Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How to upload file on dashboard, without navigatin...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to upload file on dashboard, without navigating to another page?
Hi Splunkers,
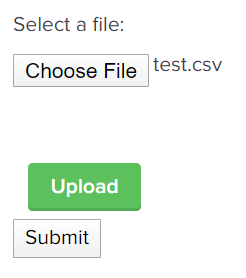
I have a use case to deploy, please refer the image attached.
On clicking "choose file" it should browse from the local machine.
On clicking upload it shall store the uploaded file on lookups directory of specific app.
On Submit button we have a SPL query that will merge the lookup, also in merging the lookup, i have to use the name of the uploaded file, which has to be dynamic
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @sarvesh_11
You can launch inbuilt upload lookup file page from the dashboard. User will upload the CSV file and come back to the dashboard and provide the CSV file name which will be used in your search. Try this.
<form>
<label>Upload Lookup File</label>
<fieldset submitButton="false"></fieldset>
<row>
<html>
<a href="/manager/$env:app$/data/lookup-table-files/_new?action=edit" target="_blank">Upload Lookup File</a>
<p> Click on above link to upload a CSV lookup file and save. Come back to this page and provide <b>Destination filename</b> in text below input.</p>
</html>
</row>
<row>
<panel>
<input type="text" token="file_name" searchWhenChanged="true">
<label>CSV Lookup File Name (Suffix with ".csv")</label>
</input>
</panel>
</row>
<row>
<panel>
<event>
<search>
<query>index="_internal" | lookup $file_name$ field as event_field OUTPUT output_field</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="list.drilldown">none</option>
</event>
</panel>
</row>
</form>---
If this reply helps you, an upvote/like would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
we did exactly the same what you mentioned.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @sarvesh_11
Did you find any workaround to upload the file to Splunk server via dashboard??
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to write JavaScript and python for this.
Frankly, it's not easy.
You could extend the rest api to create a file upload endpoint that does most of the logic.
The endpoint would be coded so that it accepts file of csv format and puts it in the correct app.
The JavaScript would be coded so that it uploads the file to the endpoint while staying on the same page.
The last time I wrote JS to handle a file upload I followed tutorials like this one: https://www.w3schools.com/jsref/prop_fileupload_files.asp