- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How to create HTML code in separate panels?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dears, i have a problem with my dashboard using html inside the <row>. what i want to achieve is having 2 tabs so that when i click on each of them a different query will be executed. the problem is that i have a separate html code in each of them and both links appear as active regardless of the tab i select. i followed this tutorial:
Splunk Dashboard Customization: Create Multiple Tabs Within A Single Dashboard - Splunk on Big Data
my code is :
<dashboard script="tabs.js" stylesheet="tabs.css">
<label>test</label>
<row id="tabs">
<panel>
<html>
<ul id="tabs" class="nav nav-tabs">
<li class="active">
<a href="#" class="toggle-tab" data-elements="tab_Map" data-token="control_token_non_internal" style="color:orangered;font-weight: bolder;">tab1</a>
</li>
<li>
<a href="#" class="toggle-tab" data-elements="tab_Tab2" data-token="control_token_non_internal" style="color:orangered;font-weight: bolder;">tab2</a>
</li>
</ul>
</html>
</panel>
</row>
<row id="tab_Map" >
<panel >
<html >
<a href=...(ommiting this part)><button class="button">tab1</button>
</row>
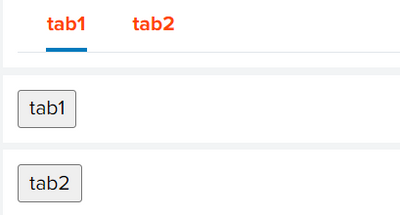
and another row for the other tab. i get both buttons like below. i want to have only tab1 button when i click on tab1 , not both of buttons. any idea what am i missing
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I use this approach for tabs, doesn't need JS and allows you to totally customise the CSS.
This is an example app with techniques in the XML you can use to generate the tabs, using linked list inputs.
https://splunkbase.splunk.com/app/5256
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have seen a tabs.js that does not currently work with Splunk - not sure if that's the version you're using, however, there is a problem in that you appear to be using the same token for both tabs
control_token_non_internal
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hello,
i corrected the token but still have same issue. has someone had any success with such ? in other words i want that html to show only for specific panels and to be controlled by a token.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I use this approach for tabs, doesn't need JS and allows you to totally customise the CSS.
This is an example app with techniques in the XML you can use to generate the tabs, using linked list inputs.
https://splunkbase.splunk.com/app/5256