- Apps & Add-ons
- :
- All Apps and Add-ons
- :
- All Apps and Add-ons
- :
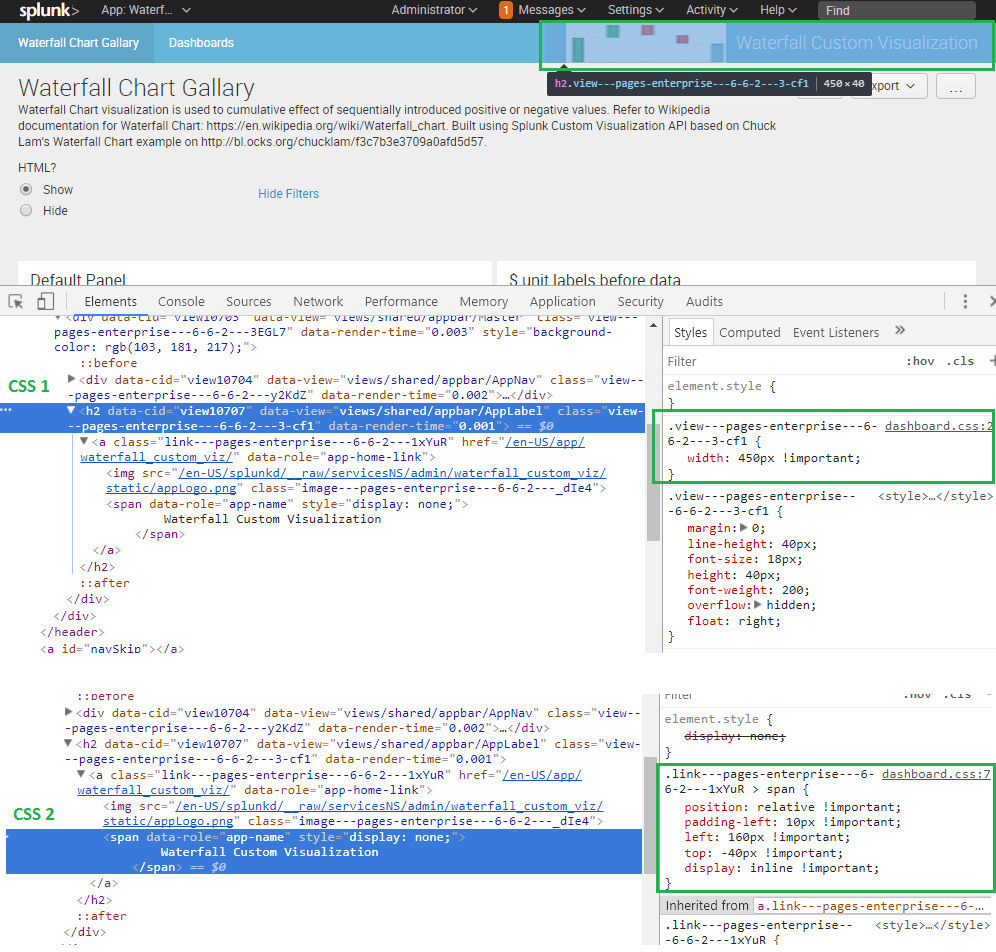
- appLogo.png superposes app bar title on the right
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello
I added a logo to my application, put the logo file appLogo.png at the /static folder as it is suggested in the docs, restarted.
The logo does appear correctly in the app bar, but it is auto-placed on the right and thus covers the App Title which is also on the right.
I can see the title is there in a flash when the page loads, but then it is covered by the logo.
The question is:
How can I position the logo without covering the App Title?
Possibly in simple XML
thanks and regards
Altin
PS. I have red the "Display both App Logo and App Name in Splunk 6 Custom Application", but cannot find how it was managed to put the logo on the left side (this would do) and without replacing anything on the left side.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@altink, this is an expected behavior for App Title Bar which displays App Name in case Image is not added. Reason for this that for Title Bar contains a header tag <h2> which contains<img> tag for showing image and <span> tag for title. Since both are nested within same <h2> tag, the App Name gets pushed below it with CSS settings as display:none
Since this is expected behavior while using App Logo Instead of App Name in the App Bar, you can use CSS override via your own dashboard.css, to apply your CSS formatting in the Splunk App. However, actual CSS selector may vary based on your Splunk installation, so it would require you to use Browser's Code Inspection tool to identify the CSS selector accordingly. For simplicity's sake I have used the actual class name for the two HTML tags involved. You can come up with your own CSS selector if you find better (more generic).
Following is the dashboard.css I have use running on Splunk Enterprise 6.6.2 on my machine (this would need to be placed under appserver/static folder of the Splunk App).
.view---pages-enterprise---6-6-2---3-cf1
{
width:450px !important;
}
.link---pages-enterprise---6-6-2---1xYuR > span
{
position:relative !important;
padding-left:10px !important;
left:160px !important;
top:-40px !important;
display:inline !important;
}
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@altink, this is an expected behavior for App Title Bar which displays App Name in case Image is not added. Reason for this that for Title Bar contains a header tag <h2> which contains<img> tag for showing image and <span> tag for title. Since both are nested within same <h2> tag, the App Name gets pushed below it with CSS settings as display:none
Since this is expected behavior while using App Logo Instead of App Name in the App Bar, you can use CSS override via your own dashboard.css, to apply your CSS formatting in the Splunk App. However, actual CSS selector may vary based on your Splunk installation, so it would require you to use Browser's Code Inspection tool to identify the CSS selector accordingly. For simplicity's sake I have used the actual class name for the two HTML tags involved. You can come up with your own CSS selector if you find better (more generic).
Following is the dashboard.css I have use running on Splunk Enterprise 6.6.2 on my machine (this would need to be placed under appserver/static folder of the Splunk App).
.view---pages-enterprise---6-6-2---3-cf1
{
width:450px !important;
}
.link---pages-enterprise---6-6-2---1xYuR > span
{
position:relative !important;
padding-left:10px !important;
left:160px !important;
top:-40px !important;
display:inline !important;
}
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much dear Mr. Niketnilay,
it was a very detailed explanation and I am bookmarking it right now.
I say bookmark because for now I intend to keep my App at "Simple XML" level only - which I see that it is not possible.
I will for now either renounce the app title or the app Logo.
But sooner or later I guess I will need to do some CSS although I am trying to keep the day far ahead
:-)
thank you very much
best regards,
Altin
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Anytime Altin,
You can do this in SimpleXML using inline CSS Style. However that implies every dashboard created in your app would need to have same style reapplied. Splunk has dashboard.css for avoid this very issue.
If you have the right permissions you can upload the dashboard.css file via Splunk Web Asset manager for your Splunk App. You don't need to add CSS stylesheet reference in any of your dashboards within your app as dashboard.css override is picked up by dashboards by default.
If you want to quickly test CSS once you have identified correct classes you can try to add the following code in one of your dashboards to test:
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
.view---pages-enterprise---6-6-2---3-cf1
{
width:450px !important;
}
.link---pages-enterprise---6-6-2---1xYuR > span
{
position:relative !important;
padding-left:10px !important;
left:160px !important;
top:-40px !important;
display:inline !important;
}
</style>
</html>
</panel>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much
best regards
Altin
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you add a screenshot?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sorry but I cannot,
I need more karma points
the appLogo.png replaces the app bar title on the top right - just above the "..." button
regards
Altin