Join the Conversation
- Find Answers
- :
- Apps & Add-ons
- :
- All Apps and Add-ons
- :
- Re: Splunk Dashboard Examples - Table Row highligh...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
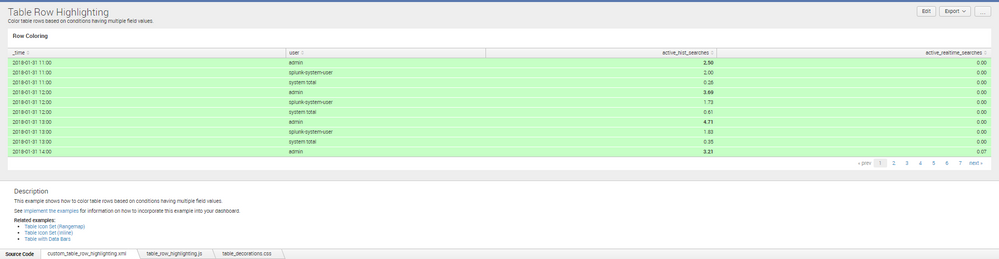
The first time you enter the page or refresh the page, the table will not have the rows highlighted. As seen here
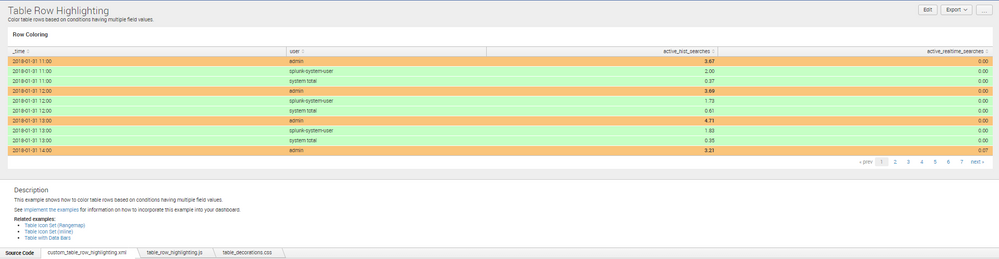
After you go to page 2 , then back to 1 the highlight appears
This happens because render is called twice, but the event rendered only happens once, between the two renders.
Is this the behaviour expected ? I'll just move the table row highlighting to render for the time being, but I wanted to understand if I'm missing something
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@cmerriman @greggz, refer to one of my older answer with a workaround with this issue: https://answers.splunk.com/answers/588394/change-the-color-of-rows-in-a-table-based-on-text-1.html . I had used setTimeout() function inside tableView's rendered() function to ensure that custom row render is applied.
tableView.on('rendered', function() {
// Add a delay to ensure Custom Render applies to row without getting overridden with built in reder.
setTimeout(function(){
// Apply class of the cells to the parent row in order to color the whole row
tableView.$el.find('td.range-cell').each(function() {
$(this).parents('tr').addClass(this.className);
});
},100);
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@cmerriman @greggz, refer to one of my older answer with a workaround with this issue: https://answers.splunk.com/answers/588394/change-the-color-of-rows-in-a-table-based-on-text-1.html . I had used setTimeout() function inside tableView's rendered() function to ensure that custom row render is applied.
tableView.on('rendered', function() {
// Add a delay to ensure Custom Render applies to row without getting overridden with built in reder.
setTimeout(function(){
// Apply class of the cells to the parent row in order to color the whole row
tableView.$el.find('td.range-cell').each(function() {
$(this).parents('tr').addClass(this.className);
});
},100);
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@greggz. please try out and confirm! Also add a BUG tag to your question 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@greggz if the workaround resolved your issue please accept to mark this question as answered.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What version of Splunk are you using? I think there as a change in Splunk 6.6, maybe, that affected this. We just noticed this issue in one of our dashboards we use this in, and we changed td to tr in the js and css.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Im using 7.01
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Answer by niketnilay is correct. We struggled for sometime before looking at answers and added the code that was provided and it works like a charm. Thank you so much.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
can you specify where you changed that ? thanks for answering
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
the files are located in the app's appserver/static directory.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Im not asking for the directory. Im asking where in the files specifically. Because I'm not seeing how that would help seeing that the problem is that the built-in render overwrites the custom one