Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- set a column's max-width in a chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
set a column's max-width in a chart
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
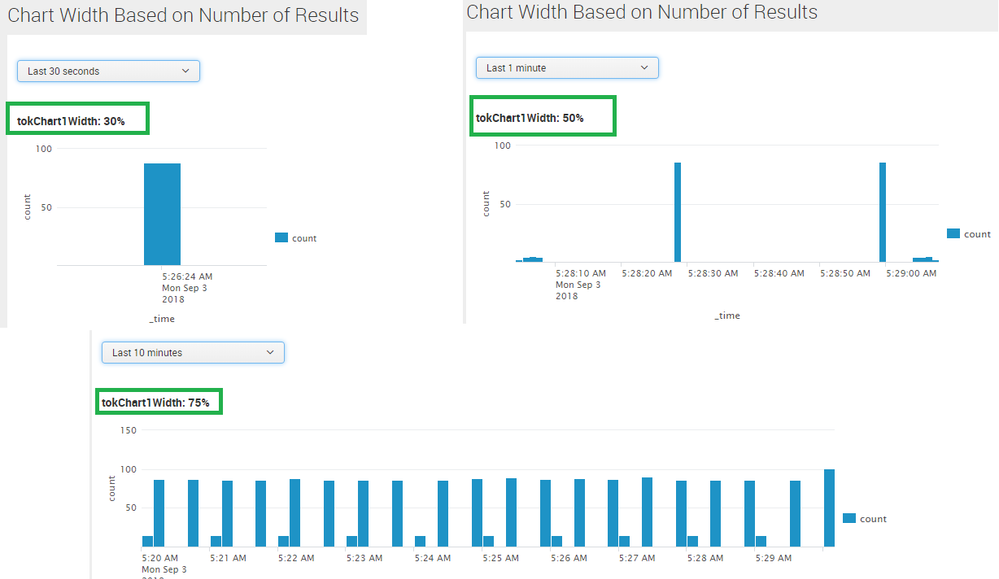
@RiccardoV, Chart Width can be set based on Number of Results.
Following is the range used for setting width depending on number of results in the Timechart (using <done> search event handler with predefined search job token $job.resultCount$)
1) 0 Results : 100% Width (No Results Found Message... Better use case is to hide Chart and Display html panel with custom message using depends and rejects.).
2) 1 - 5 Results: 30% Width
3) 5 - 25 Results: 50% Width
4) 25 - 100 Results: 75% Width
5) >100 Results: 100% Width
PS: As you can see ranges can be modified as per need. Run anywhere search uses timechart command on Splunk's _internal index with cont=f for generating data only for time bucket where events are present. First example shows 30% chart Width instead of 100% when timechart produces Single result.
Following is the Simple XML Code for attached screenshot:
<form>
<label>Chart Width Based on Number of Results</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<html>
<style>
#myChart1{
width:$tokChart1Width$ !important;
}
</style>
</html>
<input type="time" token="tokTime">
<label></label>
<default>
<earliest>-1s@s</earliest>
<latest>now</latest>
</default>
</input>
<chart id="myChart1">
<title>tokChart1Width: $tokChart1Width$</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="INFO"
| timechart count cont=f</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
<done>
<condition match="$job.resultCount$==0">
<!-- 0 Results Found. Better use case is to unset the token and show HTML panel with Custom Message -->
<set token="tokChart1Width">100%</set>
</condition>
<condition match="$job.resultCount$>0 AND $job.resultCount$<=5">
<!-- 1-5 Results. Chart Width 30% -->
<set token="tokChart1Width">30%</set>
</condition>
<condition match="$job.resultCount$>5 AND $job.resultCount$<=25">
<!-- 5-25 Results. Chart Width 50% -->
<set token="tokChart1Width">50%</set>
</condition>
<condition match="$job.resultCount$>25 AND $job.resultCount$<=100">
<!-- 25-100 Results. Chart Width 75% -->
<set token="tokChart1Width">75%</set>
</condition>
<condition match="$job.resultCount$>100">
<!-- >100 Results. Chart Width 100% -->
<set token="tokChart1Width">100%</set>
</condition>
</done>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">minimal</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Best thing i've found in these situations is to add an empty panel, or two empty panels to the same row.
<panel>
<html>
<u1> </u1>
</html>
</panel>
Below is an image example of 1 row with a chart, and a second row with blank panels added along with the same chart.

- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to avoid to use flashchart..
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I converted to flashchart in AdvancedXML and was able to set width.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
no, sorry 😞
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Riccardo, Were you able to solve this?