Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Need help to encircle the table row based on the s...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Need help to encircle the table row based on the selected date in drilldown instead of cell highlight
Hi,
I am looking for solution to encircle the entire row with a red line instead of highlighting the table row. I have a dropdown and three panels in a dashboard. My dropdown will have the posting date like Today, Yesterday etc. in a format of YYYYMMDD. If I chose the value from the dropdown my first panel is the table which has the summary details for all the posting dates like below.
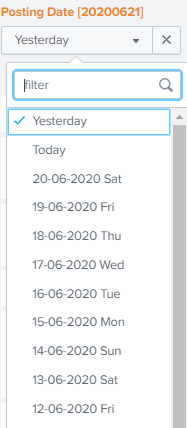
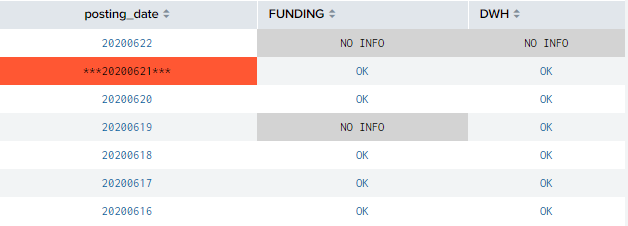
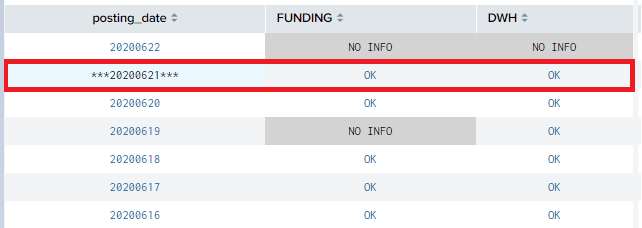
According to my current solution if I chose the posting date (Picture 1), in below example I chose July 21st as posting date so it highlights the value in Red (Picture 2) which is my first panel. Instead of highlighting the specific cell as RED I want the entire row of the chosen posting date to be encircled by a RED rectangle line. Like shown in (Picture 3) below.
Picture 1:
Picture 2:
Picture 3:
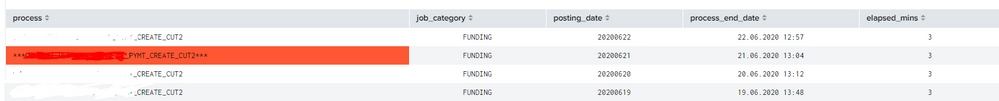
Likewise, my second panel<Picture 4> populates along with the first panel, In the second table panel I have a columns like process, process_end_date job, job_description, sla_time. If I click on any value of the process column in panel 2, the third panel populates and currently i have the solution of highlighting the cell alone which can be seen in <Picture 5>. Instead, it should encircle the entire row in third panel in RED like <picture 3> which has the matching process name for the selected posting date from drop-down.
Picture 4:
Picture 5:
@kamlesh_vaghela will you be able to help here?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @spkriyaz
You can use same approach as I mentioned in below link.
In above example just do below changes.
1) Add below class in CSS.
.table_raw {
border: solid #FF0000 !important;
border-width: 2px 2px 2px 2px !important;
}
2) In JS, comment below line.
// $(this).parents('tr').addClass(this.className);
And add this block.
if(this.className === "range-cell range-not-acked") {
$(this).parents('tr').addClass("table_raw");
}
This will highlight row which is not acknowledged.
In your case, just add class in any cell of your required row and use in above if condition for matching. It will highlight that row.
Please try and let me know if any issue. In case, you are not able to do then share your sample XML, JS and CSS, so I can help on that.
Thanks
Kamlesh Vaghela