Join the Conversation
- Find Answers
- :
- Apps & Add-ons
- :
- All Apps and Add-ons
- :
- Re: Not able to apply dynamic image through JS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
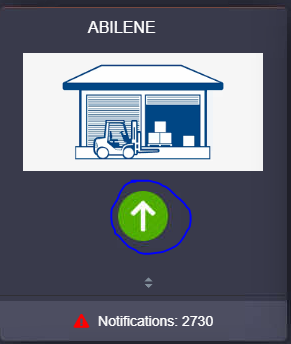
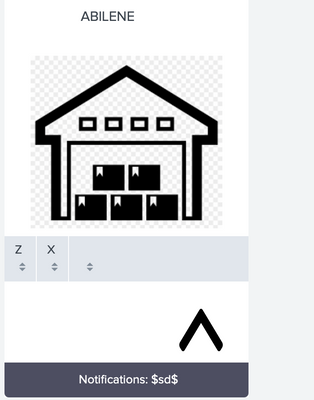
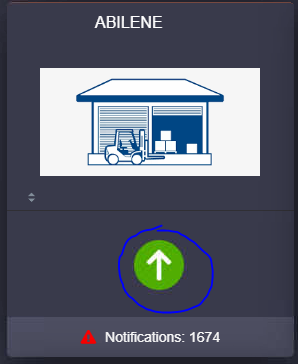
Want to apply below arrow dynamically in my dashboard. Hav used custom JS and CSS for it. However, it is not working for my query :
index = *highjump_server*
| search Server_location=Abilene|rename Server_location as DC|table DC, Server_Msg,Server_type,Status_Code| stats sum(Status_Code) AS Status
| eval B=case (Status=0,"UP",Status=1,"DOWN") |eval _time=now()
|table B _time
Whereas it is working for |makeresults | eval A ="UP"| eval B="DOWN" | fields B.Not able to understand y though. Can you guys pls help here urgently ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Kamlesh it worked.
Meanwhile I hav got another issue ,the JS what i hav written works for single panel id. However i hav 19 such panels. How should i modify it ?Any suggestions. Below is JS which i am using :
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return cell.field;
},
render: function($td, cell) {
var value = cell.value;
if(value=="UP" )
{
$td.html("<div class='up'> </div>")
}
else if(value=="DOWN")
{
$td.html("<div class='down'> </div>")
}
else if(value=="UNKNOWN" || value=="N/A")
{
$td.html("<div class='unknown'> </div>")
}
else if(value=="WARN")
{
$td.html("<div class='warn'> </div>")
}
}
});
var sh = mvc.Components.get("sample");
if(typeof(sh)!="undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It should work with your search as well. Can you please your sample code for this? Meanwhile you can try this search also.
index = *highjump_server* Server_location=Abilene Status_Code=*
| stats sum(Status_Code) AS Status
| eval B=case (Status=0,"UP",Status=1,"DOWN",1=1,"DOWN")
| eval _time=now()
| table B _time
KV
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Kamlesh it worked.
Meanwhile I hav got another issue ,the JS what i hav written works for single panel id. However i hav 19 such panels. How should i modify it ?Any suggestions. Below is JS which i am using :
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return cell.field;
},
render: function($td, cell) {
var value = cell.value;
if(value=="UP" )
{
$td.html("<div class='up'> </div>")
}
else if(value=="DOWN")
{
$td.html("<div class='down'> </div>")
}
else if(value=="UNKNOWN" || value=="N/A")
{
$td.html("<div class='unknown'> </div>")
}
else if(value=="WARN")
{
$td.html("<div class='warn'> </div>")
}
}
});
var sh = mvc.Components.get("sample");
if(typeof(sh)!="undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes @kajolsharma
You can apply the common logic as many panels you want.
Just check below JS. I have added some logic for multiple panels.
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return cell.field;
},
render: function($td, cell) {
var value = cell.value;
if (value == "UP") {
$td.html("<div class='up'> </div>")
} else if (value == "DOWN") {
$td.html("<div class='down'> </div>")
} else if (value == "UNKNOWN" || value == "N/A") {
$td.html("<div class='unknown'> </div>")
} else if (value == "WARN") {
$td.html("<div class='warn'> </div>")
}
}
});
//List of table IDs to add icon
var tableIDs = ["sample", "sample1", "sample2", "samplen", "sample19"];
for (i = 0; i < tableIDs.length; i++) {
var sh = mvc.Components.get(tableIDs[i]);
if (typeof(sh) != "undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
}
});
I hope this will help you.
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think there is a slight modification
//List of table IDs to add icon
var tableIDs = ["sample", "sample1", "sample2", "samplen", "sample19"];
for (i = 0; i < tableIDs.length; i++) {
//var sh = mvc.Components.get("sample");
var sh = mvc.Components.get(tableIDs[i]);
if (typeof(sh) != "undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
}
});correction
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes @kajolsharma I have updated my answer.
Glad to help you. 🙂
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please share your code?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<panel id="sk1">
<title>ABILENE</title>
<html>
<head>
<style>
.down {
background-image: url('/static/app/ERPTower/downarrow.png') !important;
background-repeat: no-repeat !important;
background-size: 50px 50px; !important;
width: 280px; !important;
height: 100px; !important;
background-position: center; !important;
position: relative; !important;
}
.up {
background-image: url('/static/app/ERPTower/up2.png') !important;
background-repeat: no-repeat !important;
background-size: 50px 50px; !important;
width: 280px; !important;
height: 100px; !important;
background-position: center; !important;
position: relative; !important;
}
</style>
</head>
</html>
<html>
<div>
<img class="center" height="240px" width="220px" src="/static/app/ERPTower/warehouse2.png"/>
</div>
</html>
<table id="sample">
<search>
<!--<query>|makeresults | eval A ="UP"| eval B="DOWN" | fields B|rename B AS " "</query>-->
<query>index = *highjump_server*
| search Server_location=Abilene| stats sum(Status_Code) AS Status
| eval B=case (Status=0,"UP",Status=1,"DOWN") |eval _time=now()
| table B|rename B as " "</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name="drilldown">cell</option>
<option name="refresh.display">progressbar</option>
<drilldown>
<link target="_blank">/app/ERPTower/high_jump_kpis_in_progress</link>
</drilldown>
</table>
<html id="alertbar">
<div>
<span class="fas fa-exclamation-triangle" style="color: red; margin-right: 5px; margin-left: 5px;"/>
<a href="batch_alert_analytics" target="_new" style="color: white; margin-right:5px;">Notifications: $sd$</a>
</div>
</html>
<html>
<style>
div#alertbar {
bottom: 0px;
background: #4d4e61;
border-radius: 0px 0px 5px 5px;
vertical-align: bottom;
position: absolute;
}
#sk1{
width: 20% !important;
align: center !important;
text-align: center !important;
padding: 0px !important;
margin: 0px 0px 0px 0p !important;
}
</style>
</html>
</panel>- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can we implement tooltip for the below arrow ? Tooltip can include search query which gives results for which server is UP....For example: Webserver: Up