Are you a member of the Splunk Community?
- Find Answers
- :
- Apps & Add-ons
- :
- All Apps and Add-ons
- :
- Using trellis with simple XML extension
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm trying to enable the trellis layout on a SingleView inside a Javascript file that I call on a simple XML dashboard. I was not yet successful in rendering it. The function I am using is as follows:
...
new SingleView({
id: "singleview",
managerid: "mysearch",
colorMode: "block",
drilldown: "none",
rangeColors: "[\"0x6db7c6\",\"0x65a637\",\"0xf7bc38\",\"0xd93f3c\"]",
rangeValues: "[0,80,95]",
useColors: true,
"trellis.enabled": true,
"trellis.splitBy": "Location_Name",
"trellis.size": "medium",
el: $("#singleview")
}).render();
...
What am I doing wrong?
Thanks.
AC
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Without the screenshot of what you currently have it will be tough to give you exact pointers but let me try some of the options:
Step 1) Height of panel though Simple XML
<option name="height">150</option>
Step 2) Size of Trellis through UI Panel settings and Simple XML by changing to large, medium or small
<option name="trellis.size">small</option>
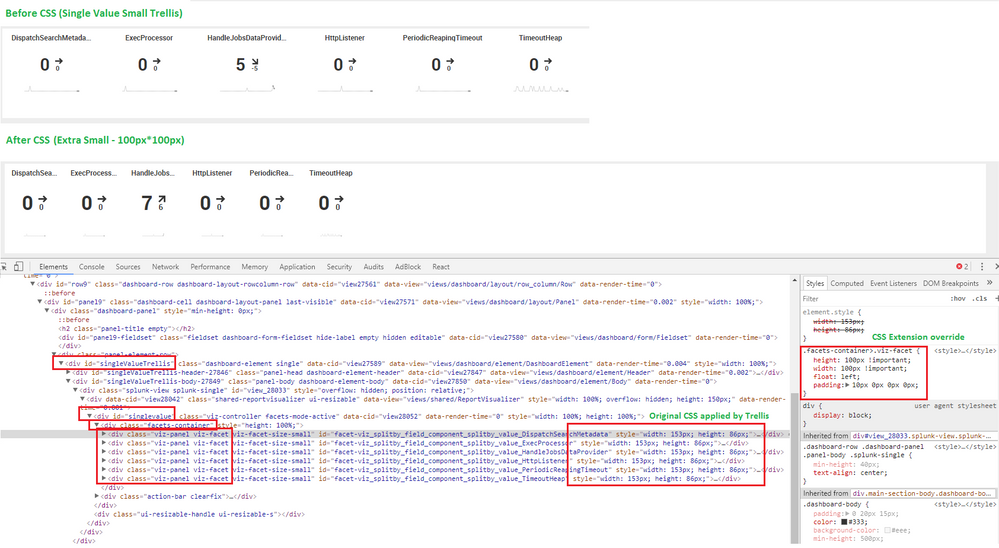
Step 3) CSS override for trellis visualizations (Since we are ordering extra-small size t-shirts ;))
.facets-container .viz-facet {
height: 100px !important;
width: 100px !important;
float: left;
padding: 10px 0px 0px 0px;
}
PS: You can give your single value panel some id in Simple XML to write CSS override for specific trellis if you have multiple on the same dashbaord or if you have created a CSS file to be included on all your dashboards and do not want to change trellis only on selected dashboards:
<single id="singleValueTrellis">
Padding changes are not required unless you want to bring all Trellis together.
For CSS Selectors reference check out w3schools: https://www.w3schools.com/cssref/css_selectors.asp
Following is a run anywhere search to test out CSS Override on Trellis (Remove commented code for CSS override) :
<dashboard>
<label>Splunk Answers 562662 - Single Value Trellis with JS and CSS extension</label>
<row>
<panel>
<!-- Remove this comment to see CSS Override for Trellis
<html depends="$alwaysHideCSSForTrellis$">
<style>
.facets-container .viz-facet {
height: 100px !important;
width: 100px !important;
float: left;
padding: 10px 0px 0px 0px;
}
</style>
</html>
Remove this comment to see CSS Override for Trellis -->
<single id="singleValueTrellis">
<search>
<query>index="_internal" sourcetype="splunkd" log_level!="INFO"
| timechart count by component</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<!--Switch Panel Height as per needs-->
<option name="height">200</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0x6db7c6","0xf7bc38","0xf58f39","0xd93f3c"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">0</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Without the screenshot of what you currently have it will be tough to give you exact pointers but let me try some of the options:
Step 1) Height of panel though Simple XML
<option name="height">150</option>
Step 2) Size of Trellis through UI Panel settings and Simple XML by changing to large, medium or small
<option name="trellis.size">small</option>
Step 3) CSS override for trellis visualizations (Since we are ordering extra-small size t-shirts ;))
.facets-container .viz-facet {
height: 100px !important;
width: 100px !important;
float: left;
padding: 10px 0px 0px 0px;
}
PS: You can give your single value panel some id in Simple XML to write CSS override for specific trellis if you have multiple on the same dashbaord or if you have created a CSS file to be included on all your dashboards and do not want to change trellis only on selected dashboards:
<single id="singleValueTrellis">
Padding changes are not required unless you want to bring all Trellis together.
For CSS Selectors reference check out w3schools: https://www.w3schools.com/cssref/css_selectors.asp
Following is a run anywhere search to test out CSS Override on Trellis (Remove commented code for CSS override) :
<dashboard>
<label>Splunk Answers 562662 - Single Value Trellis with JS and CSS extension</label>
<row>
<panel>
<!-- Remove this comment to see CSS Override for Trellis
<html depends="$alwaysHideCSSForTrellis$">
<style>
.facets-container .viz-facet {
height: 100px !important;
width: 100px !important;
float: left;
padding: 10px 0px 0px 0px;
}
</style>
</html>
Remove this comment to see CSS Override for Trellis -->
<single id="singleValueTrellis">
<search>
<query>index="_internal" sourcetype="splunkd" log_level!="INFO"
| timechart count by component</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorBy">value</option>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<!--Switch Panel Height as per needs-->
<option name="height">200</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x65a637","0x6db7c6","0xf7bc38","0xf58f39","0xd93f3c"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">standard</option>
<option name="trendDisplayMode">absolute</option>
<option name="unitPosition">after</option>
<option name="useColors">0</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay In which version of Splunk did you test this dashboard? I tried it in 6.6.2 and 7.0.1 but it does not resize the div's. The div containing the viz-facet class has the following style settings:
style="width: 260px; height: 146px;"
and not the expected 100px by 100px
(I did a copy and past of your dashboard)
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay, I finally fixed it.
In stead of using:
.facets-container>.viz-facet {
in the style section, I used
#singleValueTrellis #singlevalue div div {
and that worked.
Just make sure the first part is the same as the id you assign to the single
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can also give a try to this i.e. space instead of > in CSS Selector. I will check again when the time permits.
.facets-container .viz-facet {
...
}
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, the space works too!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dajomas, thanks I have corrected, space looks for any match rather than > which find a match right under parent node.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay I must say that I do prefer the one that uses id names since you can tailor each trellis that way in stead of forcing all trellis' to use the same dimensions
So I would use
#assignedID #subID div div {
Where:
assignedID is the ID you set in the chart/single tag
subID is "singlevalue" for single and the contents of the option "charting.chart" for the filler, marker and radial gauges
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ariel.canonizado, I dont think trellis is supported on SplunkJS stack or HTML panels. I tried converting a dashboard with working Trellis from Simple XML to HTML Dashboard and it stopped working. Please tag this as BUG and reach out to Splunk Support.
Is there a reason why you want to use JavaScript and Simple XML would not work for you?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you, @niketnilay. We have the same result that is why I posted here and trying to figure out if other are getting similar results.
The reason why I am trying to use javascript instead of just simpleXML is because I wanted to control the space the panel uses. If there is only a handful of single value in the trellis, there is so much wasted space in the panel. A work around is to probably control how the panel paints its area. Does any one know how to control this as a panel option?
Thanks again.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you add a screenshot of what you have? Also which visualization you are using for trellis?
You can try CSS extension.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay, I was using the single view chart for trellis. With regards to CSS, can you point me to some example of how to do this. I am not well-versed with CSS but should be able to follow. Thanks -AC.