechart count by component where max in top5 useother=f</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">all</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketn , this worked well for me. Thank you!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketn , i realized that the width:200% that we set is fixed and does not change when number of bars in chart is less. Which means lesser the # of bars, bigger is the width of each bar in chart.
Would it be possible to remove scroll if # of bars are less?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@vinothn please confirm if your issue above is resolved or not.
| makeresults | eval message= "Happy Splunking!!!"