- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- looping a function
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
looping a function
HI Splunkers,
I am looking for some help on loops in splunk. I have a lookup file like below.
from,to
parent,child1
parent,child2
parent,xyz
child1,son1
child1,daughter1
child2,son2
child2,daughter2
xyz,kid1
son1,kid1
son2,kid2
I want to know all those nodes which has some kind of direct relation (like a network path) to kid1.. the output should be kid1,son1,child1,parent,xyz
kid1---> son1
son1 -->child1
child1--->parent
kid1--> xyz
xyz--> parent
I have the below query which gives me the required output. but as you can see I ran the lookup file multiple times to get the path, but I dont want to do it. I want to have a loop till we reach the end as "Parent" for each node. I know SPLis not a programming language , but curious to know if this is possible. Please help.
| makeresults
| eval find="kid1"
| lookup network.csv to AS find output from
| mvexpand from
| lookup network.csv to AS from output from AS from1
| mvexpand from1
| lookup network.csv to AS from1 output from AS from2
| mvexpand from2
| eval newField=find."-".from."-".from1
| makemv delim="-" newField
| table newField
| mvexpand newField
| dedup newField
| stats values(newField) As output
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nadlurinadluri I think what is more important to know is that what do you want to do when you identify parent/child relationship recursively. If this is use case around visualizing the relationship, the original from to data can plug in directly into so many visualizations built for Graph and Relationships. If we have better understanding of your actual use case the visualizations can be converted to the story of your choice. There are several Custom Visualization Apps that you can find on Splunkbase:
- Sankey Diagram Custom Visualization
- Parallel Coordinates - Custom Visualization
- Network Topology - Custom Visualization
- 3D Graph Network Topology Visualization
- Network Diagram Viz
- Flow Map Viz
- Graph Viz
- Force Directed App For Splunk
And many more 🙂
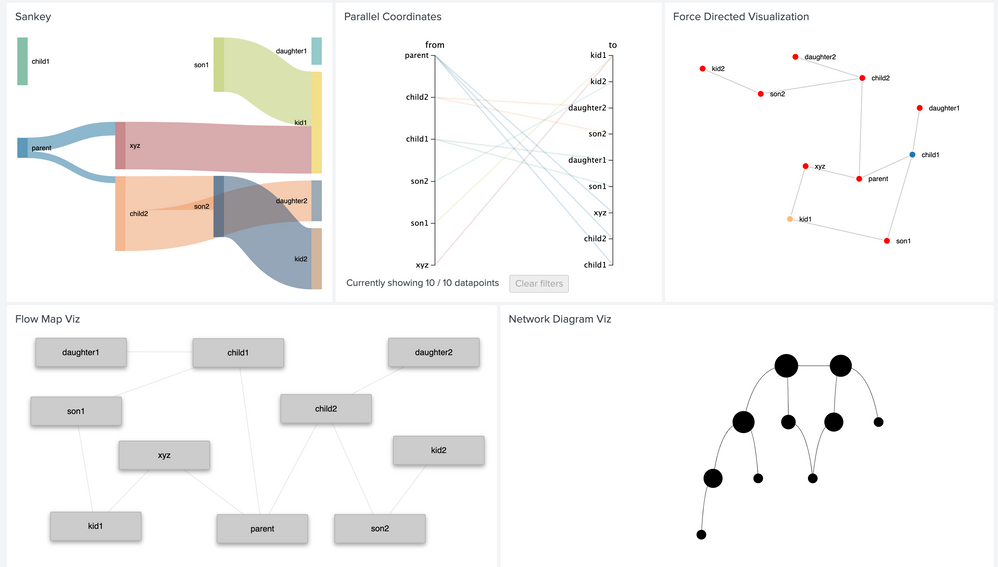
Following is a run anywhere example with some of the Custom Visualizations from the above list. However each visualization is way more powerful than depicted depending on the Use Case. I have just used the from/to table provided in the question to build these.
Following is the Simple XML Code which will work only after respective Custom Visualization is installed.
<dashboard>
<label>Relationship Mapping</label>
<row>
<panel>
<title>Sankey</title>
<viz type="sankey_diagram_app.sankey_diagram">
<search>
<query>| makeresults
| fields - _time
| eval data="parent,child1;parent,child2;parent,xyz;child1,son1;child1,daughter1;child2,son2;child2,daughter2;xyz,kid1;son1,kid1;son2,kid2"
| makemv data delim=";"
| mvexpand data
| makemv data delim=","
| eval from=mvindex(data,0), to=mvindex(data,1)
| fields from to</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">394</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
<panel>
<title>Parallel Coordinates</title>
<viz type="parallel_coordinates_app.parallel_coordinates">
<search>
<query>| makeresults
| fields - _time
| eval data="parent,child1;parent,child2;parent,xyz;child1,son1;child1,daughter1;child2,son2;child2,daughter2;xyz,kid1;son1,kid1;son2,kid2"
| makemv data delim=";"
| mvexpand data
| makemv data delim=","
| eval from=mvindex(data,0), to=mvindex(data,1)
| table from to</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">393</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
<panel>
<title>Force Directed Visualization</title>
<viz type="force_directed_viz.force_directed">
<search>
<query>| makeresults
| fields - _time
| eval data="parent,child1;parent,child2;parent,xyz;child1,son1;child1,daughter1;child2,son2;child2,daughter2;xyz,kid1;son1,kid1;son2,kid2"
| makemv data delim=";"
| mvexpand data
| makemv data delim=","
| eval from=mvindex(data,0), to=mvindex(data,1)
| fields from to</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">396</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
</row>
<row>
<panel>
<title>Flow Map Viz</title>
<viz type="flow_map_viz.flow_map_viz">
<search>
<query>| makeresults
| fields - _time
| eval data="parent,child1;parent,child2;parent,xyz;child1,son1;child1,daughter1;child2,son2;child2,daughter2;xyz,kid1;son1,kid1;son2,kid2"
| makemv data delim=";"
| mvexpand data
| makemv data delim=","
| eval from=mvindex(data,0), to=mvindex(data,1)
| fields from to</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">354</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
<panel>
<title>Network Diagram Viz</title>
<viz type="network-diagram-viz.network-diagram-viz">
<search>
<query>| makeresults
| fields - _time
| eval data="parent,child1;parent,child2;parent,xyz;child1,son1;child1,daughter1;child2,son2;child2,daughter2;xyz,kid1;son1,kid1;son2,kid2"
| makemv data delim=";"
| mvexpand data
| makemv data delim=","
| eval from=mvindex(data,0), to=mvindex(data,1)
| eval value=from
| fields from to value</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">351</option>
<option name="network-diagram-viz.network-diagram-viz.arrowLocation">none</option>
<option name="network-diagram-viz.network-diagram-viz.canZoom">true</option>
<option name="network-diagram-viz.network-diagram-viz.clusterBy">none</option>
<option name="network-diagram-viz.network-diagram-viz.defaultNodeType">circle</option>
<option name="network-diagram-viz.network-diagram-viz.draggableNodes">true</option>
<option name="network-diagram-viz.network-diagram-viz.enablePhysics">true</option>
<option name="network-diagram-viz.network-diagram-viz.hierarchy">true</option>
<option name="network-diagram-viz.network-diagram-viz.hierarchyDirection">Top-Down</option>
<option name="network-diagram-viz.network-diagram-viz.hierarchySortMethod">directed</option>
<option name="network-diagram-viz.network-diagram-viz.linkTextLocation">bottom</option>
<option name="network-diagram-viz.network-diagram-viz.linkTextSize">medium</option>
<option name="network-diagram-viz.network-diagram-viz.nodeTextSize">medium</option>
<option name="network-diagram-viz.network-diagram-viz.smoothEdgeType">dynamic</option>
<option name="network-diagram-viz.network-diagram-viz.smoothEdges">true</option>
<option name="network-diagram-viz.network-diagram-viz.tokenNode">nd_node_token</option>
<option name="network-diagram-viz.network-diagram-viz.tokenToNode">nd_to_node_token</option>
<option name="network-diagram-viz.network-diagram-viz.tokenToolTip">nd_tooltip_token</option>
<option name="network-diagram-viz.network-diagram-viz.tokenValue">nd_value_token</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome, thanks for the graphs!! Really Appreciate it.
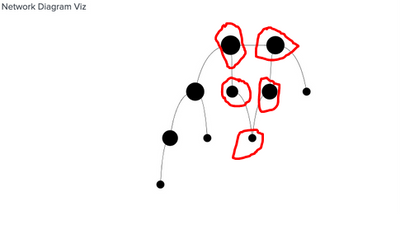
Also, I have built a similar one (network graph) on react web framework. The reason I am requesting for that particular data is, if at all something happens to the node (say kid1) I am able to assign a color red to it (by passing a new column ofcourse). In a similar way, I want to find out the parent-child relationship data and convert all of them into red. So I just need to add a search which takes kid1 as red, and gives xyz,child1,son1,parent as red too.
I was able to achieve this using js in my code, but personally I dont like doing any data operations outside of Splunk. Hence trying to figure out how to get this recursive loop function and get the expected output.
Below is a high level view of how I am planning to get the output as. Changing just the color of kid1 is possible, but I am unable to get the info till parent. Do you think that can be achieved?
Thanks for the help.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nadlurinadluri if you have created your own custom viz, you can handle color KPI using SPL and assign same color code to entire tree. In the JS Part you can split the value and KPI color and use color for a particular tree and show the values. Similar approach for a different use case (Table cell coloring) is available here: https://community.splunk.com/t5/Dashboards-Visualizations/How-do-you-highlight-a-table-cell-based-on...
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content