Join the Conversation
- Find Answers
- :
- Apps & Add-ons
- :
- All Apps and Add-ons
- :
- Donut- Custom Visualization: How to change color s...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
How to change color of donut slices
I tried below:
<option name="viz_donut_c3.c3donut.seriesColors">[#65a637, #6db7c6]</option>
It has no effect still.
Please help with changing color of donut slices.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ips_mandar following is the required CSS override for Donut chart including tool-tip text.
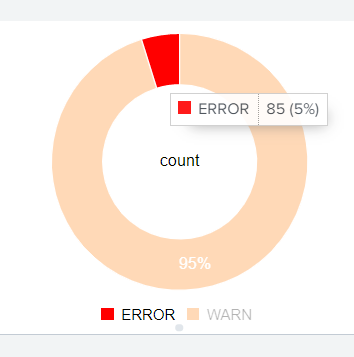
In the run anywhere example I have used WARN and ERROR log_levels from Splunk's _internal index.
g.c3-shapes.c3-shapes-WARN path.c3-shape.c3-arc-WARN{
fill:amber !important;
}
g.c3-shapes.c3-shapes-ERROR path.c3-shape.c3-arc-ERROR{
fill:red !important;
}
div.c3-tooltip-container table.c3-tooltip tr.c3-tooltip-name--WARN td.name span{
background-color:amber !important;
}
div.c3-tooltip-container table.c3-tooltip tr.c3-tooltip-name--ERROR td.name span{
background-color:red !important;
}
g.c3-legend-item-WARN line.c3-legend-item-tile{
stroke:amber !important;
}
g.c3-legend-item-ERROR line.c3-legend-item-tile{
stroke:red !important;
}
Following is the complete run anywhere example with CSS extension
<dashboard>
<label>Donut Chart with CSS</label>
<row>
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
g.c3-shapes.c3-shapes-WARN path.c3-shape.c3-arc-WARN{
fill:amber !important;
}
g.c3-shapes.c3-shapes-ERROR path.c3-shape.c3-arc-ERROR{
fill:red !important;
}
div.c3-tooltip-container table.c3-tooltip tr.c3-tooltip-name--WARN td.name span{
background-color:amber !important;
}
div.c3-tooltip-container table.c3-tooltip tr.c3-tooltip-name--ERROR td.name span{
background-color:red !important;
}
g.c3-legend-item-WARN line.c3-legend-item-tile{
stroke:amber !important;
}
g.c3-legend-item-ERROR line.c3-legend-item-tile{
stroke:red !important;
}
</style>
</html>
<viz type="viz_donut_c3.c3donut">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| stats count by log_level</query>
<earliest>$earliest$</earliest>
<latest>$latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="viz_donut_c3.c3donut.expand">0</option>
<option name="viz_donut_c3.c3donut.label_format">%</option>
<option name="viz_donut_c3.c3donut.label_show">1</option>
<option name="viz_donut_c3.c3donut.label_threshold">.05</option>
<option name="viz_donut_c3.c3donut.label_value">ratio</option>
<option name="viz_donut_c3.c3donut.legend_position">bottom</option>
<option name="viz_donut_c3.c3donut.legend_show">1</option>
<option name="viz_donut_c3.c3donut.tooltip_format">%</option>
<option name="viz_donut_c3.c3donut.tooltip_show">1</option>
<option name="viz_donut_c3.c3donut.tooltip_value">default</option>
</viz>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ips_mandar following is the required CSS override for Donut chart including tool-tip text.
In the run anywhere example I have used WARN and ERROR log_levels from Splunk's _internal index.
g.c3-shapes.c3-shapes-WARN path.c3-shape.c3-arc-WARN{
fill:amber !important;
}
g.c3-shapes.c3-shapes-ERROR path.c3-shape.c3-arc-ERROR{
fill:red !important;
}
div.c3-tooltip-container table.c3-tooltip tr.c3-tooltip-name--WARN td.name span{
background-color:amber !important;
}
div.c3-tooltip-container table.c3-tooltip tr.c3-tooltip-name--ERROR td.name span{
background-color:red !important;
}
g.c3-legend-item-WARN line.c3-legend-item-tile{
stroke:amber !important;
}
g.c3-legend-item-ERROR line.c3-legend-item-tile{
stroke:red !important;
}
Following is the complete run anywhere example with CSS extension
<dashboard>
<label>Donut Chart with CSS</label>
<row>
<panel>
<html depends="$alwaysHideCSSStyle$">
<style>
g.c3-shapes.c3-shapes-WARN path.c3-shape.c3-arc-WARN{
fill:amber !important;
}
g.c3-shapes.c3-shapes-ERROR path.c3-shape.c3-arc-ERROR{
fill:red !important;
}
div.c3-tooltip-container table.c3-tooltip tr.c3-tooltip-name--WARN td.name span{
background-color:amber !important;
}
div.c3-tooltip-container table.c3-tooltip tr.c3-tooltip-name--ERROR td.name span{
background-color:red !important;
}
g.c3-legend-item-WARN line.c3-legend-item-tile{
stroke:amber !important;
}
g.c3-legend-item-ERROR line.c3-legend-item-tile{
stroke:red !important;
}
</style>
</html>
<viz type="viz_donut_c3.c3donut">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| stats count by log_level</query>
<earliest>$earliest$</earliest>
<latest>$latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="viz_donut_c3.c3donut.expand">0</option>
<option name="viz_donut_c3.c3donut.label_format">%</option>
<option name="viz_donut_c3.c3donut.label_show">1</option>
<option name="viz_donut_c3.c3donut.label_threshold">.05</option>
<option name="viz_donut_c3.c3donut.label_value">ratio</option>
<option name="viz_donut_c3.c3donut.legend_position">bottom</option>
<option name="viz_donut_c3.c3donut.legend_show">1</option>
<option name="viz_donut_c3.c3donut.tooltip_format">%</option>
<option name="viz_donut_c3.c3donut.tooltip_show">1</option>
<option name="viz_donut_c3.c3donut.tooltip_value">default</option>
</viz>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @niketnilay .It helped!
One thing I noticed is while loading this visualization, for few seconds till donut visualization will load I see error-"Error rendering Donut Chart visualization" and once visualization loaded it disappears .
Is there any way I can rid of this error.
Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ips_mandar the error is because even when data is not available the viz is trying to access the data array.
Something that can mitigate this a bit is the use of progress and done search event handlers to show the viz only when the search completes. However, for a second it might still display the error when the search completes and visualization starts to load. Try the example below with depends on token $tokShowViz$ which is set only when search completes and after which it displays viz.
<viz type="viz_donut_c3.c3donut" depends="$tokShowViz$">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| stats count by log_level
<earliest>$earliest$</earliest>
<latest>$latest$</latest>
<sampleRatio>1</sampleRatio>
<progress>
<unset token="tokShowViz"></unset>
</progress>
<done>
<set token="tokShowViz">true</set>
</done>
</search>
...
...
Another option would be to trap the done search event handler using SplunkJS and set the token to hide/show the viz with a delay of small time like 10ms using setTimeout().
Ideal fix would be to reach out to the coder or modify visualization_source.js to handle the situation when visualization tries to load without data.
For production use I would recommend you to go through Splunk's documentation on Custom Visualization API and clean the code as per your needs as this viz has a lot of console.log statements as well for debugging purposes (or reach out to the developer).
Do try out and confirm. Accept the answer and up-vote the comments that helped 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @niketnilay
Is there any advantage of using css within xml over creating separate css file and referring it in xml?
And While restarting splunk I am getting few errors from donut app like
display.visualizations.custom.viz_donut_c3.c3donut.expand (value: false)
I Hope these errors will get removed if I removed few lines from savedsearch.conf since it seems these are not compatible with splunk latest version.
Thanks again for help.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ips_mandar while answering in community, we prefer CSS within XML for simplicity of sharing the code and trying it out. In actual production environment you should use css stylesheet file for re-usability and code maintenance.
Only scenario where you would want to use CSS Style within dashboard is when you want to apply style using tokens which may change depending on various events like input change, search event handler or drilldown. However, CSS with token will apply only on load or the visualization would need to re-render on change of token.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! @niketnilay
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ips_mandar have you tried Semicircle Donut Chart Viz by @chrisyoungerjds ?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @ips_mandar,
I justr checked the source code of the app. There is no colorSeries entry in the configuration, for version 1.02.
This means you can not change the color.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @poete
although I tried changing color using css and I am able to change color of slice except tooltip color while hover to particular slice so is there any way by which I can change color of tooltip. only I could hide the tooltip but unable to change color.