Are you a member of the Splunk Community?
- Find Answers
- :
- Apps & Add-ons
- :
- All Apps and Add-ons
- :
- Re: Coloring dashboard rows based on min and max v...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ,
I have created a panel in splunk dashboard which contains a table like below :
| account | source | count of events |
| 1234567890 | test_hec test_s3 |
123 90 |
| 0987654321 | test_hec test_s3 |
80 900 |
this says :
account : 1234567890 , source test_hec has 123 events count, test_s3 has 90 events count
account : 0987654321, source test_hec has 80 events count, test_s3 has 900 events count
I have do the coloring(highlight) to only that cell which matches below condition :
| account id | source | count of events |
| 0987654321 | test_hec test_s3 |
80 900 |
i.e count of events from test_hec is less than count of events from test_s3
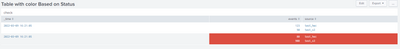
Please find screenshot I have attached.
Can we achieve this ? Please let me know how we can do this ? Thanks in Advance
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Poojitha
is this something you are trying for Hope it helps
<dashboard>
<label>Table with color Based on Status</label>
<row>
<panel>
<title>check</title>
<html depends="$alwaysHideHTMLCSSPanel$">
<style>
#tableColorFinalRowBasedOnData table tbody td div.multivalue-subcell[data-mv-index="2"]{
display: none;
}
</style>
</html>
<table id="tableColorFinalRowBasedOnData">
<search>
<query>| makeresults | eval source="test_hec,test_s3" ,events= "123,90"| makemv source delim=","| makemv events delim=","
|append [|makeresults | eval source="test_hec,test_s3" ,events= "80,900"| makemv source delim=","| makemv events delim=","]
| multikv forceheader=1
| eval new=mvindex(events,0) |eval new2= mvindex(events,1) |eval status=if(new <new2,"BIG","SMALL")
|foreach source,events [ eval <<FIELD>>=mvappend('<<FIELD>>',status)] | fields - new,new2,status</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="refresh.display">progressbar</option>
<format type="color" field="events">
<colorPalette type="expression">case (match(value,"BIG"), "#DC4E41")</colorPalette>
</format>
<format type="color" field="source">
<colorPalette type="expression">case (match(value,"BIG"), "#DC4E41")</colorPalette>
</format>
</table>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Poojitha
is this something you are trying for Hope it helps
<dashboard>
<label>Table with color Based on Status</label>
<row>
<panel>
<title>check</title>
<html depends="$alwaysHideHTMLCSSPanel$">
<style>
#tableColorFinalRowBasedOnData table tbody td div.multivalue-subcell[data-mv-index="2"]{
display: none;
}
</style>
</html>
<table id="tableColorFinalRowBasedOnData">
<search>
<query>| makeresults | eval source="test_hec,test_s3" ,events= "123,90"| makemv source delim=","| makemv events delim=","
|append [|makeresults | eval source="test_hec,test_s3" ,events= "80,900"| makemv source delim=","| makemv events delim=","]
| multikv forceheader=1
| eval new=mvindex(events,0) |eval new2= mvindex(events,1) |eval status=if(new <new2,"BIG","SMALL")
|foreach source,events [ eval <<FIELD>>=mvappend('<<FIELD>>',status)] | fields - new,new2,status</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="refresh.display">progressbar</option>
<format type="color" field="events">
<colorPalette type="expression">case (match(value,"BIG"), "#DC4E41")</colorPalette>
</format>
<format type="color" field="source">
<colorPalette type="expression">case (match(value,"BIG"), "#DC4E41")</colorPalette>
</format>
</table>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @venky1544
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes I had replaced the field name , but was creating new field (like in screenshot attached). However, I was able to get it later to one column.
I am not getting how to use the color Pallete:
I tried this way as well :
<format type="color" field="events_count">
<colorPalette type="expression">if(mvindex(events_count,0) < mvindex(events_count,1),#CCFFCC,#009900)</colorPalette>
</format>
But this as well isnt working, its just causing all rows to be green.
Please let me know how we can edit with colorPanel ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ITWhisperer - Got any update ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you try using your actual field/column name?
| eval events_count=if(mvindex(events_count,0) < mvindex(events_count,1),mvappend(events_count,"ORANGE"),events_count)<colorPalette type="expression">case (match(value,"ORANGE"), "#ff8000", true(), "#ffffff")</colorPalette>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ITWhisperer : This is creating new column - 'count of events'
Is that supposed to be ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No according to the example you gave and the screenshot, you already have a field called 'count of events'.
If this is not the actual name of your field, then change it to the correct one.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
| eval 'count of events'=if(mvindex('count of events',0) < mvindex('count of events',1),mvappend('count of events',"ORANGE"),'count of events')Then use colorPalette option to colour the cell and CSS to hide the third value (index=2)