Join the Conversation
- Find Answers
- :
- Apps & Add-ons
- :
- All Apps and Add-ons
- :
- Dashboard help ?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ,
I have list of panels in dashboard? In one panel i have to organize panels with in that panel as vertically I have them in horizontal in that panel. Cant use Java script ?
Example
Region A
--
Region B
--
Region C
--
I need to place these in vertically instead of horizntal these are in same panel .How to orgainze .?
Region A Region B Region c
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@splunker969, any reason why you are not using three separate panels one table each in single row?
In any case try the following run anywhere search which uses CSS style override on panel1 with three tables to put them in single row. PS: There is also an example of three separate panels with a table each in single row which would not require CSS.
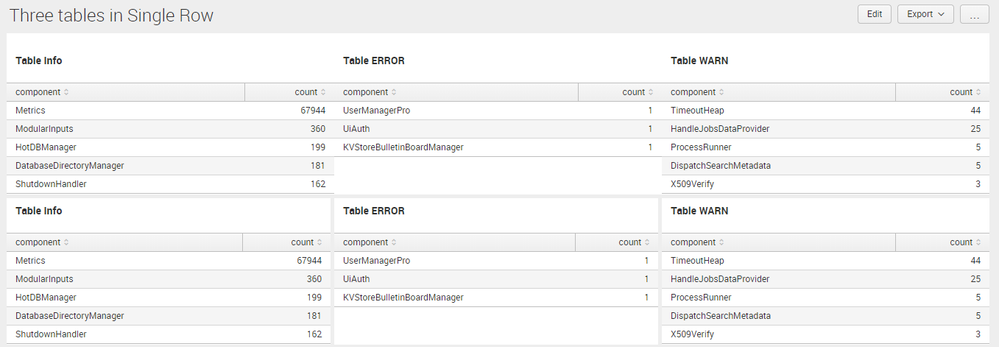
Run anywhere Simple XML Dashboard code as per the screenshot
<dashboard>
<label>Three tables in Single Row</label>
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
#panel1 .panel-element-row {
width: 50%;
padding-top:20px;
}
#panel1 .dashboard-panel {
display: flex;
}
</style>
</html>
</panel>
</row>
<row>
<panel id="panel1">
<table>
<title>Table Info</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="INFO"
| top 5 component showperc=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
<table>
<title>Table ERROR</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="ERROR"
| top 5 component showperc=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
<table>
<title>Table WARN</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="WARN"
| top 5 component showperc=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
<row>
<panel>
<table>
<title>Table Info</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="INFO"
| top 5 component showperc=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
<panel>
<table>
<title>Table ERROR</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="ERROR"
| top 5 component showperc=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
<panel>
<table>
<title>Table WARN</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="WARN"
| top 5 component showperc=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@splunker969, any reason why you are not using three separate panels one table each in single row?
In any case try the following run anywhere search which uses CSS style override on panel1 with three tables to put them in single row. PS: There is also an example of three separate panels with a table each in single row which would not require CSS.
Run anywhere Simple XML Dashboard code as per the screenshot
<dashboard>
<label>Three tables in Single Row</label>
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
#panel1 .panel-element-row {
width: 50%;
padding-top:20px;
}
#panel1 .dashboard-panel {
display: flex;
}
</style>
</html>
</panel>
</row>
<row>
<panel id="panel1">
<table>
<title>Table Info</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="INFO"
| top 5 component showperc=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
<table>
<title>Table ERROR</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="ERROR"
| top 5 component showperc=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
<table>
<title>Table WARN</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="WARN"
| top 5 component showperc=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
<row>
<panel>
<table>
<title>Table Info</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="INFO"
| top 5 component showperc=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
<panel>
<table>
<title>Table ERROR</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="ERROR"
| top 5 component showperc=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
<panel>
<table>
<title>Table WARN</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="WARN"
| top 5 component showperc=f</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This Worked for me. Thank you.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi use timechart command for that panel
ex: | timechart span=15m count by host | fields - _time
Please share your search, may be we can help by seeing that
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Click Edit and grab the gray bar on the top of one of your panels and drag it to the side and then let go of it. You can easily fit 3 panels on one row. Then click Save.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think I misunderstood your question but posted based on what I understood
You can drag and adjust and alignment of the panels as required .
Or Else you can make the changes to your xml in the source to look like this pattern
hello
<panel>
<chart>
<search>
<query>index=_* | head 10</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">area</option>
<option name="charting.drilldown">none</option>
</chart>
</panel> #remove this parameter
<panel>#remove this parameter
<table>
<title>testaccel</title>
<search ref="testaccel"></search>
<option name="drilldown">none</option>
</table>
</panel> #remove this parameter
<panel>#remove this parameter
<chart>
<title>License Usage Data Cube</title>
<search ref="License Usage Data Cube"></search>
<option name="charting.chart">area</option>
<option name="charting.drilldown">none</option>
</chart>
</panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Since I have the 3 tables in one panel... I can't able to drag to the horizontal. Please find the XML in the below
<search>
<query>index=_* | head 10</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">area</option>
<option name="charting.drilldown">none</option>
<search>
<query>index=_* | head 10</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">area</option>
<option name="charting.drilldown">none</option>
<search>
<query>index=_* | head 10</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">area</option>
<option name="charting.drilldown">none</option>
This result in the Dashboard as
USA Regions
Region A
Region B
Region C
I need to place these in vertically instead of horizntal these are in same panel .How to orgainze .?
Region A Region B Region c
Please suggest!!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your code should be like the sample code below
Selected chart examples
<panel>
<chart>
<title>A line chart</title>
<search>
<query>
index=_internal source="*metrics.log"
group=per_sourcetype_thruput
| timechart sum(kb) by series
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">line</option>
</chart>
</panel>
<panel>
<chart>
<title>Show all fields except splunk_web_service, splunkd_access, and splunkd</title>
<search>
<query>
index=_internal source="*metrics.log"
group=per_sourcetype_thruput
| timechart sum(kb) by series
<earliest>-1h</earliest>
<latest>now</latest>
</query>
</search>
<option name="charting.data.fieldHideList">["splunk_web_service", "splunkd_access", "splunkd"]</option>
<option name="charting.chart">line</option>
</chart>
</panel>
<panel>
<chart>
<title>Show only splunkd_access and splunkd fields</title>
<search>
<query>
index=_internal source="*metrics.log"
group=per_sourcetype_thruput
| timechart sum(kb) by series
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
<option name="charting.data.fieldShowList">["splunkd_access", "splunkd"]</option>
<option name="charting.chart">line</option>
</chart>
</panel>