- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- two values in linechart tooltip
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
two values in linechart tooltip
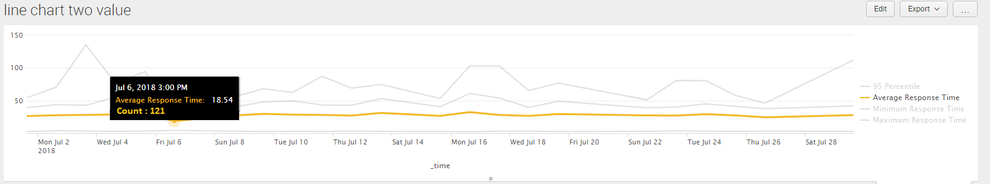
So I have a chart that display the average response time over time. To give more context to my chart. I also want to add the number of events together with the average. Is there a way to do this?
Example on this screenshot that I edited in paint. I have the average and count in the tooltip.
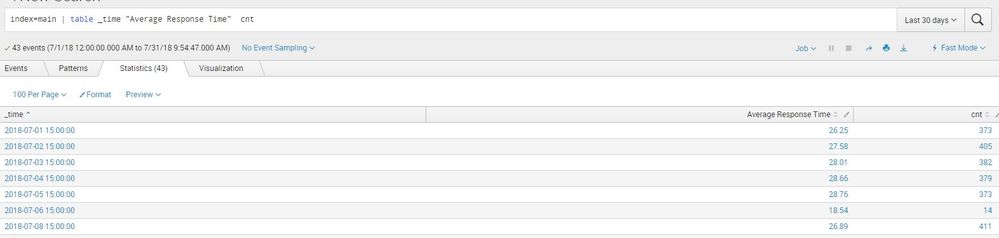
Adding my search query and sample table result
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@michaelrosello, ideally you should create a chart overlay with count as Columns and Avg, Min and Max as Overlay fields
Refer to the documentation:
https://docs.splunk.com/Documentation/Splunk/latest/Viz/Chartcontrols#Chart_overlay_example_.28singl...
https://docs.splunk.com/Documentation/Splunk/latest/SearchTutorial/Chartoverlays
You should also check out the Outlier Chart Visualization that Machine Learning Toolkit App provides: http://docs.splunk.com/Documentation/MLApp/latest/User/DetectNumericOutliers
In case you need to enrich the existing charts Tooltip text you should refer to @jeffland 's answer : https://answers.splunk.com/answers/337329/is-it-possible-to-show-a-custom-tooltip-whenever-a.html
PS: If you are on version 6.6 or higher you may need to add setTimeout() in the Simple XML JS extension script for changes to work: https://answers.splunk.com/answers/629575/how-to-change-the-dislay-value-in-graph.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sadly there is a specific instruction that I go this route. I've been trying that jeffland post but it seems that there are extra steps that they did to make it work that is not in the answer.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@michaelrosello I have converted my answer to comment.
Can you please add more details on what would your table with avg and count information look like? If possible add your current query as well which will give the tabular result. Mask out or anonymize any sensitive information in the tabular data before posting.
Is Count applicable for specific time selected (for corresponding Avg) or is it overall?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay I've updated my question with sample query and data in table. I also think @jeffland answer doesn't work on 7.x version
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@michaelrosello as mentioned in one of the above answers setTimeout() will be required as a workaround to apply JS on chart element. However, I will try to have a look at this later today (or may be over the weekend! I have converted my answer to comment so that others may help if they cook up working example first :))
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So far this what I came up to. I was able to add a new row but I can only add the word count and the value is not displaying.
Average :30
Count:
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/searchmanager',
'splunkjs/mvc/simplexml/ready!'
], function (_, $, mvc, SearchManager) {
// get the search manager
var search = splunkjs.mvc.Components.getInstance("line");
// get its results
var myResults = search.data("results");
var resultArray = [];
myResults.on("data", function() {
resultArray = myResults.data().rows;
});
// add info when opening tooltip (delegate event listening)
$(document).on("mouseover", "#chart g.highcharts-series-group > g.highcharts-series-hover", function(){
// get title to compare which series of the chart we're looking at
setTimeout(function(){
var title = $(".highcharts-tooltip tbody tr:nth-child(1) td:nth-child(2)").text();
// select right row
var Count = "";
for (var i = 0; i < resultArray.length; i++){
if (title == resultArray[i][0]){
Count = resultArray[i][5];
break;
}
}
// add (or change) the date shown in the tooltip
var text = '<tr class="unique"><td style="text-align: left; color: #cccccc; max-width: 663.9180019451253px;">Count</td><td style="text-align: right; color: #ffffff; max-width: 572.0819980548747px;">';
if ($("table.highcharts-tooltip > tbody").find("tr.unique").length == 0) {
$("table.highcharts-tooltip > tbody").append(text+Count+'</td></tr>');
} else {
$("table.highcharts-tooltip > tbody > tr.unique").replaceWith(text+Count+'</td></tr>');
}
// re-calculate the size of the black box behind the text
var height = $("table.highcharts-tooltip").height();
var width = $("table.highcharts-tooltip").width();
var node = $("g.highcharts-tooltip")[0];
var bbox = node.getBBox();
var w = width / bbox.width;
var h = height / bbox.height;
var scalex = w*1.15, scaley = h*1.15;
var scalestr = scalex + ',' + scaley;
var regex = /(\w+\(\d+\,\d+\))/; // one way to make sure we only add scale once
node.setAttribute('transform',regex.exec(node.getAttribute("transform"))[0]+'scale('+scalestr+')');
}, 15);
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi sir, have you already solved this? If yes, please do tell. Thanks!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks. I did that, but based on my testing. it works on 6.6 but not on 7.0, It seem it has to do with how the css class is being reference